
HTMLとDOMの違い
HTMLとDOMはどちらもウェブページの構成要素ですが、それぞれ異なる役割を果たします。この記事では、HTMLとDOMの違いについて詳しく説明し、例を用いて理解を深めます。
HTMLとは
HTML (HyperText Markup Language) は、ウェブページの構造と内容を記述するためのマークアップ言語です。ブラウザは、HTML文書を読み込み、その内容を画面に表示します。HTMLは、テキスト、画像、リンク、テーブルなどの要素を定義するためのタグを使用します。
<!DOCTYPE html>
<html>
<head>
<title>HTMLの例</title>
</head>
<body>
<h1>これは見出しです</h1>
<p>これは段落です。</p>
</body>
</html>DOMとは
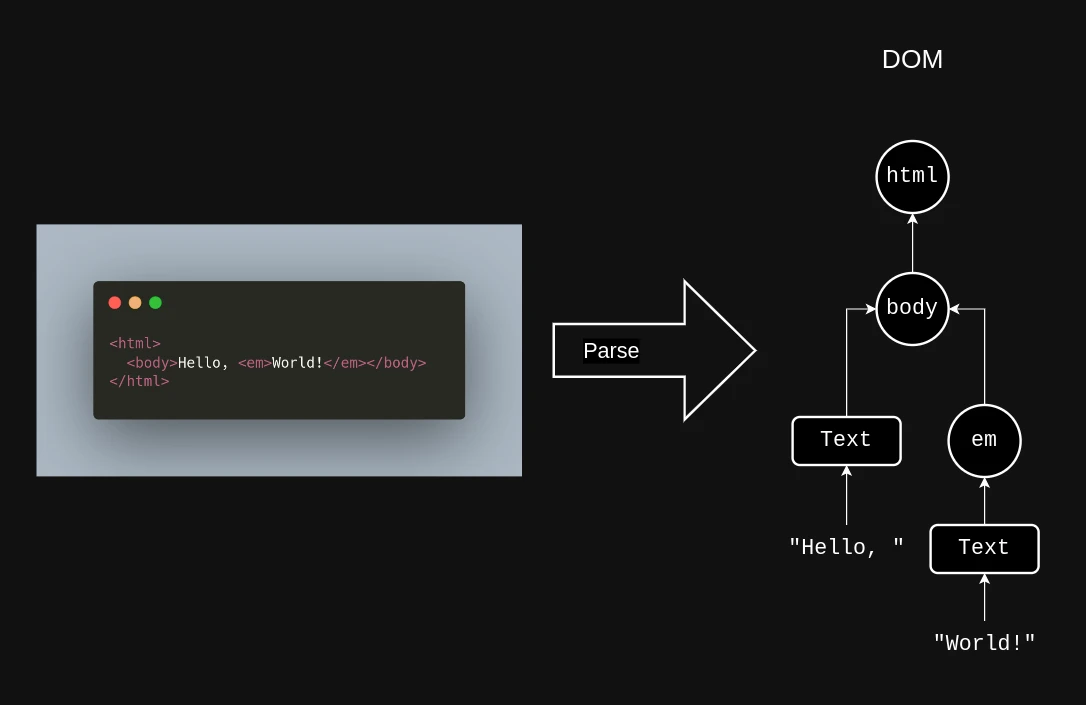
DOM (Document Object Model) は、HTML文書やXML文書をオブジェクト指向のモデルとして表現したものです。ブラウザは、HTML文書を解析し、それをDOMツリーと呼ばれるツリー構造に変換します。DOMツリーは、文書内の各要素をノードとして表現し、ノード間の親子関係や兄弟関係を表します。

HTMLとDOMの違い
HTMLとDOMの主な違いは次のとおりです。
| 区分 | HTML | DOM |
| 定義 | ウェブページの構造と内容を記述するマークアップ言語 | HTML文書やXML文書をオブジェクト指向のモデルとして表現したもの |
| 役割 | ブラウザがページを表示するための指示を提供する | プログラムが文書の構造や内容にアクセス・操作できるようにする |
| 生成 | サーバーから送信される | ブラウザがHTML文書を解析して生成する |
| 動的な変更 | 不可 | 可能 |
つまり、HTMLは初期状態のページ内容を表し、DOMはオブジェクトツリーとして表現された現在のページ内容を表します。JavaScriptなどのスクリプト言語を使用すると、DOMを操作してページの内容を動的に変更できます。
例
例えば、JavaScriptを使用してHTML文書の見出しを変更するには、次のように記述します。
// 見出し要素を取得
const heading = document.querySelector('h1');
// 見出しのテキストを変更
heading.textContent = '新しい見出し';
このコードは、まずdocument.querySelector()メソッドを使用してHTML文書内のh1要素を取得します。そして、textContentプロパティを使用して見出しのテキストを「新しい見出し」に変更します。
まとめ
HTMLとDOMはどちらもウェブページの重要な要素ですが、それぞれ異なる役割を果たします。HTMLはページの構造と内容を定義し、DOMはプログラムがページにアクセス・操作するためのインターフェースを提供します。
よくある質問
Q1: DOMはHTMLに依存していますか?
A1: DOM自体は言語に依存しない仕様ですが、ウェブブラウザのDOMはHTMLと密接に連携しています。
Q2: なぜDOMを使う必要があるのですか?
A2: DOMを使うことで、JavaScriptなどのスクリプト言語からHTML文書の内容を動的に変更したり、ユーザーの操作に応じてページの動作を変更したりすることができます。
Q3: DOM操作はページのパフォーマンスに影響しますか?
A3: DOM操作は比較的重い処理なので、過度なDOM操作はページのパフォーマンスを低下させる可能性があります。DOM操作を最適化することで、パフォーマンスの低下を防ぐことができます。