
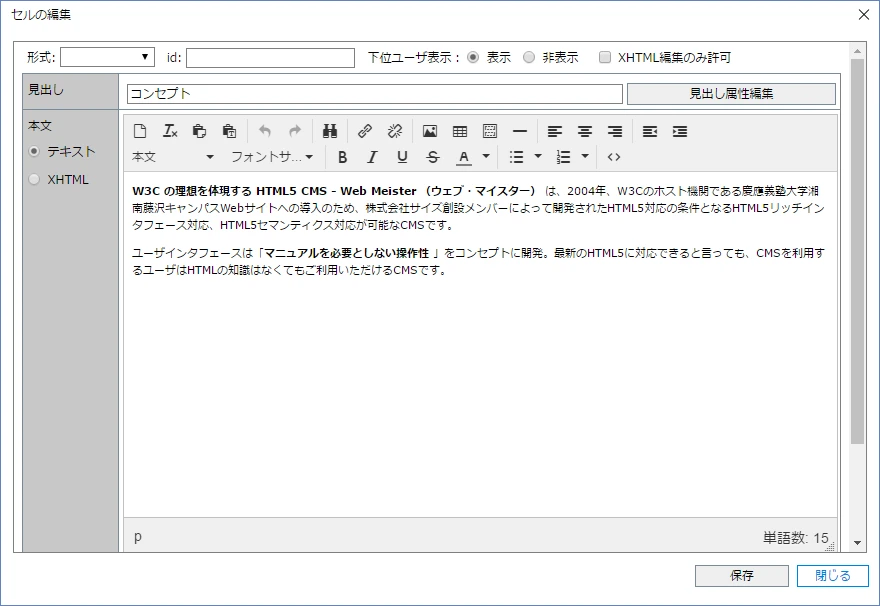
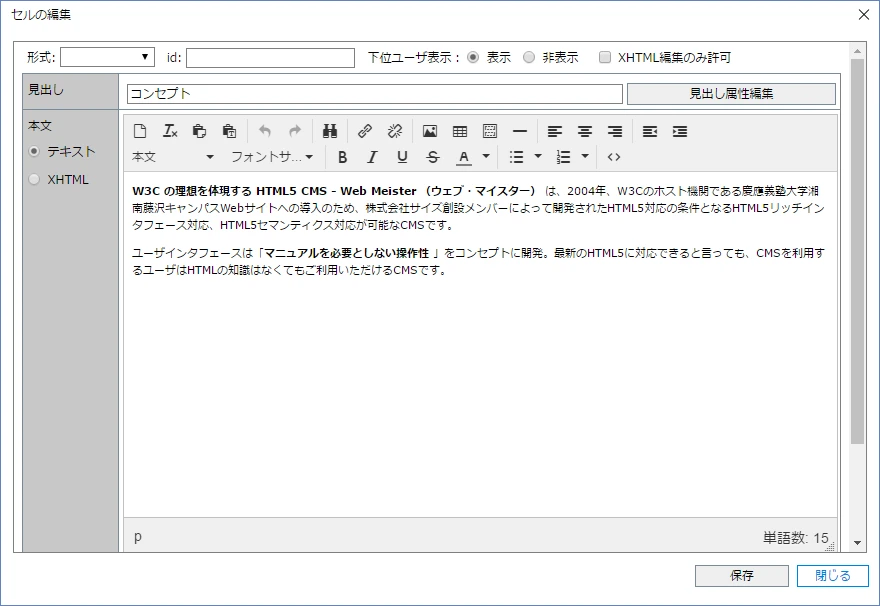
HTML5のシンプルなリッチテキストエディタとは?
リッチテキストエディタは、ユーザーがテキストの書式設定(太字、斜体、リスト、見出しなど)や画像やリンクの挿入といった操作を視覚的に行うことを可能にする、Webアプリケーションの重要な要素です。HTML5の登場以前は、リッチテキストエディタの実装には複雑なJavaScriptライブラリやプラグインが必要でした。
しかし、HTML5では、`

リッチテキストエディタは、ユーザーがテキストの書式設定(太字、斜体、リスト、見出しなど)や画像やリンクの挿入といった操作を視覚的に行うことを可能にする、Webアプリケーションの重要な要素です。HTML5の登場以前は、リッチテキストエディタの実装には複雑なJavaScriptライブラリやプラグインが必要でした。
しかし、HTML5では、`