
```html
HTMLのリスト:ULタグについて解説
Webページを作成する際、情報を整理して表示するためにリスト形式を使うことはよくあります。HTMLでは、順序のないリストを表示する際に「UL」タグを使用します。この記事では、「UL」タグの使い方、属性、具体的な使用例などを詳しく解説していきます。
「UL」タグとは?
「UL」とは「unordered list(順序がないリスト)」の略で、その名前の通り順序がない箇条書きのリストを表示する際に使用するタグです。例えば、以下のようなリストを表示したい場合にULタグを使用します。
- りんご
- バナナ
- みかん
順序がある番号付きのリストの場合は、
- タグを使用します。
- タグで記述します。
<ul> <li>リスト項目1</li> <li>リスト項目2</li> <li>リスト項目3</li> </ul>「UL」タグの属性:type属性
ULタグでは、type属性を使用することで、リストマーカーの種類を変更することができます。 type属性で指定できる値は以下の通りです。
値 表示 disc(デフォルト) 黒丸 circle 白丸 square 黒い四角 例えば、リストマーカーを白丸にしたい場合は、以下のように記述します。
<ul type="circle"> <li>リスト項目1</li> <li>リスト項目2</li> <li>リスト項目3</li> </ul>「UL」タグの使用例
ULタグは、様々な場面で使用することができます。例えば、以下のようなケースで使用されます。
- 商品の箇条書き
- メニューの項目
- チェックリスト
まとめ
この記事では、HTMLのULタグについて解説しました。ULタグは、順序のないリストを表示する際に便利なタグです。type属性を利用することで、リストマーカーの種類を変更することも可能です。ぜひ、この記事を参考にして、ULタグを活用してみてください。
よくある質問
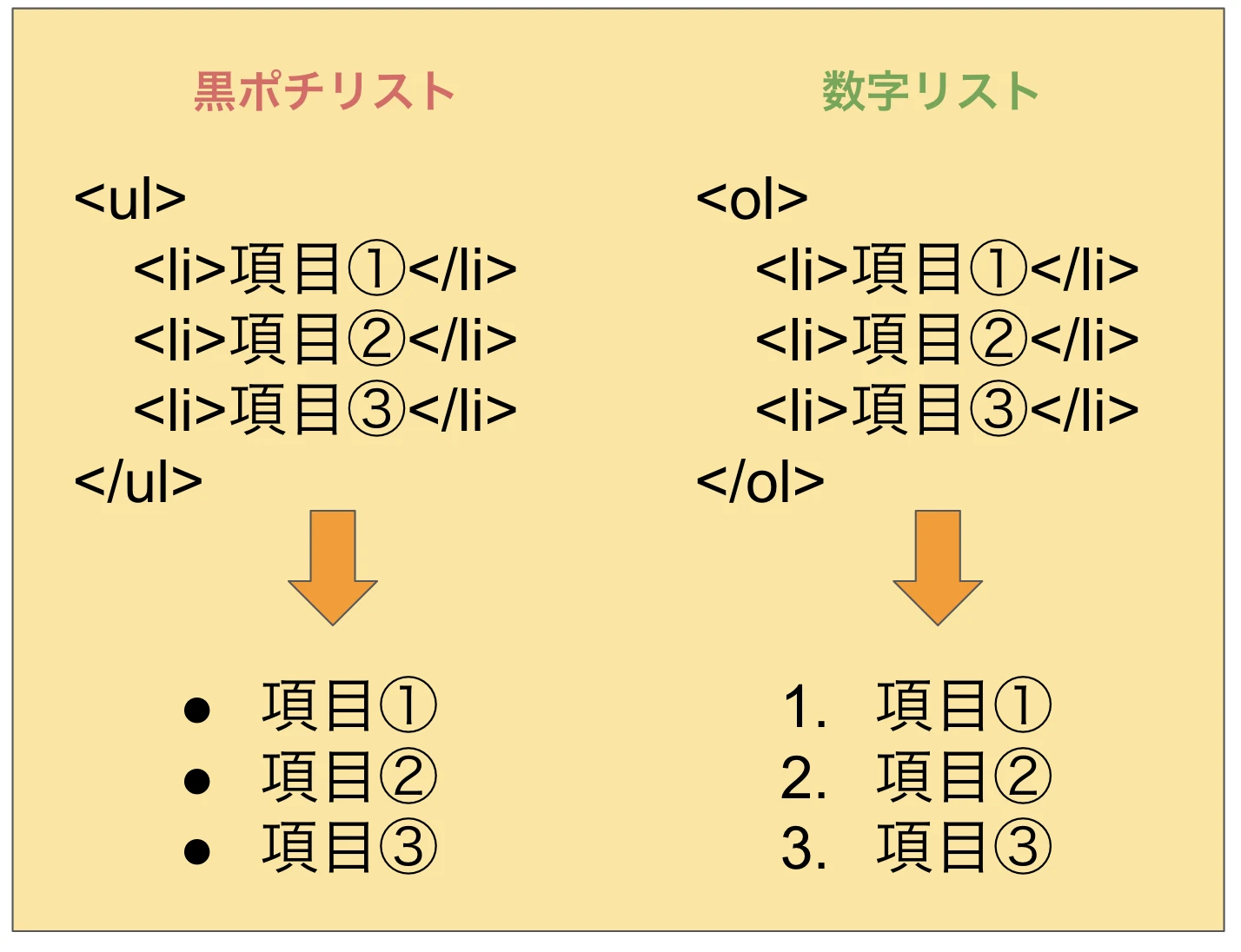
Q1. ULタグとOLタグの違いは何ですか?
A1. ULタグは順序のないリスト、OLタグは順序のあるリストを表示する際に使用します。ULタグは箇条書き、OLタグは番号付きリストとして表示されます。
Q2. リストマーカーの種類を変更することはできますか?
A2. はい、ULタグのtype属性を使用することで、リストマーカーを黒丸、白丸、黒い四角に変更することができます。
Q3. リストを入れ子にすることはできますか?
A3. はい、リストは入れ子にすることができます。ULタグの中にULタグを記述することで、入れ子になったリストを作成することができます。
```
「UL」タグの基本的な使い方
ULタグは、開始タグ
- と終了タグ