
なぜHTMLフォームを使用するのか?
HTMLフォームはユーザー入力を収集するために使用されます
HTMLフォームは、ウェブサイト上でユーザーデータを収集するための最も一般的な方法の一つです。フォームを通じて、ユーザーは名前やメールアドレス、メッセージなどの情報を入力できます。この情報はウェブサイトやアプリケーションが、ユーザーとのインタラクションを行うベースとなります。
ユーザー入力はほとんどの場合、サーバーに送信されて処理されます
収集されたユーザー入力は、フォームが送信されるとサーバーに送られます。サーバーでデータが受信された後、そのデータはデータベースに保存されるか、ビジネスロジックに基づいて処理されます。例えば、ユーザーが問い合わせフォームを送信すると、そのメッセージはサポートチームに転送されたり、データベースに保存されて後で参照されます。
実際の例
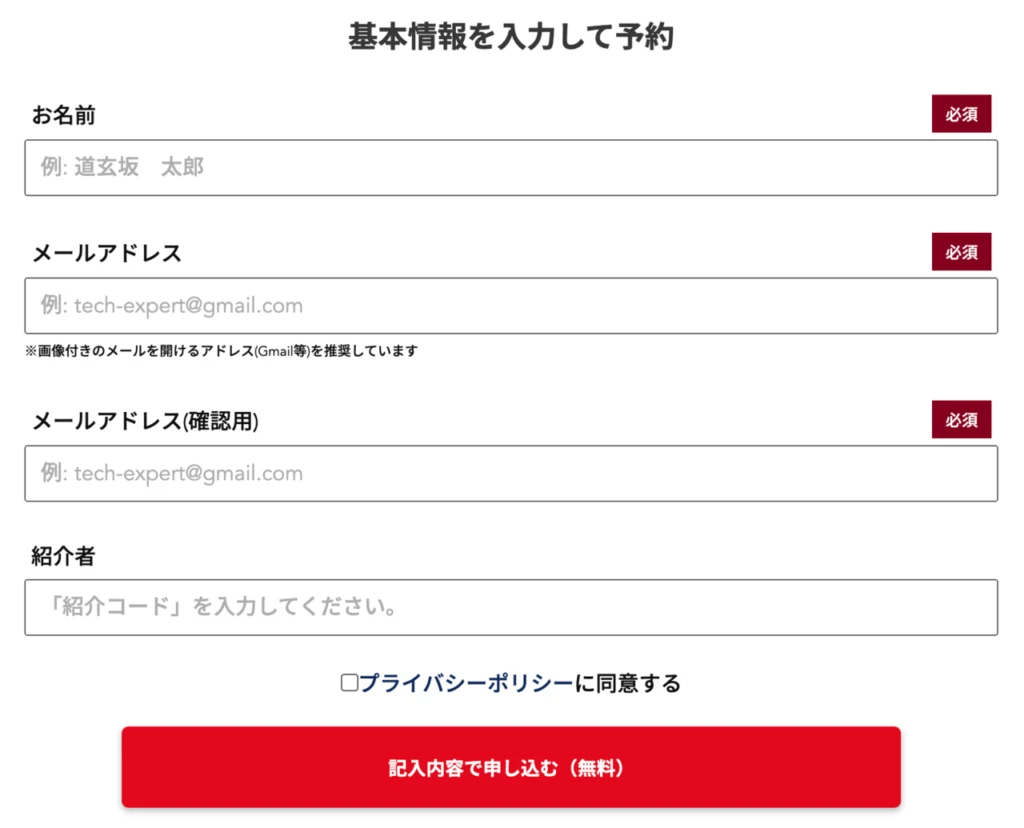
以下はユーザー登録フォームの簡単な例です。このフォームでは、ユーザーが名前とメールアドレスを入力し、「送信」ボタンをクリックすることでその情報がサーバーに送信されます。
ユーザー登録フォームの例
フォームの構成要素
| 要素 | 説明 |
|---|---|
| <form> | フォーム全体を囲むタグで、データの送信先や送信方法を指定します。 |
| <label> | フォーム項目のラベルを指定するタグです。ユーザーに何を入力すべきかを示します。 |
| <input> | ユーザーが実際にデータを入力するフィールドです。type属性でテキストやメールなどの入力形式を指定します。 |
| <button> | フォーム送信やリセットの動作をトリガーするボタンを作成します。 |
まとめ
HTMLフォームは、ユーザーからのデータ収集とサーバーへの送信を簡単に行うための強力なツールです。これにより、ウェブアプリケーションやウェブサイトはユーザーと効率的にインタラクトできます。
FAQ
フォームから送信されたデータはどのように処理されますか?
フォームが送信されると、データはサーバーに送信され、サーバー側のスクリプトがそのデータを処理します。通常、データベースに保存されたり、特定のアクションがトリガーされます。
入力データの妥当性はどのように確認しますか?
HTML5では、inputタグにパターンやtypeなどの属性を使用して簡単なバリデーションを追加できます。また、JavaScriptを使用してより高度なバリデーションロジックを導入することもできます。
フォームの見た目はどのようにカスタマイズできますか?
CSSを使用してフォームの見た目をカスタマイズできます。inputタグやbuttonタグ、labelタグに対してスタイルを適用することで、フォーム全体のデザインを柔軟に変更できます。
``` この記事はHTMLフォームがユーザー入力を収集するためにどのように機能し、なぜそれが重要であるかを詳述しています。また、実際の例やFAQを通じて、読者がフォームの使用方法をより具体的に理解できるようにしています。