
URLリンクの作成方法
ウェブサイト上の別の場所、別のウェブサイト、またはファイルに移動するハイパーリンクを作成できます。 ハイパーリンクを作成するには、次の手順に従います。
1. リンクを挿入する場所を決定する
まず、リンクを挿入する場所を決定します。これは、Webページ、メール、ドキュメントなど、テキストを入力できる場所であればどこでも構いません。
2. リンクにするテキストまたは画像を選択する
次に、リンクにするテキストまたは画像を選択します。これは、特定の単語やフレーズ、または画像全体にすることができます。
<p>これは<a href="https://www.example.com">リンク</a>です。</p>
この例では、「リンク」という単語がリンクになります。
3. リンクを挿入する
テキストまたは画像を選択したら、以下のいずれかの方法でリンクを挿入できます。
3.1. テキストまたは画像を右クリックする
テキストまたは画像を右クリックし、ショートカットメニューの[リンク]をクリックします。
3.2. エディターのツールバーを使用する
多くのテキストエディターやWebページ作成ツールには、リンクを挿入するためのボタンやアイコンがツールバーにあります。このボタンをクリックすると、リンク先URLを入力するためのダイアログボックスが表示されます。
3.3. HTMLコードを直接編集する
HTMLコードを直接編集する場合は、タグを使用してリンクを挿入できます。
<a href="https://www.example.com">リンク</a>
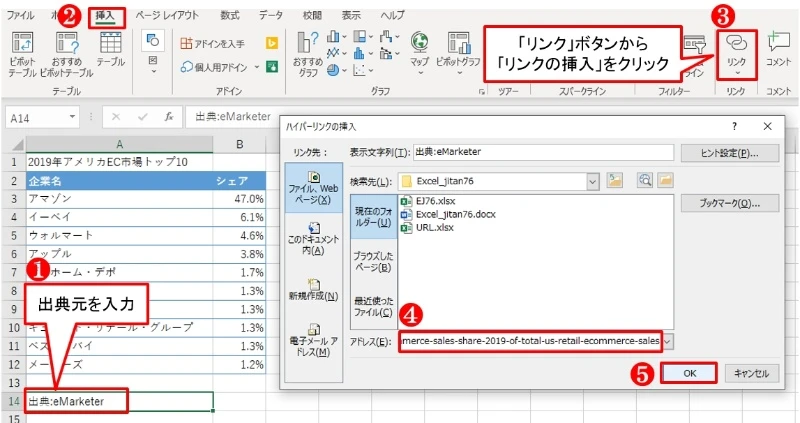
4. リンク先のURLを入力または貼り付ける
[ハイパーリンクの挿入]ボックスの[アドレス]ボックスにリンクを入力するか、貼り付けます。
| 要素 | 説明 |
|---|---|
| href | リンク先のURLを指定します。 |
| target | リンク先のページを表示する方法を指定します。(例:_blankは新しいタブで開く) |
5. リンクをテストする
リンクを作成したら、クリックして正しく機能することを確認します。リンクをクリックすると、指定したWebページ、ファイル、またはメールアドレスに移動するはずです。
QA
Q1: 相対パスと絶対パスは何ですか?
A1: 相対パスは、現在のファイルからの相対的な位置でリンク先を指定します。絶対パスは、ルートディレクトリからの完全なURLでリンク先を指定します。
Q2: リンクに画像を使用できますか?
A2: はい、タグでタグを囲むことで、画像をリンクとして使用できます。
<a href="https://www.example.com"><img src="image.jpg" alt="画像の代替テキスト"></a>
Q3: リンクの色やスタイルを変更できますか?
A3: はい、CSSを使用してリンクの色、フォントサイズ、その他のスタイルを変更できます。
a {
color: blue;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}