
XHTMLはいつから始まったのか?
ウェブサイトを作成する際にHTMLは欠かせないマークアップ言語ですが、皆さんはXHTMLをご存知でしょうか? XHTMLはHTMLをより厳密な文法で記述できるようにXMLをベースに再定義した言語です。この記事では、XHTMLが誕生した背景やHTMLとの違い、そしてXHTMLのバージョン history を具体的な例を交えながら解説していきます。
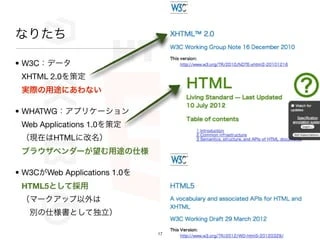
XHTML誕生の歴史
XHTMLは2000年にWorld Wide Web Consortium (W3C)によってHTML 4.01をXMLにて再定義したものとして「XHTML 1.0」が誕生しました。
当時のHTMLは、ブラウザ間の互換性の問題や、文法の曖昧さが課題として挙げられていました。そこで、より厳密な文法で記述できるXMLをベースにHTMLを再定義することで、これらの問題を解決しようとしたのがXHTML誕生の背景です。
XHTMLのバージョン history
XHTMLは誕生以降、いくつかのバージョンアップが行われてきました。主なバージョン history とその概要は以下の通りです。
| バージョン | 発行年 | 概要 |
|---|---|---|
| XHTML 1.0 | 2000年 | HTML 4.01をXMLで再定義した最初のバージョン |
| XHTML 1.1 | 2001年 | モジュール化を進め、より柔軟な文書構造を可能にしたバージョン |
| XHTML 2.0 | 開発中止 | HTMLとの互換性を捨て、XMLに完全準拠することを目指したバージョン(開発中止) |
XHTML 2.0は、HTMLとの互換性を完全に捨て、XMLに完全準拠することを目指していましたが、開発の難航やHTML5の台頭などにより、2009年に開発が中止されました。現在では、XHTML 1.0やXHTML 1.1が主流となっています。
XHTMLとHTMLの違い
XHTMLはHTMLをXMLで再定義した言語であるため、基本的な文法はHTMLとほぼ同じです。しかし、XMLの厳密な文法に従う必要があるため、いくつかHTMLとの違いがあります。主な違いは以下の点が挙げられます。
- すべてのタグは閉じタグが必要
- タグや属性は小文字で記述する
- 属性値は必ずクォーテーションで囲む
以下に、HTMLとXHTMLの記述例を示します。
<!-- HTMLの記述例 -->
<p>段落</p>
<br>
<!-- XHTMLの記述例 -->
<p>段落</p>
<br />
上記のように、XHTMLでは、HTMLでは省略可能なbrタグの閉じタグや、属性値を囲むクォーテーションなどが必須となっています。
まとめ
この記事では、XHTMLが誕生した背景やHTMLとの違い、そしてXHTMLのバージョン history を具体的な例を交えながら解説しました。 XHTMLはHTMLよりも厳密な文法で記述する必要があるため、HTMLに比べて習得が難しいと感じるかもしれません。 しかし、XHTMLを理解することで、より構造化された、メンテナンス性の高いWebサイトを作成することができます。
関連QA
Q1: XHTMLは現在も使われていますか?
A1: 現在、主流となっているのはHTML5ですが、XHTMLも一部のウェブサイトで使用されています。特に、XMLベースのデータ処理と連携するウェブサイトや、厳密な文法で記述されたWebサイトを作成する場合には、XHTMLが有効な選択肢となります。
Q2: XHTMLを学ぶメリットは?
A2: XHTMLを学ぶことで、HTMLの文法をより深く理解することができます。また、XMLの知識を身につけることで、他のXMLベースの技術を習得する際にも役立ちます。さらに、XHTMLはHTMLよりも厳密な文法で記述するため、コードの可読性やメンテナンス性が向上するというメリットもあります。
Q3: XHTMLの将来性は?
A3: HTML5の普及により、XHTMLが使われる機会は減っていく可能性があります。しかし、XMLベースの技術は今後も様々な分野で使われていくと考えられるため、XHTMLの知識が無駄になることはありません。また、XHTMLの厳密な文法や構造化の考え方は、HTML5などの他のマークアップ言語を扱う際にも役立ちます。