
HTMLコードの始め方について
All HTML documents must start with a document type declaration: <!DOCTYPE html>
すべてのHTMLドキュメントは、<!DOCTYPE html> という宣言から始めなければなりません。この宣言は、ブラウザに対してHTML5ドキュメントを表示することを指示します。これが正しく最初に記述されることで、ブラウザはページのコンテンツを適切にレンダリングすることができます。
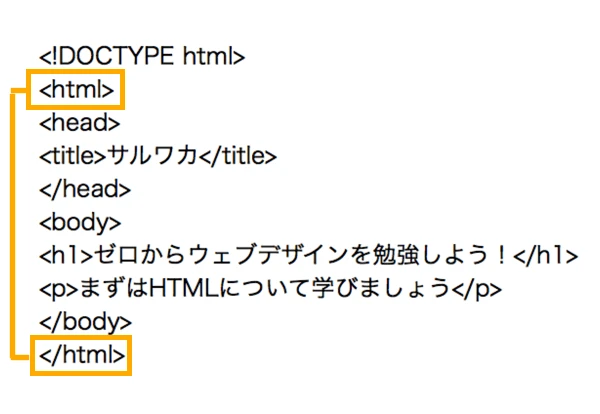
<!DOCTYPE html>The HTML document itself begins with <html> and ends with </html>
HTMLドキュメント自体は、<html> タグで開始し、</html> タグで終了します。このタグはドキュメントのルート要素として機能し、全体の構造を規定します。
<!DOCTYPE html>
<html>
...
</html>The visible part of the HTML document is between <body> and </body>
HTMLドキュメントの可視部分は<body> タグと</body> タグの間に位置します。この部分には、ユーザーが実際に見ることができるコンテンツが含まれます。たとえば、テキスト、画像、リンクなどです。
<!DOCTYPE html>
<html>
<head>
<title>ページタイトル</title>
</head>
<body>
<h1>これは見出しです</h1>
<p>これは段落です。</p>
</body>
</html>関連質問(QA)
HTMLの基本的な構造は何ですか?
基本的なHTML構造は、宣言部分(<!DOCTYPE html>)、ルート要素(<html>)、メタデータ要素(<head>)、および可視コンテンツ要素(<body>)で構成されます。
なぜ<!DOCTYPE html> が必要ですか?
この宣言は、ブラウザにHTML5ドキュメントであることを通知し、適切な方法でコンテンツをレンダリングするために必要です。
最初のHTMLページを作成するためには何が必要ですか?
基本的なエディタ(例:メモ帳、VSCodeなど)を使用して、上記の基本構造を含むHTMLファイルを作成し、.html拡張子で保存します。その後、ブラウザでそのファイルを開いて表示できます。