
HTMLをオンラインで見る方法
ウェブサイトの見た目を形作るHTML。 実際にどのように書かれているのか、確認したい場面もあるのではないでしょうか?
この記事では、HTMLをオンラインで見る簡単な方法を紹介します。
デベロッパーツールを使う
HTMLを確認する最も簡単な方法は、ブラウザに搭載されている「デベロッパーツール」を使うことです。
ここでは、Google Chromeを例に説明します。
ステップ1: デベロッパーツールを開く
HTMLを確認したいウェブサイトを開き、以下のいずれかの方法でデベロッパーツールを開きます。
- ページ上で右クリックし、「検証」をクリック
- キーボードのF12キーを押す
- メニュー (縦に点が3つ並んでいるアイコン) > その他のツール > デベロッパーツール を選択
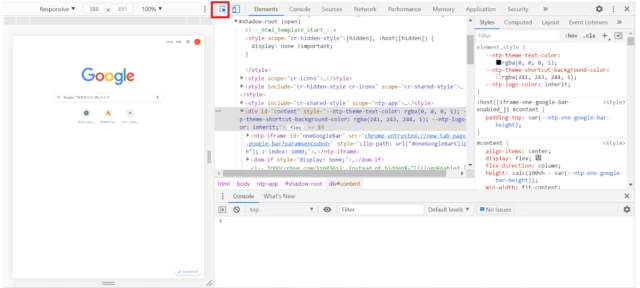
ステップ2: Elementsタブを選択
デベロッパーツールが開いたら、上部のタブの中から「Elements」を選択します。
ステップ3: HTMLを確認
Elementsタブでは、ウェブサイトのHTML構造がツリー状に表示されます。
<!DOCTYPE html>
<html>
<head>
<title>ページタイトル</title>
</head>
<body>
<h1>見出し</h1>
<p>段落</p>
</body>
</html>
要素の確認
HTMLの特定の要素が、ウェブページのどこに対応しているかを確認するには、要素をクリックします。 対応する部分がハイライト表示されます。
便利な機能
デベロッパーツールには、HTMLの確認をさらに便利にする機能が備わっています。
| 機能 | 説明 |
|---|---|
| 検索機能 | 特定のHTMLタグやテキストを検索できます。 |
| スタイルの確認・編集 | 要素に適用されているCSSを確認・編集できます。 |
| モバイル表示の確認 | スマートフォンやタブレットなど、異なる画面サイズでの表示を確認できます。 |
まとめ
デベロッパーツールを使えば、誰でも簡単にウェブサイトのHTMLを確認することができます。 ぜひ活用して、ウェブサイトの裏側をのぞいてみましょう。
よくある質問
Q1: デベロッパーツールは他のブラウザでも使えますか?
A1: はい、Chrome以外の主要ブラウザ(Firefox, Safari, Edgeなど)にも、デベロッパーツールが搭載されています。
Q2: デベロッパーツールでHTMLを編集できますか?
A2: はい、デベロッパーツール上でHTMLやCSSを編集できます。ただし、これは一時的な変更であり、ページを更新すると元に戻ります。
Q3: HTMLの知識がなくても、デベロッパーツールは使えますか?
A3: ある程度のHTMLの知識は必要ですが、基本的な使い方を理解すれば、ウェブサイトの構造を把握するのに役立ちます。