
HTML 表の構造
HTMLで表を作成するには、<table>タグを使用します。<table>タグは、表の開始と終了を表し、その中に表の構造を定義する様々なタグを記述します。
とは
<table>とは、「TABLE」を意味するHTMLタグで、表を作成するために使用されます。単独では表の形は成り立ちませんが、これから紹介する<tr>, <th>, <td>などのタグと組み合わせて表を作成します。
表の基本構造
表の基本的な構造は以下の通りです。
<table>
<tr>
<th>表題セルの内容</th>
<th>表題セルの内容</th>
</tr>
<tr>
<td>データセルの内容</td>
<td>データセルの内容</td>
</tr>
</table>
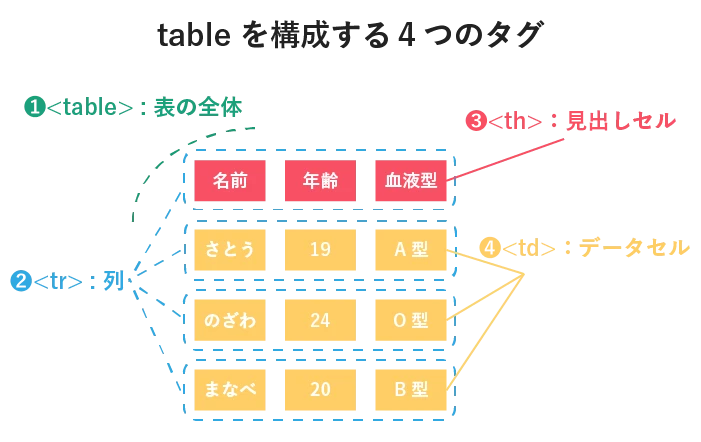
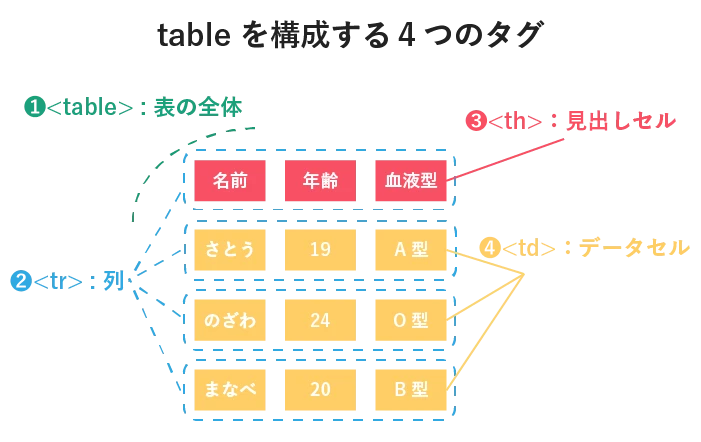
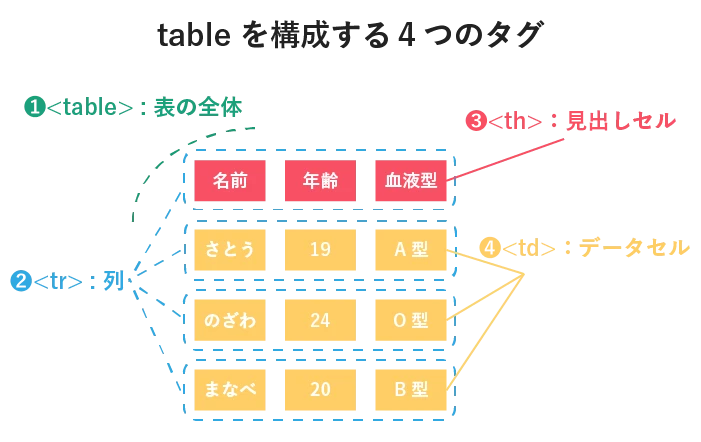
<table>:表の開始と終了を表すタグです。<tr>:表の行を表すタグです。「table row(表の行)」の略です。<th>:表のヘッダーセルを表すタグです。「table header cell(表のヘッダーセル)」の略です。ヘッダーセルは、通常、太字で表示されます。<td>:表のデータセルを表すタグです。「table data cell(表のデータセル)」の略です。
实例
以下は、簡単な表の例です。
<table>
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中太郎</td>
<td>30</td>
</tr>
<tr>
<td>鈴木花子</td>
<td>25</td>
</tr>
</table>
このコードを実行すると、以下のような表が表示されます。
よくある質問
HTMLの表でセルの幅や高さを指定するにはどうすればよいですか?
<th>タグと<td>タグには、width属性とheight属性があります。これらの属性を使用して、セルの幅と高さを指定できます。例えば、セルの幅を100ピクセルに設定するには、次のように記述します。
<td width="100">セルの内容</td>
HTMLの表でセルの背景色を変更するにはどうすればよいですか?
<th>タグと<td>タグには、bgcolor属性があります。この属性を使用して、セルの背景色を変更できます。例えば、セルの背景色を赤色に設定するには、次のように記述します。
<td bgcolor="#FF0000">セルの内容</td>
HTMLの表で行や列を結合するにはどうすればよいですか?
<th>タグと<td>タグには、colspan属性とrowspan属性があります。colspan属性は、セルを横に結合する際に使用します。rowspan属性は、セルを縦に結合する際に使用します。例えば、セルを横に2つ結合するには、次のように記述します。
<td colspan="2">セルの内容</td>