
HTMLとCSSの違いとは?
Webサイトを作成する上で欠かせないHTMLとCSS。どちらもWebページの見た目を形作る要素ですが、それぞれ異なる役割を担っています。この記事では、HTMLとCSSの違いを分かりやすく解説し、それぞれの役割を理解することで、より効果的なWebサイト制作に繋げましょう。
HTMLとは?
HTMLは、HyperText Markup Languageの略で、Webページの構造や内容を示すためのマークアップ言語です。見出し、段落、画像、リンクなど、Webページを構成する要素を定義します。HTMLは、Webブラウザに対して「これは見出しです」「これは段落です」といった情報を伝えます。 例えば、以下のように記述することで、ブラウザはh1タグで囲まれた部分を「見出し」として認識し、大きく表示します。
これは見出しです
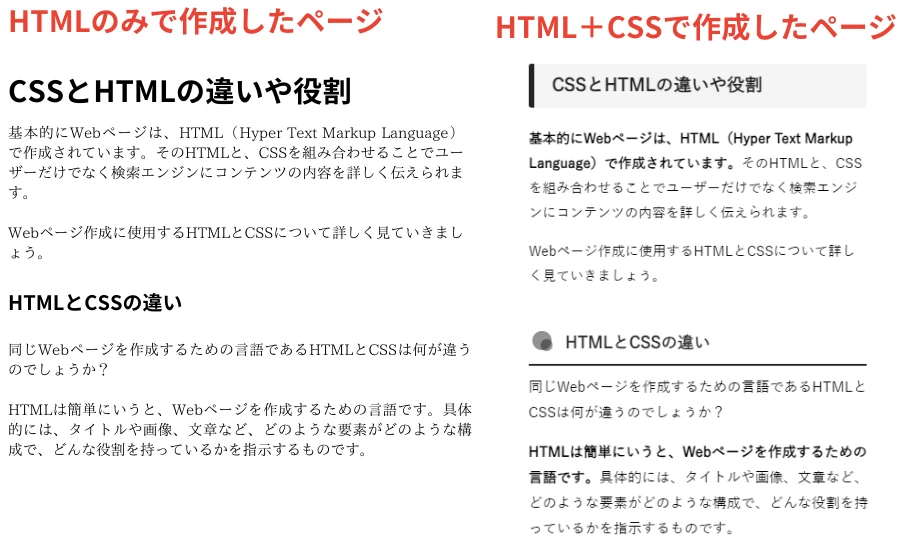
CSSとは?
CSSは、Cascading Style Sheetsの略で、HTMLを装飾してWebサイトをきれいに見せる役割があります。文字の色やサイズ、背景色、要素の配置などを指定することで、Webページの見た目を自由にデザインすることができます。
例えば、先ほどの見出しにCSSを適用すると、以下のように色やサイズを変更することができます。
<h1 style="color: blue; font-size: 36px;">これは見出しです</h1>
HTMLとCSSの違い
HTMLとCSSの大きな違いは、指定する対象です。HTMLは文書の構造を、CSSは色やサイズなど装飾を指定します。
| 項目 | HTML | CSS |
|---|---|---|
| 役割 | Webページの構造や内容を定義する | HTMLを装飾してWebサイトをきれいに見せる |
| 指定する対象 | 文書の構造 (見出し、段落、画像など) | 装飾 (色、サイズ、配置など) |
| 例 | <h1>見出し</h1> |
h1 { color: blue; font-size: 36px; } |
CSSはHTMLとセットで使用する
CSSはHTMLのように単体では使用できず、必ずHTMLとセットで使用します。HTMLで記述された要素に対して、CSSで装飾を適用することで、Webページのデザインが完成します。
まとめ
HTMLとCSSは、Webサイトを作成する上で欠かせない要素です。HTMLでWebページの構造を定義し、CSSで装飾を施すことで、魅力的なWebサイトを作り上げることができます。それぞれの役割を理解し、効果的に活用していくようにしましょう。
関連QA
Q1: HTMLとCSSのどちらを先に学ぶべきですか?
A1: 基本的にHTMLを先に学習することをおすすめします。HTMLでWebページの構造を理解してからCSSで装飾を学ぶ方が、全体像を把握しやすいためです。
Q2: CSSを記述する方法は?
A2: CSSを記述する方法はいくつかあります。HTMLファイル内に直接記述する方法、<style>タグ内に記述する方法、外部CSSファイルを作成して読み込む方法などがあります。
Q3: HTMLとCSSだけで、どのようなWebサイトが作れますか?
A3: HTMLとCSSだけでも、ブログサイトや企業サイトなど、様々な種類のWebサイトを作成することができます。ただし、動的な機能を追加したい場合は、JavaScriptなどのプログラミング言語が必要になります。