
HTMLでCSSをどこに書くべきか
Webページのデザインを整えるCSS。HTMLと合わせて使うものですが、「HTMLのどこにCSSを書けばいいか分からない…」という方もいるのではないでしょうか?
CSSをHTMLに適用するには、大きく分けて以下の3つの方法があります。
- HTMLファイルのHEADタグ内に記述する (インラインスタイル)
- HTMLファイル内に記述する (内部スタイルシート)
- 外部CSSファイルを作成して読み込む (外部スタイルシート)
それぞれの方法について、詳しく見ていきましょう。
1. HTMLファイルのHEADタグ内に記述する (インラインスタイル)
最も基本的な方法は、HTMLファイルの<head>タグ内にCSSを記述する方法です。 この方法では、<style>タグを使用してCSSを記述します。
手順
- HTMLファイルの
<head>タグ内に、<style type="text/css">と記述します。 <style>タグ内にCSSを記述します。</style>タグで閉じます。
例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>インラインスタイルの例</title>
<style type="text/css">
h1 {
color: blue;
font-size: 24px;
}
</style>
</head>
<body>
<h1>これは見出しです。</h1>
</body>
</html>
メリット
- HTMLファイルとCSSが1つのファイルにまとまるため、管理がしやすい
- 簡単なスタイル設定に適している
デメリット
- HTMLファイルが大きくなりやすい
- 他のHTMLファイルで同じスタイルを使い回す場合、コードの重複が発生する
2. HTMLファイル内に記述する (内部スタイルシート)
HTMLファイル内にCSSを記述するもう一つの方法は、<style>タグ内に記述する方法です。 この方法では、HTMLファイル内の任意の場所に<style>タグを記述することができます。
手順
- HTMLファイル内の任意の場所に
<style>タグを記述します。 <style>タグ内にCSSを記述します。</style>タグで閉じます。
例
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>内部スタイルシートの例</title>
</head>
<body>
<style>
h1 {
color: green;
font-size: 32px;
}
</style>
<h1>これは見出しです。</h1>
</body>
</html>
メリット
- HTMLファイルとCSSが1つのファイルにまとまるため、管理がしやすい
- HTMLファイル内の特定の要素にのみスタイルを適用したい場合に便利
デメリット
- HTMLファイルが大きくなりやすい
- 他のHTMLファイルで同じスタイルを使い回す場合、コードの重複が発生する
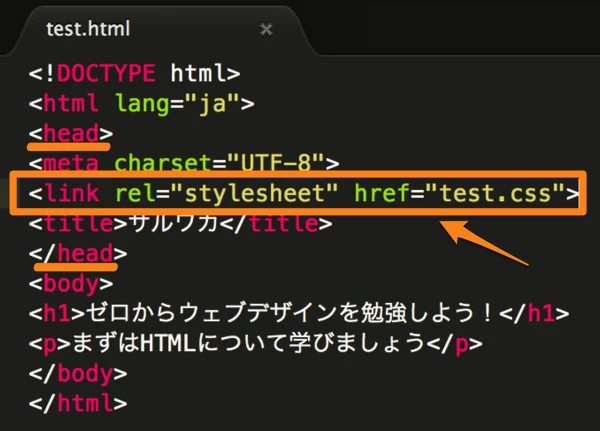
3. 外部CSSファイルを作成して読み込む (外部スタイルシート)
最も一般的な方法は、外部CSSファイルを作成し、HTMLファイルから読み込む方法です。 この方法では、CSSを記述した外部ファイルを作成し、HTMLファイルの<head>タグ内で<link>タグを使用して読み込みます。
手順
- CSSを記述した外部ファイルを作成します。(例:style.css)
- HTMLファイルの
<head>タグ内に、以下のコードを記述します。<link rel="stylesheet" href="style.css">
例
style.css:
h1 {
color: red;
font-size: 48px;
}
HTMLファイル:
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>外部スタイルシートの例</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1>これは見出しです。</h1>
</body>
</html>
メリット
- HTMLファイルとCSSファイルが分離されるため、HTMLファイルが見やすくなる
- 複数のHTMLファイルで同じスタイルを使い回せるため、コードの重複を削減できる
- Webサイトのデザインを統一しやすくなる
デメリット
- CSSファイルとHTMLファイルを別々に管理する必要がある
どの方法を使うべきか?
どの方法でCSSを記述するかは、状況に応じて使い分けることが重要です。 以下の表を参考に、適切な方法を選択してください。
| 方法 | メリット | デメリット | 適した状況 |
|---|---|---|---|
| インラインスタイル |
|
|
|
| 内部スタイルシート |
|
|
|
| 外部スタイルシート |
|
|
|
関連QA
Q1: インラインスタイル、内部スタイルシート、外部スタイルシートの中で、最もSEOに効果的なのはどれですか?
A1: SEOの観点からは、外部スタイルシートが最も効果的です。外部スタイルシートを使用することで、HTMLファイルのサイズを小さくすることができ、ページの読み込み速度を向上させることができます。また、コードの重複を減らすことができるため、検索エンジンがWebサイトの構造を理解しやすくなるというメリットもあります。
Q2: CSSの記述方法によって、Webページの表示速度は変わりますか?
A2: はい、CSSの記述方法によって、Webページの表示速度は変わります。インラインスタイルや内部スタイルシートを使用すると、HTMLファイルのサイズが大きくなるため、ページの読み込み速度が遅くなる可能性があります。一方、外部スタイルシートを使用すると、HTMLファイルのサイズを小さくすることができ、ページの読み込み速度を向上させることができます。
Q3: 複数のCSSファイルをHTMLに読み込むことはできますか?
A3: はい、複数のCSSファイルをHTMLに読み込むことができます。HTMLファイルの<head>タグ内に、複数の<link>タグを記述することで、複数のCSSファイルを読み込むことができます。