
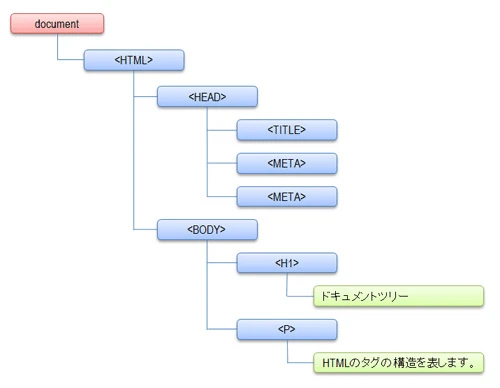
HTMLドキュメントの構造
HTMLドキュメントは、Webページの骨組みとなるものです。基本的な構造を理解することで、Webページを効率的に作成することができます。
HTMLドキュメントの主要な2つの部分
HTMLドキュメントは、大きく分けてHEADとBODYの2つの部分から構成されます。
1. HEADセクション
HEADセクションは、HTMLドキュメントに関する情報を記述する部分です。ここには、Webページのタイトル、使用しているHTMLのバージョン、メタデータなどが含まれます。
HEADセクションに含まれる主な要素:
| 要素 | 説明 |
|---|---|
| <title> | Webページのタイトルを指定します。ブラウザのタブやウィンドウのタイトルバーに表示されます。 |
| <meta> | メタデータは、Webページに関する情報を検索エンジンやブラウザに提供します。文字コード、キーワード、ページの説明などを指定します。 |
| <link> | 外部リソース、主にCSSファイルをHTMLドキュメントに関連付けます。 |
| <style> | HTMLドキュメント内にCSSを記述することができます。 |
| <script> | JavaScriptコードを埋め込むことができます。 |
例:
<head>
<title>私のWebページ</title>
<meta charset="UTF-8">
<meta name="description" content="このページはHTMLの基礎を解説しています。">
</head>
2. BODYセクション
BODYセクションは、Webページに実際に表示される内容を記述する部分です。テキスト、画像、動画、表、リストなど、様々な要素を配置することができます。
BODYセクションに含まれる主な要素:
- 見出し:
<h1>,<h2>,<h3>,<h4>,<h5>,<h6> - 段落:
<p> - リンク:
<a> - 画像:
<img> - リスト:
<ul>,<ol>,<li> - 表:
<table>,<tr>,<td>,<th>
例:
<body>
<h1>ようこそ!</h1>
<p>これはサンプルのWebページです。</p>
<img src="sample.jpg" alt="サンプル画像">
</body>
HTMLドキュメントの基本構造
以上の要素を組み合わせることで、基本的なHTMLドキュメントを作成することができます。
<!DOCTYPE html>
<html lang="ja">
<head>
<title>私のWebページ</title>
<meta charset="UTF-8">
</head>
<body>
<h1>ようこそ!</h1>
<p>これはサンプルのWebページです。</p>
</body>
</html>
よくある質問
Q1: HTMLドキュメントに日本語でコメントを記述することはできますか?
A1: はい、可能です。<!-- コメント -->のように記述することで、日本語でコメントを記述することができます。
Q2: <head>セクションに記述した内容は、Webページに表示されますか?
A2: いいえ、<head>セクションに記述した内容は、Webページに直接表示されることはありません。ブラウザや検索エンジンに情報を提供するためのものです。
Q3: HTMLドキュメントを作成するには、特別なソフトウェアが必要ですか?
A3: いいえ、メモ帳などのテキストエディタがあればHTMLドキュメントを作成することができます。ただし、より効率的にWebページを作成したい場合は、専用のHTMLエディタを利用するのも良いでしょう。