
HTMLコーディング入門:初心者向けガイド
HTMLは、Webページの骨組みを作るためのマークアップ言語です。このガイドでは、HTMLの基本を学び、簡単なWebページを作成する方法をステップバイステップで解説します。
1. テキストエディタを開く
HTMLコードを書くには、テキストエディタが必要です。Visual Studio CodeやSublime Textなど、無料で高機能なエディタが多数あります。
2. 基本構造を書く
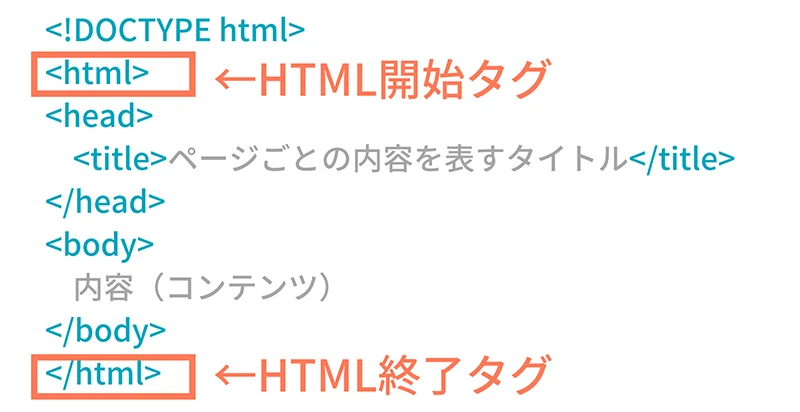
HTML文書は、特定の構造に従って記述します。まずは、以下の基本構造を記述してみましょう。
```html
```
このコードの各要素は以下のような意味を持ちます。
| 要素 | 説明 |
|---|---|
| <!DOCTYPE html> | HTML文書のバージョンを宣言します。 |
| <html lang="ja"> | HTML文書の開始を示します。lang="ja"は日本語のページであることを示します。 |
| <head> | ページに関する情報を記述します。 |
| <meta charset="UTF-8"> | 文字コードをUTF-8に設定します。 |
| <title>初めてのHTMLページ</title> | ページのタイトルを設定します。ブラウザのタブに表示されます。 |
| <body> | ページに表示されるコンテンツを記述します。 |
3. コンテンツを追加する
<body>タグ内に、見出し、段落、画像などのコンテンツを追加していきます。
```html
ようこそ!
これは、私の初めてのHTMLページです。
```
このコードでは、<h1>タグで見出しを、<p>タグで段落を作成しています。
4. ファイルを保存してブラウザで開く
作成したHTMLファイルを、拡張子「.html」で保存します。例えば、「index.html」のように保存します。保存したファイルをダブルクリックすると、デフォルトのブラウザで開かれ、作成したWebページが表示されます。
よくある質問
Q1: HTMLを学ぶには、他にどんなリソースがありますか?
A1: オンライン学習サイト、書籍、プログラミングスクールなど、様々なリソースがあります。自分に合った学習方法を見つけることが重要です。
Q2: HTMLとCSSの違いは何ですか?
A2: HTMLはWebページの構造を定義するのに対し、CSSはWebページの見た目(デザイン)を指定するために使用します。
Q3: JavaScriptとは何ですか?
A3: JavaScriptは、Webページに動きをつけるために使用されるプログラミング言語です。HTML、CSSと組み合わせて、インタラクティブなWebページを作成することができます。