
HTML 5とは?
HTML5は単なるHTMLのバージョンアップだけでなく、HTML、CSS、JavaScriptとAPIの組み合わせを指します。以下に具体的な例を挙げて説明します。
キャンバスを使用した描画とアニメーション
HTML5の<canvas>タグを使って、ウェブページ上にグラフィックやアニメーションを描くことができます。
| コード例 | 説明 |
|---|---|
<canvas id="myCanvas" width="200" height="100"></canvas>
<script>
var c = document.getElementById("myCanvas");
var ctx = c.getContext("2d");
ctx.fillStyle = "#FF0000";
ctx.fillRect(0, 0, 150, 75);
</script>
|
赤い長方形をキャンバスに描画するコード例。 |
オフラインストレージ
HTML5では、localStorageとsessionStorageを使ってクライアント側でデータを保存できます。
| コード例 | 説明 |
|---|---|
<script>
localStorage.setItem("username", "JohnDoe");
var user = localStorage.getItem("username");
</script>
|
ローカルストレージにデータを保存し、取り出すサンプルコード。 |
音声と動画
HTML5では<audio>タグと<video>タグを使用して、ウェブページに音声や動画を埋め込むことができます。
| コード例 | 説明 |
|---|---|
<audio controls> <source src="audiofile.mp3" type="audio/mpeg"> お使いのブラウザーはオーディオ要素をサポートしていません。 </audio> <video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> お使いのブラウザーはビデオタグをサポートしていません。 </video> |
ページに音声と動画を埋め込むコード例。 |
ドラッグ&ドロップ
HTML5ではドラッグ&ドロップ機能が標準で利用できます。
| コード例 | 説明 |
|---|---|
<div id="drag1" draggable="true" ondragstart="drag(event)">ドラッグしてね</div>
<div id="div1" ondrop="drop(event)" ondragover="allowDrop(event)"></div>
<script>
function allowDrop(ev) {
ev.preventDefault();
}
function drag(ev) {
ev.dataTransfer.setData("text", ev.target.id);
}
function drop(ev) {
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
}
</script>
|
ドラッグ&ドロップの例 |
位置情報
HTML5のGeolocation APIを使用して、ユーザーの位置情報を取得できます。
| コード例 | 説明 |
|---|---|
<button onclick="getLocation()">位置情報を取得</button>
<p id="demo"></p>
<script>
var x = document.getElementById("demo");
function getLocation() {
if (navigator.geolocation) {
navigator.geolocation.getCurrentPosition(showPosition);
} else {
x.innerHTML = "Geolocationはこのブラウザーでは対応していません。";
}
}
function showPosition(position) {
x.innerHTML = "緯度: " + position.coords.latitude +
"<br>経度: " + position.coords.longitude;
}
</script>
|
ユーザーの現在地を表示する例。 |
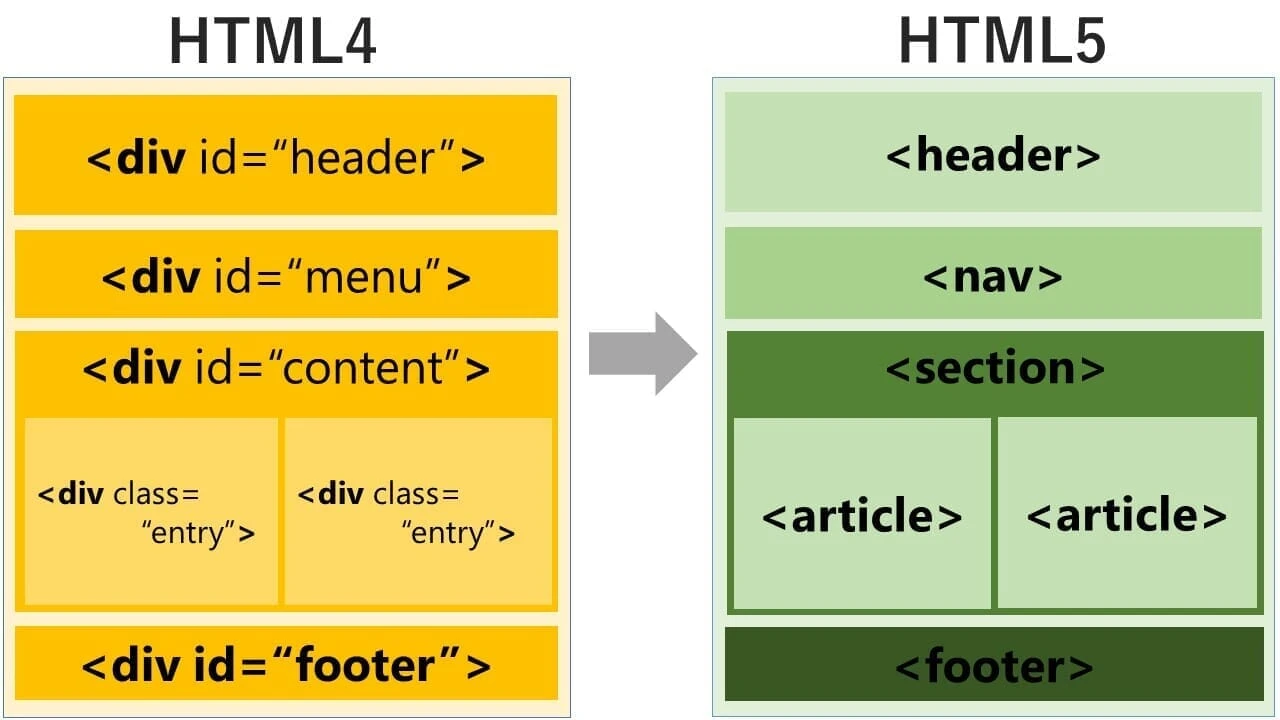
新しいセマンティックタグ
HTML5には新しいセマンティックタグが多数追加されました。例えば、<article>、<section>、<nav>、<header>、<footer>などです。
| タグ | 説明 |
|---|---|
| <article> | 独立した記事やエントリを表します。 |
| <section> | 文書のセクション(意味的な区分)を表します。 |
| <nav> | ナビゲーションリンクのセクションを表します。 |
| <header> | 文書やセクションのヘッダー部分を表します。 |
| <footer> | 文書やセクションのフッター部分を表します。 |
まとめ
HTML5は、単なるマークアップ言語の進化だけでなく、ウェブアプリケーションの開発を容易にするための多くの新機能を提供します。これにより、よりリッチでインタラクティブなウェブ体験を実現することができます。
よくある質問
HTML5とは何ですか?
HTML5は、HTML、CSS、JavaScriptとAPIの組み合わせで、よりリッチでインタラクティブなウェブページやアプリケーションを提供するための技術です。
HTML5の代表的な新機能は何ですか?
キャンバスを使った描画、オフラインストレージ、音声・動画の埋め込み、ドラッグ&ドロップ、位置情報取得、新しいセマンティックタグなどです。
HTML5のセマンティックタグにはどんなものがありますか?
<article>、<section>、<nav>、<header>、<footer>などがあります。