
HTMLファイルの最初に書くもの
Webページを作成する際、まずHTMLファイルを作成します。HTMLファイルは、Webページの構造や内容を記述するためのマークアップ言語です。HTMLファイルは、テキストエディタで作成し、拡張子は「.html」または「.htm」とします。
HTML宣言(ドキュメントタイプ宣言)
HTMLファイルは、1番初めに「HTML宣言(ドキュメントタイプ宣言)」を書きます。HTML宣言は決まり文句のようなもので、以下の様に記述します。
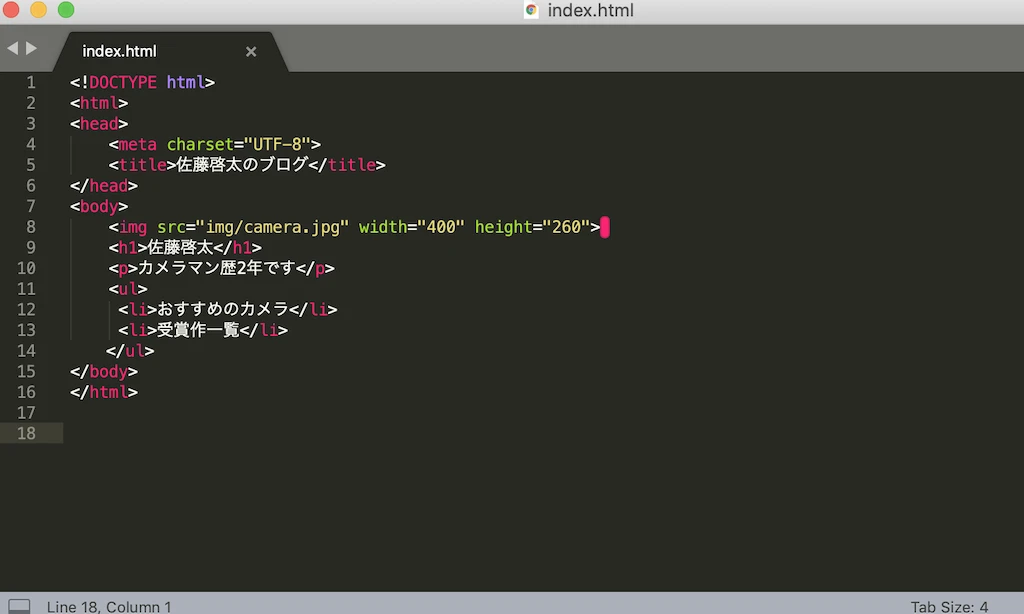
<!DOCTYPE html>
と書くことで「このファイルはHTML文書です」という宣言の役割を果たします。 HTML宣言には、終了タグは不要です。
HTML宣言の役割
HTML宣言は、Webブラウザに対して、HTML文書のバージョンを伝える役割を担っています。 HTML宣言がない場合、WebブラウザはHTML文書のバージョンを自動的に判別しますが、古いバージョンのHTMLとして解釈される可能性があります。 そのため、HTML宣言を記述することで、WebブラウザはHTML文書を正しく解釈し、表示することができます。
HTML宣言の種類
HTML宣言には、いくつかの種類があります。HTML5以前は、文書型定義(DTD)と呼ばれる記述を用いていましたが、HTML5からは簡略化された記述が推奨されています。以下に、HTML5で推奨される記述と、HTML4.01までの記述例をいくつか示します。
| バージョン | 記述例 |
|---|---|
| HTML5 | <!DOCTYPE html> |
| HTML4.01 Strict | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> |
| HTML4.01 Transitional | <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> |
HTML5での記述方法
HTML5では、上記の表で示したように、<!DOCTYPE html>と記述するだけでOKです。 これは、HTML5が以前のバージョンよりもシンプルで、柔軟性のある仕様になっているためです。
まとめ
HTMLファイルを作成する際には、必ずHTML宣言を記述しましょう。 特に、HTML5でWebページを作成する場合は、<!DOCTYPE html>を記述することで、WebブラウザがHTML5として文書を認識し、正しく表示することができます。
関連QA
Q1: HTML宣言を書かないとどうなる?
A1: HTML宣言を書かないと、WebブラウザがHTMLのバージョンを正しく認識できない可能性があり、古い仕様でレンダリングされる可能性があります。結果として、意図したレイアウトや機能が正しく動作しない場合があります。
Q2: HTML宣言はどのHTMLファイルにも必要?
A2: はい、HTML文書を作成する場合は、どのHTMLファイルにもHTML宣言が必要です。HTML宣言は、Webブラウザが文書を正しく解釈するために不可欠な情報です。
Q3: HTML宣言を複数行に分けて書いてもいい?
A3: いいえ、HTML宣言は1行で記述する必要があります。複数行に分割すると、正しく認識されず、エラーが発生する可能性があります。