
```html
HTMLでリンクを使って特定の場所にジャンプする方法
Webページを閲覧していると、ページ内の特定の場所にジャンプするリンクを見かけることがあります。例えば、長い記事の見出しをクリックすると、そのセクションに直接移動できるようになっている場合などです。このような機能は、HTMLのアンカータグを使うことで実現できます。
アンカータグとは?
アンカータグは、HTMLドキュメント内の特定の場所へリンクを貼るために使用します。アンカータグを使うことで、ページ内の特定のセクションにユーザーを直接移動させることができます。これは、特に長いページで役立ちます。ユーザーは、ページ全体をスクロールしなくても、必要な情報に直接アクセスできます。
アンカータグの使い方
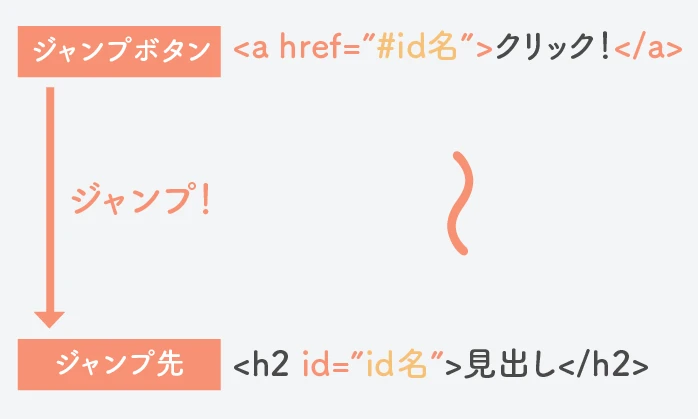
アンカータグは、「#」記号とそれに続くID名をaタグのhref属性に指定することで使用します。例えば、「example」というID名を持つ要素にジャンプするアンカータグは、以下のようになります。
<a href="#example">例へのリンク</a>
ジャンプ先の要素には、対応するIDを指定する必要があります。IDは、要素のid属性として指定します。例えば、「example」というIDを持つh2要素は以下のようになります。
<h2 id="example">例</h2>
使用例
以下の例では、ページ内の異なるセクションにジャンプするリンクを含む目次を作成しています。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>アンカータグの例</title>
</head>
<body>
<h1>目次</h1>
<ul>
<li><a href="#section1">セクション1</a></li>
<li><a href="#section2">セクション2</a></li>
</ul>
<h2 id="section1">セクション1</h2>
<p>これはセクション1の内容です。</p>
<h2 id="section2">セクション2</h2>
<p>これはセクション2の内容です。</p>
</body>
</html>
注意点
- ID名はページ内で一意である必要があります。同じID名を持つ要素が複数ある場合、アンカータグは正しく機能しません。
- JavaScriptを使ってページ内を移動する場合は、アンカータグではなく、JavaScriptの関数を使用する方が良い場合があります。
まとめ
アンカータグを使用すると、HTMLページ内の特定の場所に簡単にリンクできます。これにより、ユーザーエクスペリエンスが向上し、長いページのナビゲーションが容易になります。ぜひ、活用してみてください。
よくある質問
| 質問 | 回答 |
|---|---|
| アンカータグでページ外のURLにジャンプできますか? | はい、できます。href属性に外部サイトのURLを指定してください。 |
| 同じページ内の別のHTMLファイルにジャンプできますか? | はい、できます。href属性に対象のHTMLファイルへの相対パスまたは絶対パスを指定してください。 |
| アンカータグをクリックしたときにページのスクロールをスムーズにするにはどうすればよいですか? | CSSの`scroll-behavior`プロパティを使用することで、スムーズなスクロールを実現できます。 |
```