
HTMLをいつ使うべきか?
HTML(HyperText Markup Language)は、Webページを作成するための基本的な言語です。主にページ内の情報を構造化し、見出し、本文、サイドバーなどを明確化する目的で使用します。HTMLタグで必要な文書を挟み込むだけで使えるため、Web開発に携わる人の多くが、最初に学習する言語でもあります。
HTMLを使うべきケース
HTMLは、Webページを作成するための基礎となる言語であるため、Webページを作成する際には必ず使用します。具体的には、以下のようなケースでHTMLを使用します。
1. 静的なWebページの作成
ブログの記事、企業のホームページなど、頻繁に内容が更新されない静的なWebページを作成する場合、HTMLは最適な選択肢です。HTMLだけで基本的なWebページの構造やデザインを作成することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>静的なWebページの例</title>
</head>
<body>
<h1>ページタイトル</h1>
<p>これは静的なWebページの例です。</p>
</body>
</html>
2. Webサイトの構造化
HTMLは、Webページの見出し、段落、リスト、テーブルなど、様々な要素を構造化するために使用されます。これにより、検索エンジンがWebページの内容を理解しやすくなるだけでなく、ユーザーにとっても見やすく理解しやすいWebページを作成することができます。
| 要素 | 説明 |
|---|---|
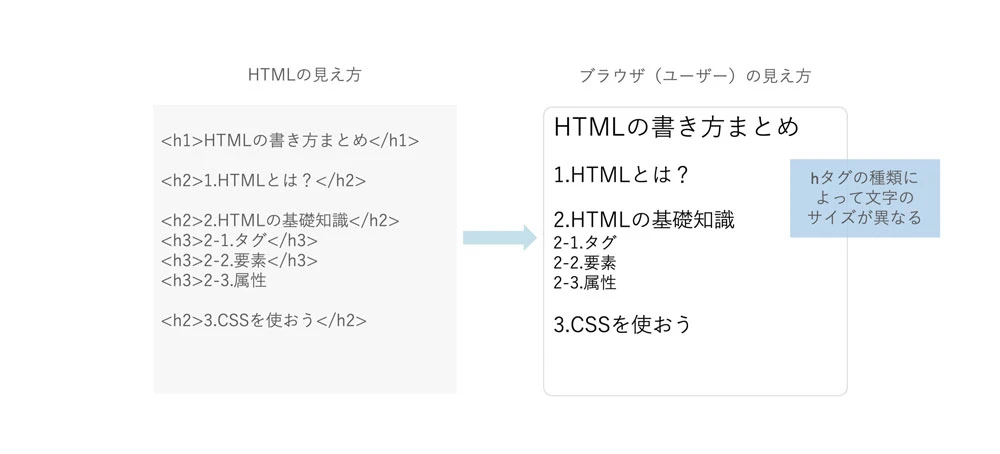
| <h1>~<h6> | 見出し(レベル1~6) |
| <p> | 段落 |
| <ul>、<ol>、<li> | リスト(順不同リスト、番号付きリスト、リスト項目) |
| <table>、<tr>、<td> | テーブル(テーブル、行、セル) |
3. SEO対策
HTMLは、WebページのSEO対策にも重要な役割を果たします。適切なHTMLタグを使用することで、検索エンジンがWebページの内容を正しく理解し、検索結果に適切に表示されるようにすることができます。
まとめ
HTMLは、Webページを作成するための基本的な言語であり、Webページを作成する際には必ず必要となる知識です。静的なWebページの作成からWebサイトの構造化、SEO対策まで、幅広い用途で利用されています。
よくある質問
Q1: HTMLだけでWebサイトを作れますか?
A1: はい、基本的なWebサイトであればHTMLだけでも作成できます。しかし、見栄えを良くしたり、動きをつけたりするにはCSSやJavaScriptなどの技術も必要になります。
Q2: HTMLを学ぶにはどうすればいいですか?
A2: オンライン学習サイト、書籍、プログラミングスクールなど、様々な方法で学ぶことができます。自分に合った方法を見つけましょう。
Q3: HTMLの最新バージョンは何ですか?
A3: 2023年現在、HTMLの最新バージョンはHTML5.2です。ただし、一般的にはHTML5とHTML5.2を合わせてHTML5と呼ぶことが多いです。