
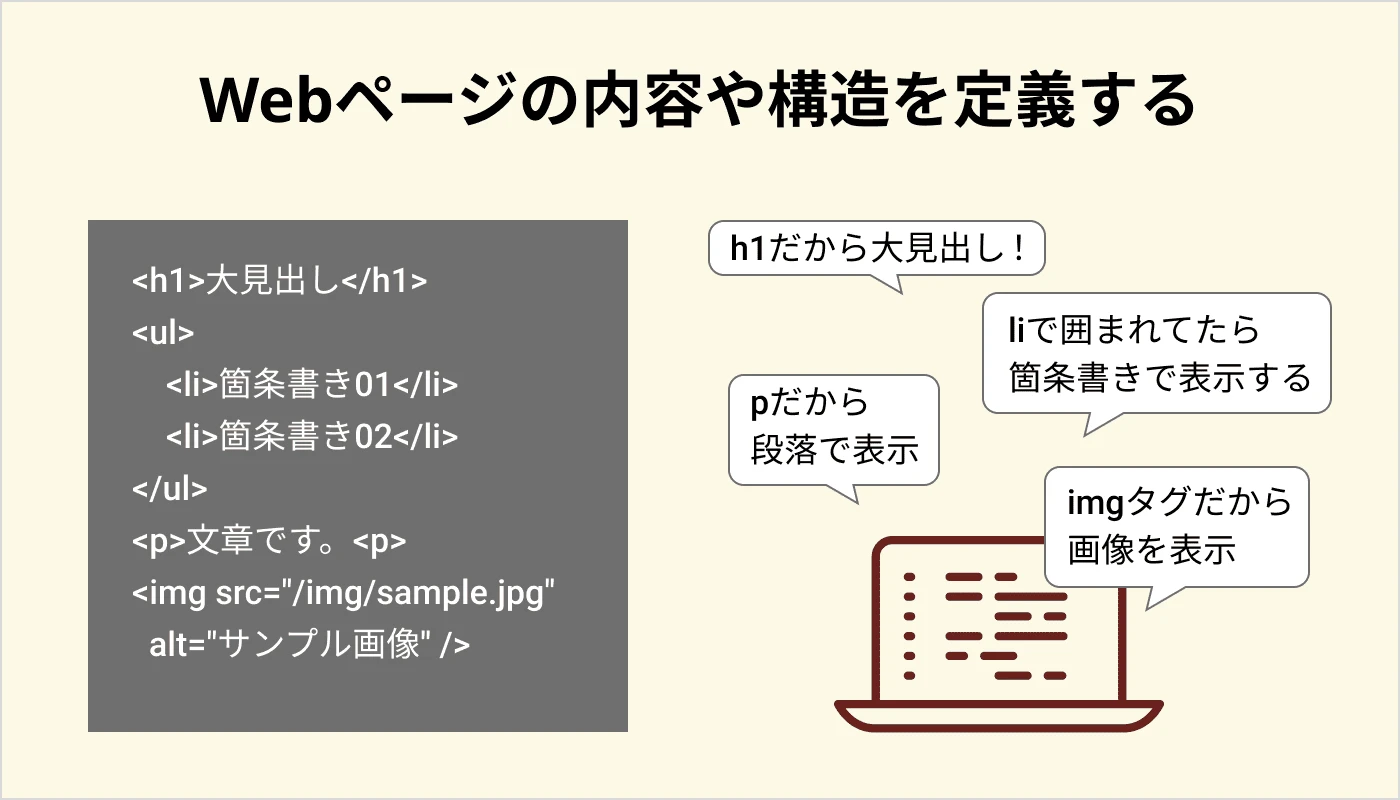
HTML の主な目的
HTML は HyperText Markup Language の略で、Web ページを作成するために使用され、ブラウザにどのように表示するかを指示します。基本的なレイアウトや書式設定など、Web ページの骨組みを設計します。
HTML の要素
HTML は、要素またはタグと属性で構成されています。これらの要素と属性は連携して、ドキュメントの各部分を識別し、ブラウザに表示方法を指示します。
要素(タグ)
要素は、開始タグと終了タグで囲まれたテキストで構成されます。開始タグは山括弧 (< >) で囲まれ、終了タグはスラッシュ (/) と山括弧 (< />) で囲まれます。
<p>これは段落です。</p>
属性
属性は、要素に追加情報を提供します。属性は開始タグ内に記述され、名前と値のペアで構成されます。
<a href="https://www.example.com/">これはリンクです。</a>
上記の例では、href 属性はリンクの URL を指定しています。
HTML の基本構造
基本的な HTML 文書は、以下の構造を持ちます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページのタイトル</title>
</head>
<body>
<h1>ページの見出し</h1>
<p>ページの内容</p>
</body>
</html>
| タグ | 説明 |
|---|---|
<!DOCTYPE html> |
HTML 文書のバージョンを宣言します。 |
<html> |
HTML 文書のルート要素です。 |
<head> |
ページに関するメタ情報を含みます。 |
<title> |
ブラウザのタブに表示されるページのタイトルを指定します。 |
<body> |
ページのコンテンツを含みます。 |
HTML の例
以下は、簡単な HTML 文書の例です。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>私の最初の Web ページ</title>
</head>
<body>
<h1>こんにちは、世界!</h1>
<p>これは私の最初の Web ページです。</p>
</body>
</html>よくある質問
Q1: HTML はプログラミング言語ですか?
A1: いいえ、HTML はマークアップ言語です。プログラミング言語のように複雑なロジックや計算を行うことはできませんが、Web ページの構造や内容を記述するために使用されます。
Q2: HTML を学ぶにはどうすればよいですか?
A2: オンラインのチュートリアルや書籍、オンラインコースなど、HTML を学ぶ方法はたくさんあります。無料で利用できるリソースもたくさんありますので、自分に合った学習方法を見つけてください。
Q3: HTML だけで Web サイトを作成できますか?
A3: はい、HTML だけで基本的な Web サイトを作成することはできます。ただし、より魅力的でインタラクティブな Web サイトを作成するには、CSS や JavaScript などの他の技術も使用する必要があります。
```