
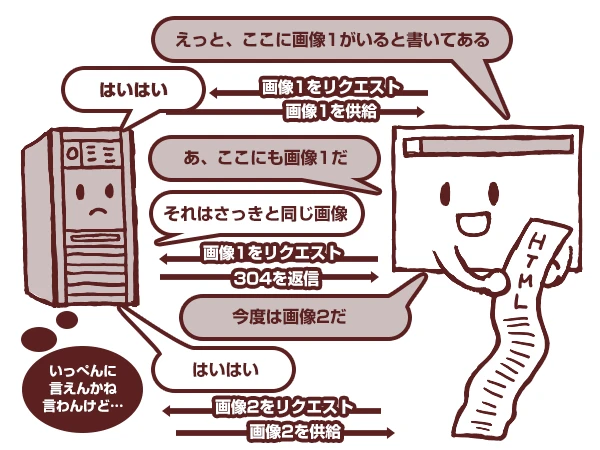
ブラウザでHTMLが果たす役割
インターネットブラウザで見ているこのページも、他のWebページも、すべて**HTML**という言語で書かれています。HTMLは、**HyperText Markup Language(ハイパーテキスト・マークアップ・ランゲージ)**の略で、Webページの構造と内容を記述するためのマークアップ言語です。
HTMLの基本構造
HTMLは、**タグ**と呼ばれる要素を使って文書を記述します。タグは、ブラウザに対して「これは見出しです」「これは段落です」「これは画像です」といった情報を伝えます。 例えば、以下のような簡単なHTML文書を見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>HTMLの例</title>
</head>
<body>
<h1>これは見出しです</h1>
<p>これは段落です。</p>
</body>
</html>
このHTML文書は、以下のような要素で構成されています。
<!DOCTYPE html>: HTML文書の種類を宣言します。<html>…</html>: HTML文書の開始と終了を示します。<head>…</head>: 文書のメタ情報(タイトル、文字コードなど)を記述します。<title>…</title>: 文書のタイトルを指定します。<body>…</body>: ブラウザに表示される内容を記述します。<h1>…</h1>: 見出しを記述します。<p>…</p>: 段落を記述します。
HTMLの要素と属性
HTMLには、様々な要素があります。要素は、それぞれ特定の意味と役割を持っています。例えば、画像を表示するための<img>要素、リンクを作成するための<a>要素、表を作成するための<table>要素などがあります。
要素には、**属性**と呼ばれる追加情報を指定することができます。属性は、要素の動作や外観を変更するために使用されます。例えば、<img>要素のsrc属性は、画像のURLを指定するために使用されます。
HTML要素の例
| 要素名 | 説明 | 例 |
|---|---|---|
<a> |
リンクを作成する | <a href="https://www.example.com/">リンクテキスト</a> |
<img> |
画像を表示する | <img src="image.jpg" alt="画像の説明"> |
<table> |
表を作成する |
<table>
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
</table>
|
まとめ
HTMLは、Webページを作成するための基礎となる言語です。HTMLを理解することで、Webページの構造や内容を自由に設計することができます。 ## よくある質問
-
HTMLだけでWebページは作れますか?
HTMLだけでもシンプルなWebページは作成できますが、見栄えを整えたり、動きをつけたりするには、CSSやJavaScriptといった他の言語と組み合わせて使う必要があります。
-
HTMLを学ぶにはどうすればいいですか?
オンライン学習サイトや書籍など、様々な学習リソースがあります。初心者向けの無料サイトも多いので、自分に合った方法で学んでみましょう。
-
HTMLの最新バージョンは?
HTMLは常に進化しており、最新バージョンはHTML5.2です。新しいバージョンでは、より多くの要素や機能が追加されています。