
Webデザインにおけるカスケードとは?
Webページのデザインは、CSS(Cascading Style Sheets)を使って行われます。CSSを使うことで、テキストのフォント、色、サイズ、画像の配置などを細かく調整することができます。しかし、一つのHTMLドキュメントに対して複数のCSSが適用される場合があり、その際にどのスタイルが優先されるのかを決定する必要があります。これを「カスケード」と呼びます。
カスケードの仕組み
カスケードとは、複数のスタイルルールが適用される際に、どのルールを優先するかを決定するための階層構造のことです。ブラウザは、以下の優先順位に基づいて、最終的に適用するスタイルを決定します。
| 優先順位 | スタイルの適用元 | 説明 |
|---|---|---|
| 1 (最優先) | インラインスタイル | HTML要素のstyle属性で直接指定されたスタイル |
| 2 | 内部スタイルシート | HTMLドキュメントの<head>タグ内の<style>タグで定義されたスタイル |
| 3 | 外部スタイルシート | HTMLドキュメントに<link>タグで読み込まれた外部CSSファイルで定義されたスタイル |
| 4 (最下位) | ブラウザのデフォルトスタイル | ブラウザが標準で設定しているスタイル |
優先順位が高いほど、そのスタイルが適用される可能性が高くなります。例えば、インラインスタイルで指定されたスタイルは、外部スタイルシートで指定された同じプロパティのスタイルよりも優先されます。
カスケードの例
例えば、以下のようなHTMLとCSSがあるとします。
<html>
<head>
<title>カスケードの例</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<h1 style="color: blue;">これは見出しです</h1>
<p>これは段落です</p>
</body>
</html>
h1 {
color: red;
}
この場合、h1要素には外部スタイルシートで色が赤色に設定されていますが、インラインスタイルで色が青色に設定されているため、最終的には青色の見出しが表示されます。このように、カスケードの仕組みによって、複数のスタイルが適用される場合でも、どのスタイルが優先されるかが明確に決まります。
まとめ
カスケードは、Webページのデザインにおいて重要な役割を果たします。カスケードの仕組みを理解することで、複数のCSSを効率的に管理し、意図したとおりにWebページをデザインすることができます。
よくある質問
Q1: カスケードの優先順位を変更することはできますか?
A1: はい、!importantというキーワードを使うことで、特定のスタイルの優先順位を上げることができます。ただし、!importantはスタイルシートの保守性を低下させる可能性があるため、使用は必要最小限に抑えることが推奨されます。
Q2: 複数の外部スタイルシートを読み込むことはできますか?
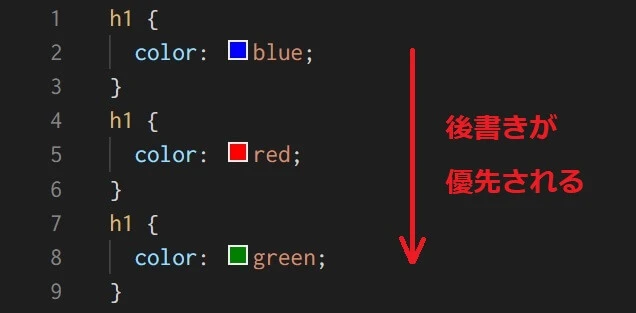
A2: はい、複数の外部スタイルシートを<link>タグで読み込むことができます。その際、読み込み順序が後のスタイルシートに記述されたスタイルが優先されます。
Q3: カスケードの仕組みを理解することで、どのようなメリットがありますか?
A3: カスケードの仕組みを理解することで、CSSの記述を簡潔にしたり、スタイルの変更を容易にしたりすることができます。また、予期せぬスタイルの適用を防ぎ、Webページのデザインを正確に制御することができます。