
HTML テーブルの行を作成するタグ
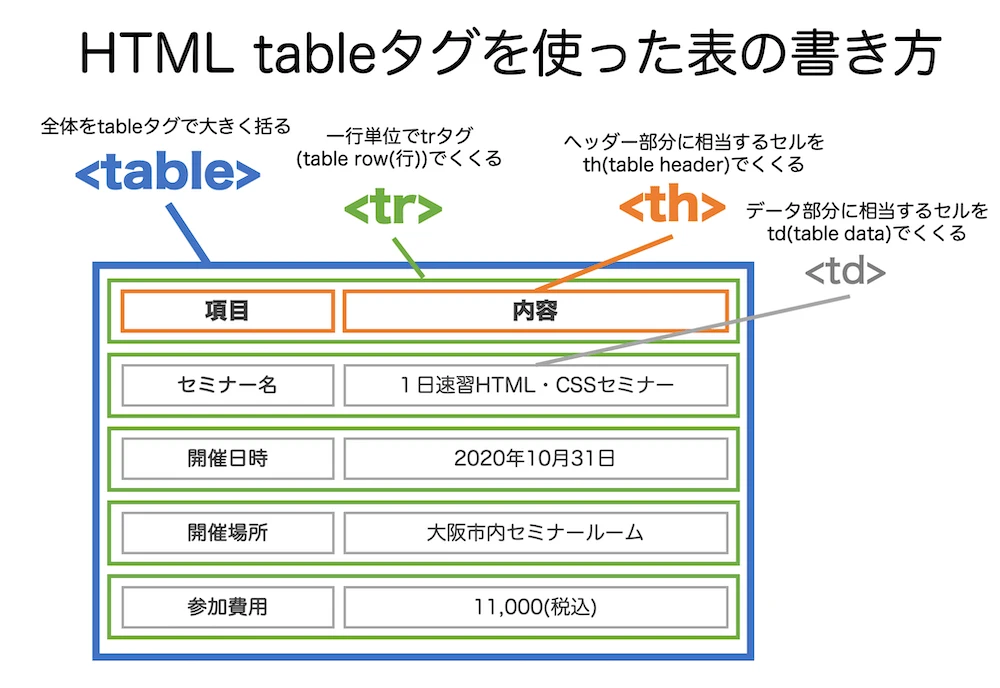
HTML でテーブルを作成する際、行を作成するには <tr> タグを使用します。 <tr> は "table row" の略で、テーブルの1行を定義します。 このタグは開始タグ (<tr>) と終了タグ (</tr>) のペアで使用し、その間にテーブルのセルを定義する <td> タグまたは <th> タグを記述します。
基本的なテーブル構造
以下のコードは、シンプルなテーブルを作成する例です。
<table>
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中太郎</td>
<td>30</td>
</tr>
<tr>
<td>佐藤花子</td>
<td>25</td>
</tr>
</table>
このコードは、以下のようなテーブルを作成します。
| 名前 | 年齢 |
|---|---|
| 田中太郎 | 30 |
| 佐藤花子 | 25 |
注意点
<tr>タグは必ず<table>タグ内に記述する必要があります。<tr>タグの中に、直接テキストを記述することはできません。必ず<td>タグまたは<th>タグで囲む必要があります。
関連QA
-
Q: テーブルの行数を増やしたい場合は?
A:
<tr>タグを追加することで行を増やすことができます。各<tr>タグは新しい行を表します。 -
Q: テーブルの行にスタイルを適用したい場合は?
A:
<tr>タグに class 属性や style 属性を指定することで、CSS を使用してスタイルを適用できます。 -
Q: テーブルのヘッダー行とデータ行を区別するには?
A: ヘッダー行には
<th>タグを、データ行には<td>タグを使用します。<th>タグはデフォルトで太字で表示されるため、ヘッダー行を視覚的に区別できます。