
```html
HTML 表のタグ解説:table、tr、th、tdの使い方
HTMLで表を作るためには、主に4種類のタグを使用します。それぞれのタグの役割と使い方を具体例を交えて解説していきます。
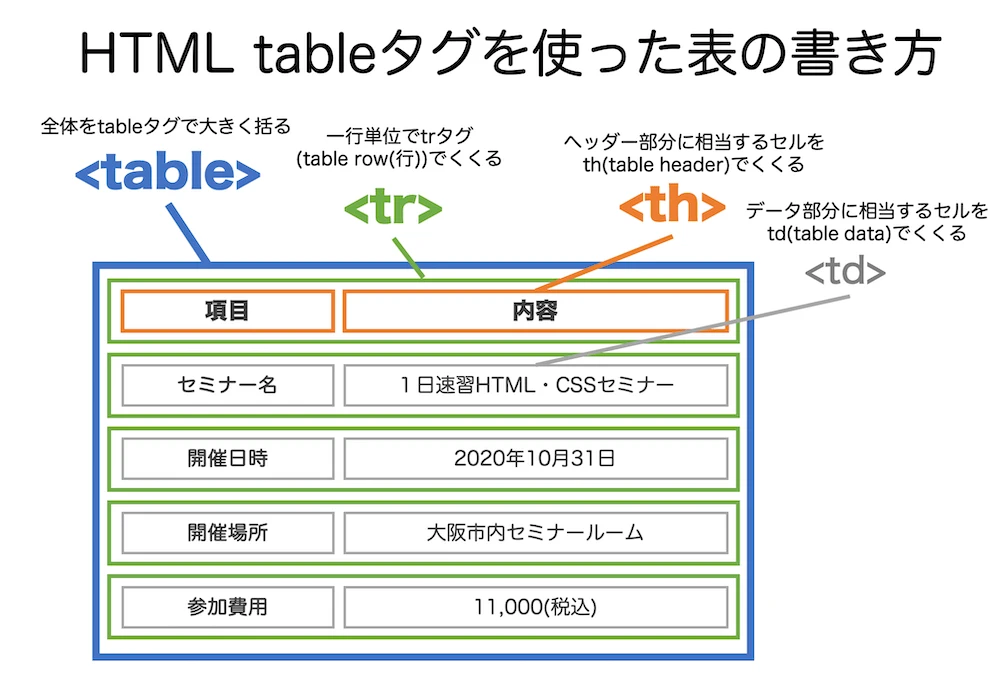
1. table タグ:表の範囲を指定
<table>タグは、表の開始と終了を表すタグです。このタグで囲まれた部分が表として認識されます。
<table>
<!-- 表の内容 -->
</table>
2. tr タグ:行を作成
<tr>タグは、表の行(横方向の並び)を作成します。<table>タグの中に、行の数だけ<tr>タグを記述します。
<table>
<tr>
<!-- 行の内容 -->
</tr>
<tr>
<!-- 行の内容 -->
</tr>
</table>
3. th タグ:見出しを作成
<th>タグは、表の見出しを作成します。見出しは通常、行や列の内容を説明するために使用され、太字で表示されます。
<table>
<tr>
<th>氏名</th>
<th>年齢</th>
</tr>
<tr>
<td>田中太郎</td>
<td>30</td>
</tr>
</table>
| 氏名 | 年齢 |
|---|---|
| 田中太郎 | 30 |
4. td タグ:データセルを作成
<td>タグは、表のデータセルを作成します。データセルは、表の各行に配置される具体的なデータを表します。
<table>
<tr>
<th>氏名</th>
<th>年齢</th>
</tr>
<tr>
<td>田中太郎</td>
<td>30</td>
</tr>
</table>
| 氏名 | 年齢 |
|---|---|
| 田中太郎 | 30 |
まとめ
HTMLで表を作るための基本的なタグは、<table>, <tr>, <th>, <td> の4種類です。これらのタグを組み合わせて、様々な表を作成することができます。より複雑な表を作成する場合は、colspanやrowspanなどの属性を使用します。
関連QA
Q1: 表の幅や高さを指定することはできますか?
A1: はい、可能です。<table>タグにwidth属性やheight属性を追加することで、表全体の幅や高さを指定することができます。また、<td>タグや<th>タグにも同様に属性を追加することで、個々のセル/見出しの幅や高さを指定することも可能です。
Q2: セルの内容を中央揃えにしたい場合はどうすればいいですか?
A2: <td>タグや<th>タグにstyle属性を追加し、text-align: center;と指定することで、セルの内容を中央揃えにすることができます。同様に、text-align: left;で左揃え、text-align: right;で右揃えにすることができます。
Q3: 表に罫線をつけたい場合はどうすればいいですか?
A3: <table>タグにborder属性を追加し、数値で罫線の太さを指定することで、表に罫線を付けることができます。例えば、<table border="1">とすると、表全体に1pxの罫線がつきます。
```