
HTML編集におけるWYSIWYGとは?
Webページを作成する際、HTMLやCSSといったコードを直接記述する方法が一般的でしたが、近年では、コードを書かずに視覚的にWebページを作成できる「WYSIWYGエディター」が普及しています。この記事では、HTML編集におけるWYSIWYGについて解説していきます。
WYSIWYGとは
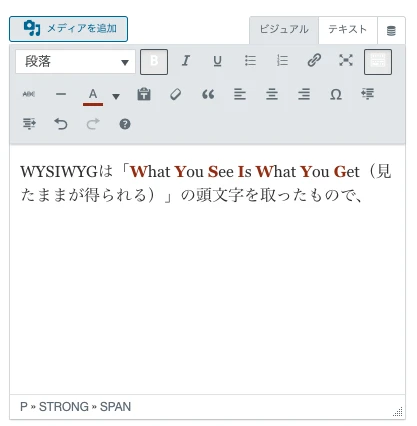
WYSIWYGとは、「What You See Is What You Get」の頭文字を取ったものであり、「見たままを得られる」という意味です。HTML編集においては、編集中の画面に表示されるものと同じものが、最終結果(Webページとしてブラウザに表示される状態)として得られるようなエディターのことを指します。
WYSIWYGエディターのメリット
WYSIWYGエディターには、以下のようなメリットがあります。
| メリット | 解説 |
|---|---|
| 直感的な操作が可能 | コードを直接記述する必要がなく、マウス操作でテキストや画像を配置できるため、HTMLやCSSの知識がなくてもWebページを作成できます。 |
| 作業効率の向上 | プレビュー画面とコード編集画面を行き来する必要がなく、リアルタイムで編集内容が反映されるため、作業効率が向上します。 |
| 初心者でも始めやすい | HTMLやCSSの知識がなくても、視覚的に操作できるため、Web制作初心者の方でも始めやすいです。 |
WYSIWYGエディターの例
WYSIWYGエディターには、様々な種類がありますが、代表的な例としては、以下のようなものがあります。
- WordPressのエディター(Gutenberg、Classic Editor)
- Googleドキュメント
- Microsoft Word
- Adobe Dreamweaver
WYSIWYGエディターのデメリット
WYSIWYGエディターは便利な反面、以下のようなデメリットも存在します。
- コードが複雑になる場合がある
- 自由度が低い場合がある
- WYSIWYGエディター独自のクセを覚える必要がある
WYSIWYGエディターを使用する際の注意点
WYSIWYGエディターを使用する際は、以下の点に注意しましょう。
- 生成されるHTMLコードが、SEO(検索エンジン最適化)に適しているか確認する
- 複雑なデザインや機能を実装する場合は、HTMLやCSSの知識が必要になる場合があることを理解しておく
- WYSIWYGエディターによって、生成されるコードや操作方法が異なるため、自分に合ったエディターを選ぶ
WYSIWYGエディターとHTMLのコード編集
WYSIWYGエディターを使用すると、HTMLやCSSのコードを意識せずにWebページを作成できますが、場合によっては、コードを直接編集する必要も出てきます。例えば、以下のような場合です。
- WYSIWYGエディターでは実現できないデザインや機能を実装する場合
- 生成されたコードを修正する場合
WYSIWYGエディターでHTMLを編集する例を見てみましょう。
<h2>見出し</h2>
<p>段落</p>
上記のようなHTMLコードは、WYSIWYGエディター上では、以下のように表示されます。
見出し
段落
まとめ
WYSIWYGエディターは、HTMLやCSSの知識がなくても、簡単にWebページを作成できる便利なツールです。しかし、WYSIWYGエディターのデメリットや注意点も理解した上で、適切に使いこなすことが重要です。場合によっては、HTMLやCSSのコードを直接編集する必要も出てきますので、基本的な知識を身につけておくことをおすすめします。
関連QA
Q1: WYSIWYGエディターは無料のものと有料のものがありますが、どちらを使うべきですか?
A1: 無料のWYSIWYGエディターでも十分な機能を備えたものが多くあります。まずは無料のもので試してみて、機能が不足していると感じたら有料版を検討すると良いでしょう。
Q2: WYSIWYGエディターで作成したWebページは、SEOに不利になりますか?
A2: WYSIWYGエディターで作成したWebページでも、SEO対策は可能です。ただし、生成されるHTMLコードによっては、SEOに不利な場合もあるため注意が必要です。SEOに最適化されたHTMLコードを生成するWYSIWYGエディターを選ぶか、生成されたコードを修正する必要があります。
Q3: WYSIWYGエディターを使うには、HTMLやCSSの知識は全く必要ないですか?
A3: 基本的な操作はHTMLやCSSの知識がなくても行えますが、複雑なデザインや機能を実装する場合は、HTMLやCSSの知識が必要になる場合があります。WYSIWYGエディターを使いこなすためにも、HTMLやCSSの基本的な知識を身につけておくことをおすすめします。