
pタグにはいくつの要素があるのか?
Webページを作成する上で、テキストの構造化は非常に重要です。HTMLでは、テキストを段落に分けて表示するために <p> タグを使用します。では、<p> タグには一体いくつの要素が含まれているのでしょうか?
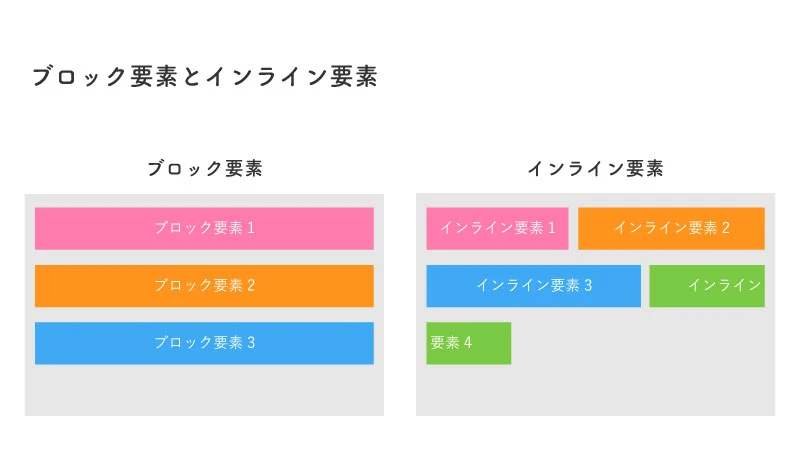
<p> タグはブロック要素
<p> タグはブロックレベル要素であるため、単独で1行全体を占めます。つまり、<p> タグは前の要素の直後から始まり、次の要素の直前で終わるため、要素自体は1つしか存在しません。
しかし、<p> タグで囲まれた範囲には、複数のインライン要素を含めることができます。
<p> タグの中に含めることができる要素
<p> タグの中には、テキストはもちろんのこと、様々なインライン要素を含めることができます。例えば、以下のような要素があります。
| 要素 | 説明 |
| <a> | リンクを作成します。 |
| <span> | テキストの一部をマークアップします。 |
| <img> | 画像を埋め込みます。 |
| <strong> | テキストを強調表示します。 |
| <em> | テキストを強調表示します。 |
<p> タグの使用例
<p>これは段落です。<a href="#">リンク</a>を含むことができます。</p>上記は、「これは段落です。リンクを含むことができます。」と表示され、「リンク」の部分がリンクになります。
<p> タグに関するQ&A
Q1: <p> タグは何個まで使えますか?
A1: <p> タグの使用回数に制限はありません。必要なだけ使用することができます。
Q2: <p> タグの中に、さらに別の <p> タグを入れることはできますか?
A2: いいえ、<p> タグの中に、<p> タグを入れることは**できません。**ブラウザは自動的に閉じタグを補完するため、意図した構造にならない可能性があります。代わりに、<div> タグなど、他のブロックレベル要素を使用することを検討してください。
Q3: <p> タグと <br> タグの違いは何ですか?
A3: <p> タグは段落を表し、改行を伴いますが、<br> タグは強制的に改行を挿入するだけで、段落は作成しません。