
HTMLにおけるハイパーテキストとハイパーリンク
HTMLにおいて、ハイパーテキストとハイパーリンクはウェブページに情報を結びつけ、ユーザー体験を向上させるための重要な要素です。 一見似ているようですが、両者には明確な違いがあります。
ハイパーテキストとは?
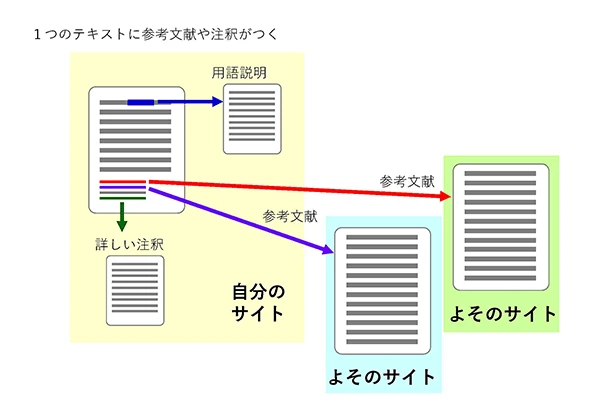
ハイパーテキストは、テキスト内に埋め込まれた他のテキスト、文書、またはリソースへの参照を含むテキストのことです。ユーザーはこれらの参照をクリックすることで、関連情報にアクセスできます。ハイパーテキストの最も一般的な例は、ウェブページ上のリンクです。
ハイパーリンクとは?
ハイパーリンクは、ユーザーを同じページ内の別の場所、または別のウェブページに移動させることができるリンクのことです。ハイパーリンクはテキスト、画像、ボタンなど、様々な要素に埋め込むことができます。
ハイパーテキストとハイパーリンクの違い
ハイパーテキストとハイパーリンクの主な違いは以下の表にまとめられています。
| 特徴 | ハイパーテキスト | ハイパーリンク |
|---|---|---|
| 内容 | テキストのみ | テキスト、メディア、音声、動画、画像、グラフィックなど |
| 機能 | 関連情報の表示 | 関連情報または無関係な情報への移動 |
| 例 | ウェブページ上の単語の定義へのリンク | 別のウェブサイトへのリンク、画像をクリックして拡大表示 |
例
以下のHTMLコードは、ハイパーテキストとハイパーリンクの例を示しています。
<p>これは<a href="https://www.example.com">ハイパーリンク</a>を含むハイパーテキストの例です。</p>上記のコードでは、「ハイパーリンク」という単語は、Example Domainにリンクするハイパーリンクになっています。ユーザーがこのリンクをクリックすると、Example Domainのウェブサイトに移動します。
よくある質問
HTMLでハイパーリンクを作成するにはどうすればよいですか?
HTMLでハイパーリンクを作成するには、<a>タグを使用します。href属性を使用してリンク先のURLを指定します。 例えば、Example Domainへのリンクを作成するには、以下のコードを使用します。
<a href="https://www.example.com">Example Domain</a>ハイパーテキストはSEOに有効ですか?
はい、適切に使用すれば、ハイパーテキストはSEOに有効です。検索エンジンは、ハイパーリンクをウェブサイト間の関連性を判断する要素として使用します。関連性の高いウェブサイトへのリンクが多いウェブサイトは、検索エンジンのランキングで有利になります。
ハイパーリンクの色を変更できますか?
はい、CSSを使用してハイパーリンクの色を変更できます。例えば、リンクの色を赤に変更するには、以下のCSSコードを使用します。
a {
color: red;
}