
HTMLタグとその例紹介
HTMLタグとは何か?
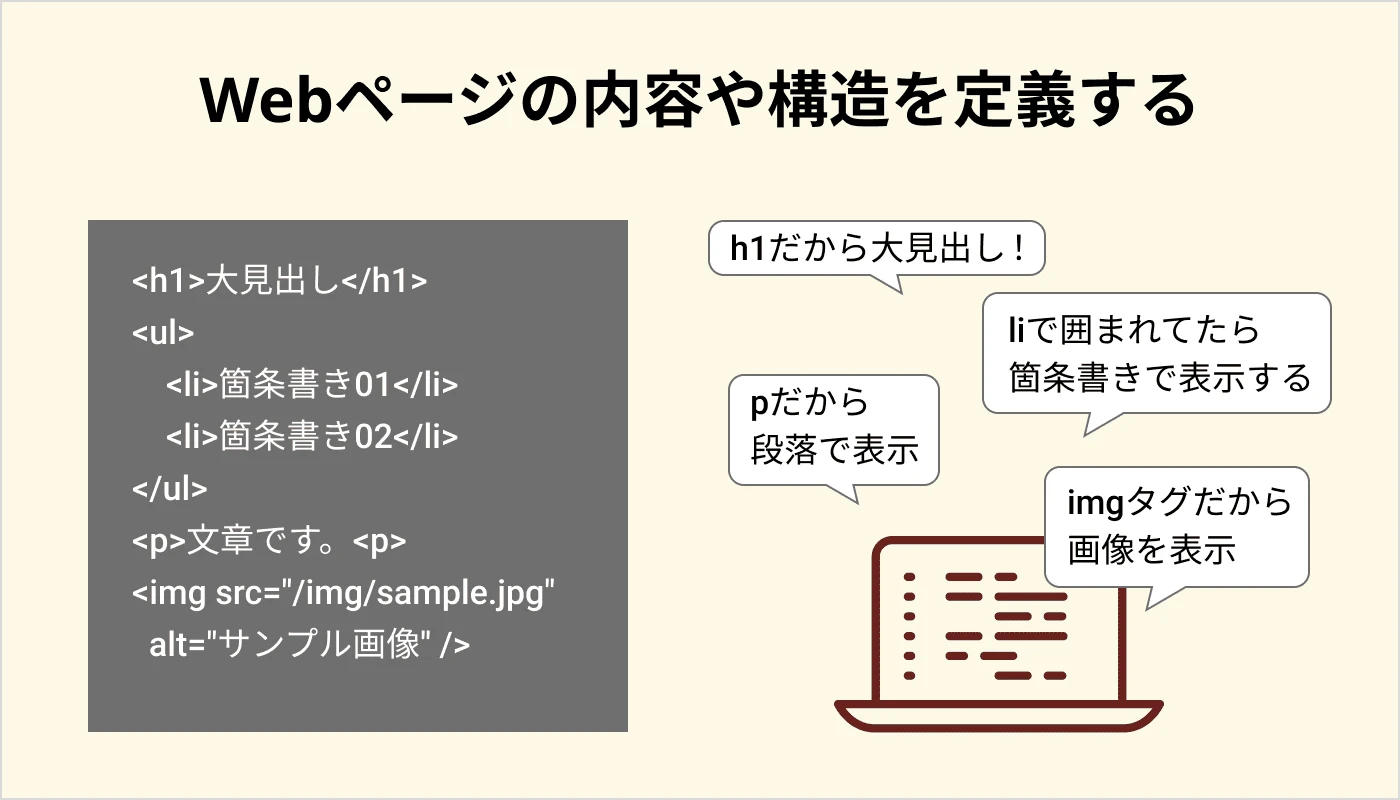
HTMLタグは、ウェブページ上のキーワードであり、ウェブブラウザがウェブページをどのようにフォーマットおよび表示するかを定義します。ほとんどすべてのタグは、開くタグと閉じるタグの2つの部分で構成されます。例えば、<html> は開くタグであり、</html>は閉じるタグです。
タグの基本例
以下はよく使用されるいくつかの基本的なHTMLタグの例です:
<html> と </html>
HTML文書の開始と終了を示します。
<html>
...
</html>
<head> と </head>
文書のヘッダー情報を含む部分を示します。例えば、メタデータやタイトルがあります。
<head>
<title>文書のタイトル</title>
</head>
<body> と </body>
HTML文書の主要な内容部分を含みます。
<body>
コンテンツがここに入ります。
</body>
<p> と </p>
段落を示します。
<p>これは段落です。</p>
<a> と </a>
ハイパーリンクを示します。
<a href="http://example.com">ここをクリック</a>
タグの表
| タグ | 開くタグ | 閉じるタグ |
|---|---|---|
| HTML文書全体 | <html> | </html> |
| ヘッダー情報 | <head> | </head> |
| 本文内容 | <body> | </body> |
| 段落 | <p> | </p> |
| ハイパーリンク | <a> | </a> |
質疑応答
Q1: 本文を記述するために使う基本的なタグは何ですか?
A1: <body> と </body> タグを使います。
Q2: 文書のメタデータを記述する部分はどのタグを使用しますか?
A2: <head> と </head> タグを使用します。
Q3: ウェブページへのリンクを作成するためには、どのタグを使いますか?
A3: <a> と </a> タグを使用します。