
HTML テーブル: データを分かりやすく表示する方法
HTML テーブルとは?
HTML テーブルは、表形式でデータを構造化し、表示するための強力なツールです。表形式とは、行と列のグリッドで情報を整理する方法です。これにより、大量のデータを整理して表示し、ユーザーにとって理解しやすくなります。
テーブルの基本構造: <table> 要素
HTML テーブルを作成するには、<table> 要素を使用します。この要素は、テーブル全体のコンテナとして機能し、その中に他のテーブル関連要素を含めます。基本的なテーブル構造は以下の要素で構成されます。
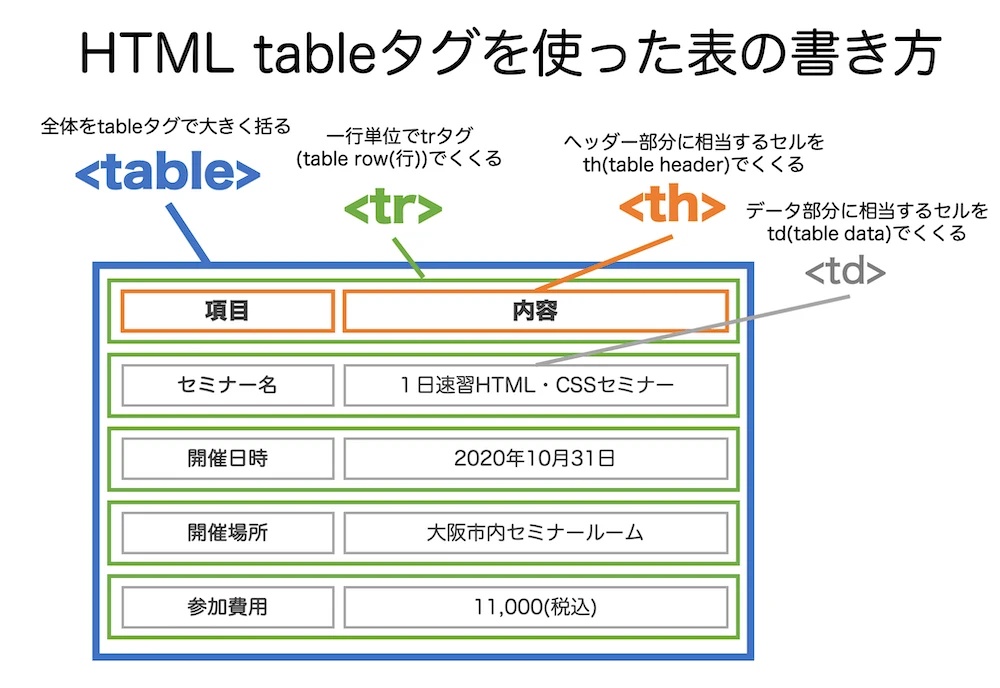
<table>: テーブル全体を表します。<tr>: テーブルの行を表します。("table row" の略)<th>: テーブルの見出しセルを表します。("table header" の略)<td>: テーブルのデータセルを表します。("table data" の略)
これらの要素を組み合わせて、以下のようにシンプルなテーブルを作成できます。
<table>
<tr>
<th>名前</th>
<th>年齢</th>
<th>都市</th>
</tr>
<tr>
<td>田中</td>
<td>30</td>
<td>東京</td>
</tr>
<tr>
<td>佐藤</td>
<td>25</td>
<td>大阪</td>
</tr>
</table>
このコードは、以下のようなテーブルを作成します。
| 名前 | 年齢 | 都市 |
|---|---|---|
| 田中 | 30 | 東京 |
| 佐藤 | 25 | 大阪 |
テーブルのスタイルと属性
HTML テーブルは、CSS を使用してスタイルを設定し、見栄えを向上させることができます。たとえば、罫線のスタイル、セルのパディング、背景色などを変更できます。
また、<table> 要素には、テーブルの構造や動作を制御するための属性もいくつかあります。たとえば、border 属性を使用してテーブルに罫線を追加したり、cellpadding 属性を使用してセルのパディングを設定したりできます。
テーブルの用途
HTML テーブルは、さまざまな種類のデータを表現するために使用できます。たとえば、以下のような用途があります。
- 価格表
- スケジュール表
- 製品リスト
- 財務データ
- スポーツの試合結果
テーブルを使用することで、これらのデータを構造化して表示し、ユーザーにとって理解しやすいものにすることができます。
HTML テーブルに関する Q&A
Q1: HTML テーブルと CSS を組み合わせて使用できますか?
A1: はい、HTML テーブルのスタイルを設定するには、CSS を使用することを強くお勧めします。CSS を使用することで、テーブルの罫線、背景色、フォントなどを細かく制御し、見栄えを向上させることができます。
Q2: テーブルのセルを結合することはできますか?
A2: はい、colspan 属性と rowspan 属性を使用することで、テーブルのセルを水平方向または垂直方向に結合することができます。colspan 属性はセルを水平方向に結合し、rowspan 属性はセルを垂直方向に結合します。
Q3: テーブルの幅と高さを指定することはできますか?
A3: はい、width 属性と height 属性を使用することで、テーブルの幅と高さを指定することができます。これらの属性には、ピクセル値またはパーセンテージ値を指定できます。