
```html
WYSIWYGエディタで画像をアップロードする方法
WYSIWYGエディタを使用すると、HTMLの知識がなくても、Webページに画像を簡単に挿入できます。ここでは、WYSIWYGエディタを使って画像をアップロードし、記事に挿入する方法を分かりやすく解説します。
ステップ1: 画像の挿入
ほとんどのWYSIWYGエディタでは、ツールバーに画像挿入ボタンがあります。ボタンのデザインはエディタによって異なりますが、「画像を挿入する」「画像を追加」「画像をアップロード」などといったラベルが付けられています。
以下の例では、「画像を記事に貼り付ける」ボタンをクリックします。

ステップ2: 画像の選択とアップロード
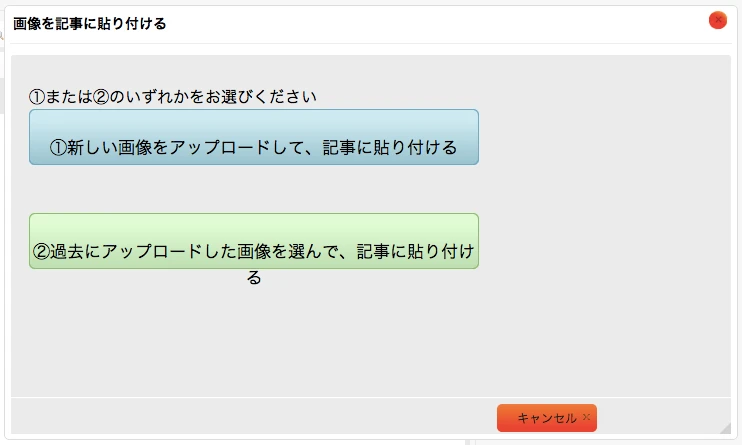
画像挿入ボタンをクリックすると、新しいウィンドウまたはダイアログボックスが開きます。ここでは、以下の2つの選択肢があります。
| 選択肢 | 説明 |
|---|---|
| 新しい画像をアップロード | 自分のコンピュータから画像ファイルを選択し、Webサーバーにアップロードします。 |
| 過去にアップロードした画像を選択 | 過去にアップロードした画像のリストから選択します。 |
新しい画像をアップロードする場合は、「ファイルを選択」または「参照」ボタンをクリックし、自分のコンピュータから画像ファイルを選択します。画像ファイルが選択されたら、「アップロード」ボタンをクリックして、Webサーバーにアップロードします。
過去にアップロードした画像を選択する場合は、画像のリストから選択します。選択が完了したら、「挿入」ボタンをクリックします。
ステップ3: 画像の挿入と調整
画像がアップロードまたは選択されると、自動的に記事に挿入されます。挿入された画像は、ドラッグ&ドロップで移動したり、サイズを変更したりすることができます。
また、多くのWYSIWYGエディタには、画像の配置(左揃え、中央揃え、右揃え)、余白の調整、代替テキストの追加などの機能があります。
直接挿入
一部のWYSIWYGエディタでは、画像をエディタ画面に直接ドラッグ&ドロップすることで、画像をアップロードすることができます。
- ローカルフォルダ(デスクトップなど)から画像ファイルをWYSIWYGエディタ上にドラッグします。
- ドロップすると、画像は自動的にアップロードされ、記事に挿入されます。
挿入された画像は自動的にファイルマネージャー直下に保存されます。
まとめ
WYSIWYGエディタを使用すると、HTMLの知識がなくても、Webページに画像を簡単に挿入できます。上記のステップに従って、画像をアップロードし、記事に挿入してみてください。
関連Q&A
Q1: アップロードできる画像のファイル形式は何ですか?
A1: 一般的に、JPEG、PNG、GIFなどの一般的な画像ファイル形式がサポートされています。サポートされているファイル形式は、使用するWYSIWYGエディタによって異なる場合があります。
Q2: 画像のサイズを変更できますか?
A2: はい、ほとんどのWYSIWYGエディタでは、画像のサイズを変更できます。画像の角または辺をドラッグすることで、サイズを調整できます。
Q3: 代替テキストを追加するにはどうすればよいですか?
A3: 代替テキストは、画像が表示されない場合に表示されるテキストです。代替テキストを追加するには、画像を選択し、「画像のプロパティ」または「画像の設定」を開きます。そして、「代替テキスト」フィールドにテキストを入力します。
```