
DHTMLはウェブブラウザなの?
DHTMLとは?
DHTMLは、「Dynamic HTML」の略称ですが、それ自体はプログラミング言語ではありません。 ウェブページに動きやインタラクティブ性を追加するために使用される技術の組み合わせです。
DHTMLは、主に以下の3つの技術を組み合わせて使用します。
- HTML (HyperText Markup Language): ウェブページの構造を定義します。
- CSS (Cascading Style Sheets): ウェブページのスタイル (色、フォント、レイアウトなど) を定義します。
- ウェブページに動きやインタラクティブ性を与えます。
これらの技術を組み合わせることで、静的なHTMLページよりも動的でインタラクティブなウェブページを作成することができます。
DHTMLはブラウザではない
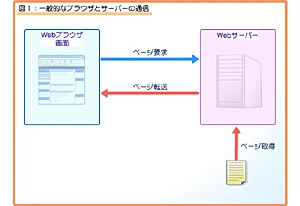
DHTMLはウェブブラウザではありません。 DHTMLは、ウェブページをより動的にするための技術です。 一方、ウェブブラウザ (Chrome、Firefox、Safariなど) は、これらのウェブページを表示し、ユーザーと対話するためのソフトウェアです。
DHTMLの例
以下は、DHTMLを使用して実現できる機能の例です。
- マウスオーバー時の要素の色の変更
- ボタンクリックによる要素の表示/非表示
- アニメーション効果の実装
- ドラッグ&ドロップ機能の実装
DHTMLのメリット
DHTMLを使用するメリットは以下の通りです。
- インタラクティブ性の向上: より魅力的でユーザーフレンドリーなウェブページを作成できます。
- 動的なコンテンツ: ユーザーの操作や状況に応じて変化するコンテンツを表示できます。
- サーバーとの通信量の削減: 一部の処理をクライアント側で行うことで、サーバーとの通信量を減らし、ページの表示速度を向上させることができます。
DHTMLとJavaScript
| 項目 | DHTML | JavaScript |
|---|---|---|
| 定義 | HTML、CSS、JavaScriptを組み合わせた技術 | プログラミング言語 |
| 役割 | 動的でインタラクティブなウェブページの作成 | ウェブページに動きやロジックを追加 |
DHTMLのコード例
以下は、DHTMLを使用してマウスオーバー時に要素の色を変更する簡単な例です。
<html>
<head>
<style>
.box {
width: 100px;
height: 100px;
background-color: red;
}
.box:hover {
background-color: blue;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>DHTMLに関するQ&A
Q1: DHTMLは現在も使われていますか?
A1: はい、現在もDHTMLの技術は広く使われています。特に、HTML、CSS、JavaScriptを組み合わせて動的なウェブページを作成する手法は、現代のウェブ開発においても基本となっています。
Q2: DHTMLの学習は難しいですか?
A2: HTML、CSS、JavaScriptの基本的な知識があれば、DHTMLの概念を理解することは難しくありません。 しかし、複雑なアニメーションやインタラクションを作成するには、JavaScriptに関する深い知識が必要となります。
Q3: DHTMLの将来性は?
A3: DHTMLは、HTML、CSS、JavaScriptといったウェブ標準技術に基づいているため、今後も重要な技術であり続けるでしょう。 特に、ユーザーエクスペリエンスの向上やウェブページの表現力の拡大に伴い、DHTMLの技術は進化し続ける可能性があります。