
HTMLファイルをエディタで開く方法
Webページを作成する際に欠かせないHTMLファイル。このファイルを編集するには、テキストエディタを使用するのが一般的です。しかし、HTMLファイルを初めて扱う場合、どのようにエディタで開けばいいのか迷ってしまうかもしれません。
そこで今回は、WindowsとMacそれぞれのOS別に、HTMLファイルをエディタで開く方法を分かりやすく解説します。
Windowsの場合
Windowsでは、標準搭載の「メモ帳」や「ワードパッド」などのテキストエディタでHTMLファイルを編集することができます。
メモ帳で開く
- HTMLファイルを選択: 開きたいHTMLファイルを探して選択します。
- 右クリックメニューを開く: 選択したHTMLファイルを右クリックします。
- 「プログラムから開く」を選択: 表示されたメニューの中から「プログラムから開く」を選択します。
- 「メモ帳」を選択: プログラムの一覧が表示されるので、「メモ帳」を選択します。
これで、メモ帳でHTMLファイルが開かれます。

その他のエディタで開く
メモ帳以外にも、HTML編集に特化した高機能なテキストエディタが数多く存在します。以下に、代表的なエディタをいくつかご紹介します。
| エディタ名 | 概要 | ダウンロードURL | |---|---|---| | Visual Studio Code | Microsoft製の高機能で軽量なエディタ | https://code.visualstudio.com/ | | Atom | GitHubが開発したオープンソースのエディタ | https://atom.io/ | | Sublime Text | 高速でカスタマイズ性の高いエディタ | https://www.sublimetext.com/ |
これらのエディタは、コードのハイライト表示や自動補完など、HTML編集を効率化する様々な機能が備わっています。
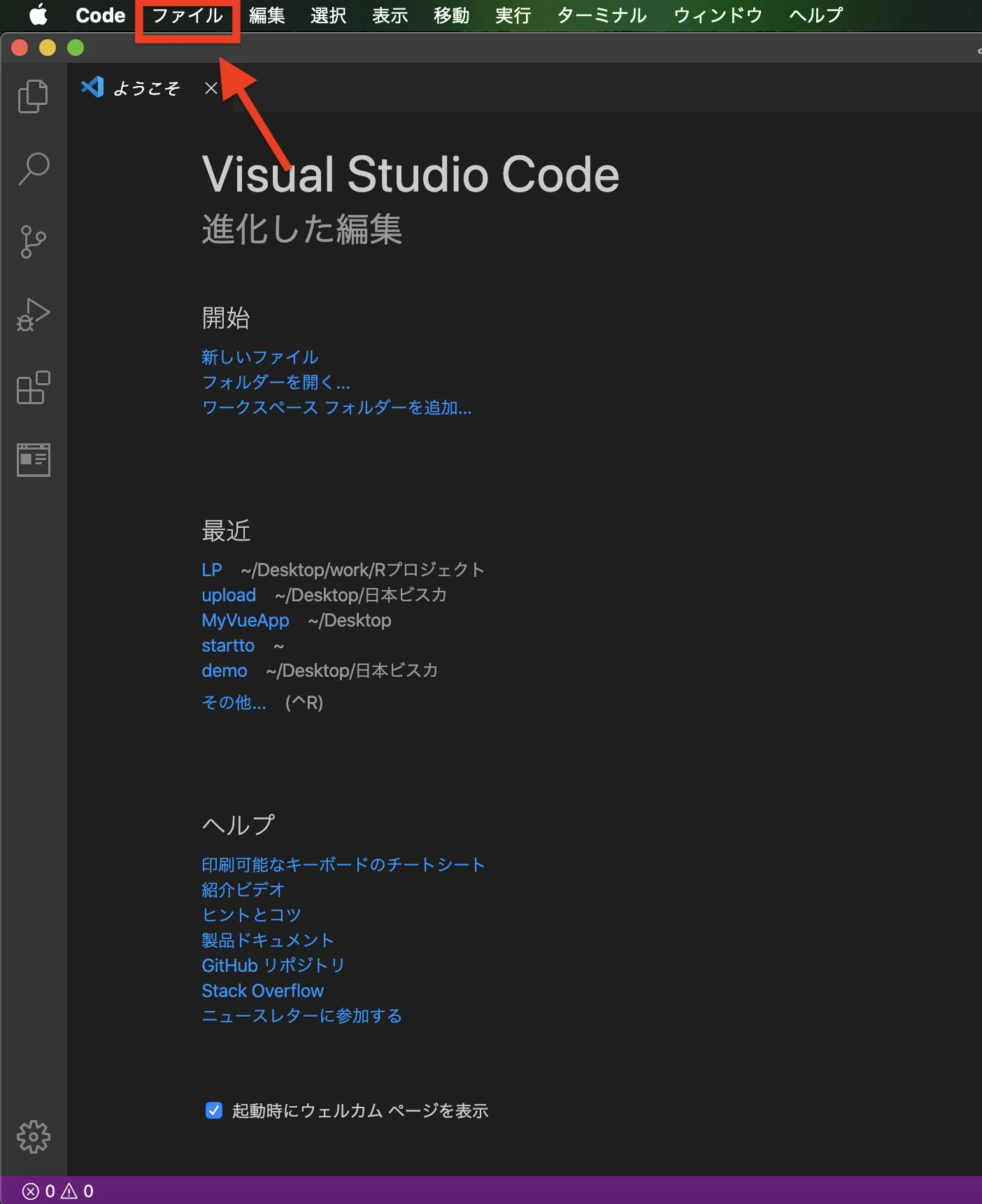
Visual Studio CodeでHTMLファイルを開く例
- Visual Studio Codeを起動します。
- メニューバーの「ファイル」から「開く」を選択します。
- 開きたいHTMLファイルを選択して「開く」ボタンをクリックします。
Macの場合
Macの場合も、Windowsと同様にテキストエディタを使ってHTMLファイルを編集します。
テキストエディットで開く
Macには、「テキストエディット」という標準搭載のテキストエディタがあります。
- HTMLファイルを右クリック: 開きたいHTMLファイルを右クリックします。
- 「このアプリケーションで開く」を選択: 表示されたメニューの中から「このアプリケーションで開く」を選択します。
- 「テキストエディット」を選択: アプリケーションの一覧が表示されるので、「テキストエディット」を選択します。
これで、テキストエディットでHTMLファイルが開かれます。
その他のエディタで開く
Macにも、HTML編集に適した高機能なテキストエディタが数多く存在します。Windowsで紹介したVisual Studio CodeやAtom、Sublime TextはMacでも利用できます。
HTMLファイルの基本構造
HTMLファイルは、
<html></html><head><body>
<!DOCTYPE html>
<html>
<head>
<title>ページタイトル</title>
</head>
<body>
<p>こんにちは、世界!</p>
</body>
</html>
よくある質問
Q1: HTMLファイルを開いたら文字化けしました。
A1: 文字コードが原因である可能性があります。メモ帳などのテキストエディタで文字コードを変更してみてください。一般的には、UTF-8という文字コードが使用されます。
Q2: HTMLファイルを編集してもWebページに反映されません。
A2: 変更を保存してからWebページを再読み込みする必要があります。ブラウザのキャッシュが残っている場合は、キャッシュをクリアしてみてください。
Q3: おすすめのHTMLエディタはありますか?
A3: Visual Studio Codeは、初心者から上級者まで幅広くおすすめできるエディタです。コードの入力支援やデバッグ機能など、開発に必要な機能が充実しています。