
DHTMLはなぜ「動的」と呼ばれるのか?
DHTMLはDynamic HTMLの略です。Dynamic(動的)とは、ウェブページの内容が、ユーザーの入力に応じてカスタマイズまたは変更できることを意味します。つまり、ユーザーと対話するページです。
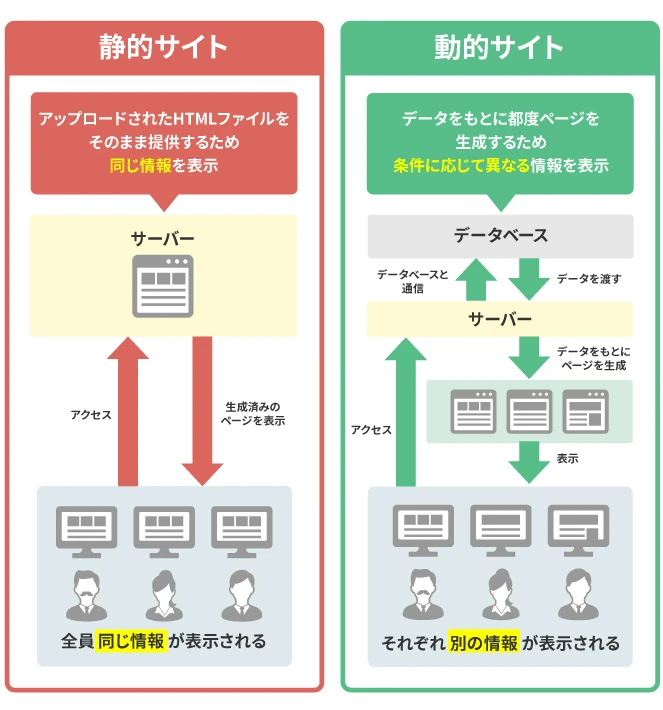
従来のHTMLは、静的なページを作成するために使用されていました。ページに表示されるコンテンツの構造を定義するだけでした。しかし、DHTMLは、HTML、CSS、そしてJavaScriptの組み合わせることで、ウェブページに動的な要素を追加することを可能にしました。
DHTMLの構成要素
DHTMLは、以下の3つの主要な技術で構成されています。
- HTML (HyperText Markup Language): ウェブページの構造を定義します。
- CSS (Cascading Style Sheets): ウェブページの見た目を制御します。
- ウェブページに動的な動作を追加します。
これらの技術は連携して動作し、ユーザーのアクションに反応して変化する、動的なウェブ体験を作り出します。
DHTMLの「動的」な側面
DHTMLは、以下のような方法でウェブページに動的な側面を追加します。
-
コンテンツの動的な変更: JavaScriptを使用して、ユーザーの入力やその他のイベントに基づいて、ページのコンテンツをリアルタイムで変更できます。
<button onclick="changeText()">クリックしてテキストを変更</button>
<p id="demo">こんにちは!</p>
<script> function changeText() { document.getElementById("demo").innerHTML = "ようこそ!"; } </script>上記の例では、ボタンをクリックすると、JavaScriptのchangeText()関数が呼び出され、段落要素のテキストが変更されます。
- スタイルの動的な変更: CSSとJavaScriptを使用して、ユーザーのアクションに応じて、ページ要素のスタイルを動的に変更できます。たとえば、マウスオーバー時にボタンの色を変更したり、要素の表示/非表示を切り替えたりできます。
<style>
myButton:hover {
background-color: blue; color: white; }
</style>
<button id="myButton">マウスオーバー</button>この例では、マウスをボタンに合わせると、CSSの:hover擬似クラスによって背景色と文字色が変更されます。
-
アニメーション: JavaScriptを使用して、ページ要素をアニメーション化し、動きのある魅力的な視覚効果を作成できます。たとえば、要素をスムーズにフェードイン/フェードアウトしたり、画面上を移動させたりできます。
-
ユーザーインタラクション: DHTMLを使用すると、ユーザーがウェブページと対話するためのさまざまな方法を実装できます。たとえば、フォームの検証、ドラッグアンドドロップ機能、インタラクティブマップなどを実現できます。
DHTMLの利点
DHTMLには、以下のような利点があります。
- インタラクティブなウェブページ: ユーザーエクスペリエンスを向上させる、動的でインタラクティブなウェブページを作成できます。
- 帯域幅の節約: ページ全体を再読み込みする必要なく、必要なコンテンツのみを動的に更新できるため、帯域幅を節約できます。
- ユーザーエンゲージメントの向上: 動的な要素やアニメーションは、ユーザーの関心を引き付け、ウェブサイトへのエンゲージメントを高めます。
DHTMLの欠点
DHTMLには、以下のような欠点もあります。
- ブラウザの互換性の問題: すべてのブラウザがDHTMLの機能を同じようにサポートしているわけではなく、ブラウザ間で動作が異なる場合があります。
- パフォーマンスの問題: 複雑なDHTMLの実装は、特に低速なデバイスでは、ページのパフォーマンスに影響を与える可能性があります。
- アクセシビリティの問題: DHTMLを使用する際は、アクセシビリティのガイドラインに従って、すべてのユーザーがアクセスできるページを作成する必要があります。
まとめ
DHTMLは、HTML、CSS、JavaScriptの力を組み合わせて、動的でインタラクティブなウェブページを作成することを可能にする強力な技術です。DHTMLを理解することで、ユーザーエクスペリエンスを向上させる、より魅力的で機能的なウェブサイトを構築できます。
よくある質問
1. DHTMLとHTMLの違いは何ですか?
HTMLは静的なコンテンツを表示するためのマークアップ言語ですが、DHTMLはHTML、CSS、JavaScriptを組み合わせることで、動的なコンテンツやユーザーインタラクションを提供します。
2. DHTMLは現在も使用されていますか?
はい、DHTMLの概念は現在も広く使用されています。最新のウェブ開発では、DHTMLの技術を進化させた、より洗練されたフレームワークやライブラリが使用されていますが、基本的な考え方は同じです。
3. DHTMLを学ぶにはどうすればよいですか?
HTML、CSS、JavaScriptの基本を習得した後、DHTMLの概念と技術を学ぶためのオンラインチュートリアルや書籍が多数あります。