
DHTMLにおけるDOMとは?
DHTML(Dynamic HTML)は、静的なウェブページを超えて、インタラクティブで動的なユーザーエクスペリエンスを作成するための強力なアプローチです。DHTMLの核心にあるのは、ウェブページの構造とコンテンツをプログラムで操作することを可能にするDOM(Document Object Model)です。
DOMの概要
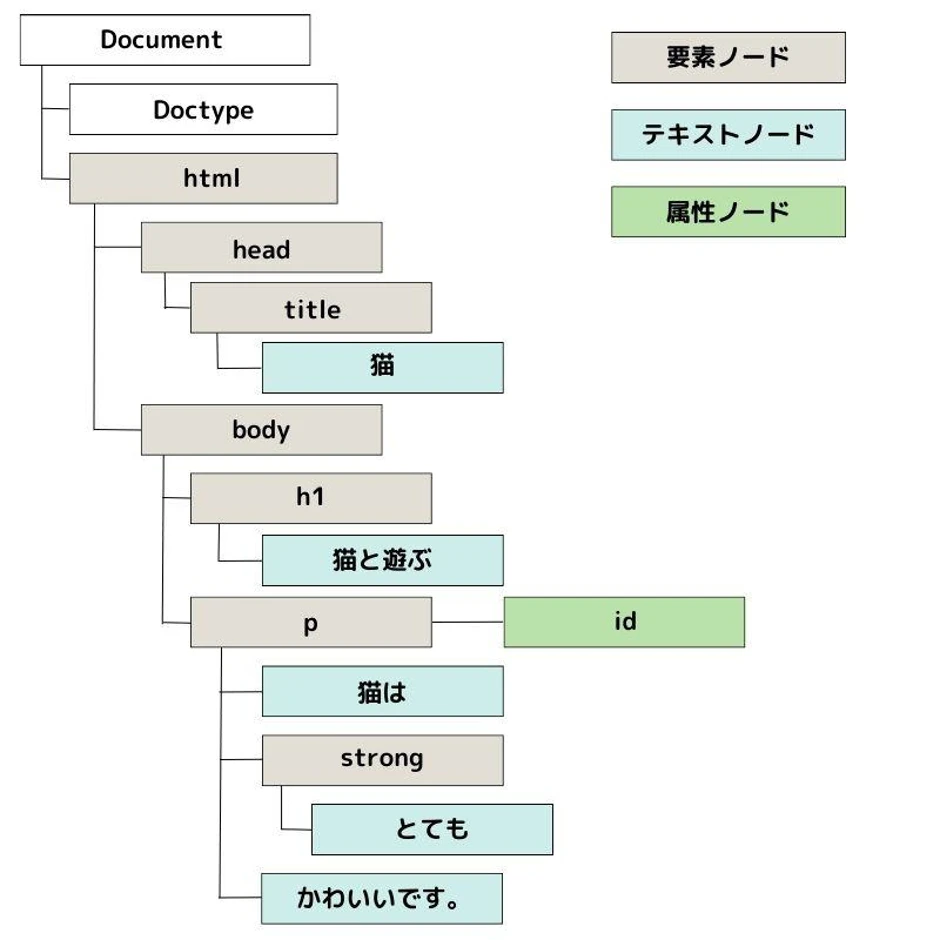
DOMは、HTMLやXMLドキュメントを表現するためのプラットフォームおよび言語に依存しないインターフェースです。DOMは、ドキュメントをノードのツリー構造として表現し、各ノードはドキュメント内の要素、属性、テキストを表します。
| DOMノードタイプ | 説明 |
|---|---|
| Element | HTML要素を表す(例:<div>、<p>、<span>) |
| Attribute | HTML要素の属性を表す(例:class="example"、id="myElement") |
| Text | HTML要素内のテキストコンテンツを表す |
DHTMLにおけるDOMの役割
DHTMLでは、DOMはHTML、CSS、JavaScriptを結びつける接着剤として機能します。JavaScriptはDOMを使用して、以下を含む様々なタスクを実行します。
- コンテンツの動的な変更:
// 要素の内容を変更する
document.getElementById("myElement").innerHTML = "新しいコンテンツ";
- スタイルの動的な変更:
// 要素の背景色を変更する
document.getElementById("myElement").style.backgroundColor = "red";
- 要素の追加と削除:
// 新しい段落要素を作成する
let newParagraph = document.createElement("p");
// 新しい段落要素にテキストコンテンツを追加する
newParagraph.innerHTML = "これは新しい段落です。";
// 特定の要素の子として新しい段落要素を追加する
document.getElementById("parentElement").appendChild(newParagraph);
- イベント処理:
// ボタンにクリックイベントリスナーを追加する
document.getElementById("myButton").addEventListener("click", function() {
// クリックされたときに実行されるコード
alert("ボタンがクリックされました!");
});
例:DHTMLを使用した動的なリスト
以下の例は、DOMを使用してリスト項目を動的に追加および削除する方法を示しています。
<ul id="myList">
<li>項目1</li>
<li>項目2</li>
</ul>
<button onclick="addItem()">項目を追加</button>
<button onclick="removeItem()">項目を削除</button>
<script>
function addItem() {
// 新しいリスト項目要素を作成する
let newItem = document.createElement("li");
// 新しいリスト項目にテキストコンテンツを追加する
newItem.innerHTML = "新しい項目";
// リストに新しい項目を追加する
document.getElementById("myList").appendChild(newItem);
}
function removeItem() {
// リストから最後の項目を削除する
let list = document.getElementById("myList");
list.removeChild(list.lastElementChild);
}
</script>まとめ
DHTMLにおけるDOMの理解は、動的でインタラクティブなウェブページを作成するために不可欠です。DOMは、JavaScriptがHTMLドキュメントの構造とコンテンツにアクセスして操作するための手段を提供し、開発者がユーザーエクスペリエンスを大幅に向上させることができます。
QA
Q1: DHTMLでDOMを操作するには、どの言語が一般的に使用されますか?
A1: JavaScriptは、DHTMLでDOMを操作するために最も一般的に使用される言語です。
Q2: DOM操作のいくつかの一般的な用途は何ですか?
A2: DOM操作の一般的な用途には、コンテンツの動的な更新、スタイルの変更、要素の追加と削除、イベント処理などがあります。
Q3: DOMはすべてのブラウザで同じように実装されていますか?
A3: DOMはW3Cによって標準化されていますが、一部のブラウザでは、特に古いバージョンでは、実装がわずかに異なる場合があります。クロスブラウザの互換性を確保するには、適切なテストとライブラリの使用が不可欠です。