
HTMLタグの役割とは?
HTMLはHyperText Markup Languageの略で、Webページの構造や内容を記述するためのマークアップ言語です。基本的には、ユーザーのコンピュータに、Webページに表示されているものが何であるかを伝える役割を担っています。また、ブラウザに組み込まれている豊富な機能へのアクセスも提供します。
HTMLタグによるコンテンツのマークアップ
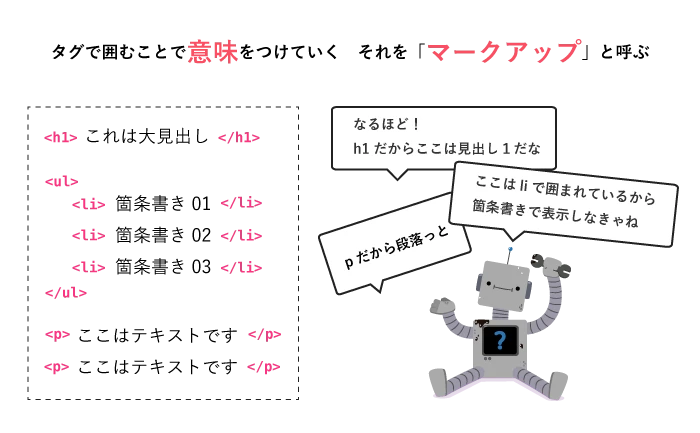
HTMLタグは、Webページのコンテンツをマークアップするために使用されます。マークアップとは、テキストや画像などのコンテンツに意味や構造を与えることを意味します。HTMLタグは、ブラウザに対して、コンテンツをどのように表示するか、また、どのように動作させるかを指示します。
例えば、<p>タグは段落を表し、<img>タグは画像を表します。以下に、HTMLタグを使用した簡単な例を示します。
<p>これは段落です。</p>
<img src="image.jpg" alt="画像の説明">
上記の例では、<p>タグで囲まれたテキストは段落として表示され、<img>タグは"image.jpg"という画像を表示します。
HTMLタグとブラウザ機能
HTMLタグを使用することで、ブラウザに組み込まれている様々な機能にアクセスすることができます。例えば、以下のような機能があります。
| 機能 | 説明 |
|---|---|
| ハイパーリンク | <a>タグを使用して、他のWebページへのリンクを作成することができます。 |
| フォーム | <form>タグを使用することで、ユーザーがデータを入力できるフォームを作成することができます。 |
| マルチメディア | <video>タグや<audio>タグを使用して、動画や音声などのマルチメディアコンテンツを埋め込むことができます。 |
まとめ
HTMLタグは、Webページの構造や内容を定義するために不可欠なものです。HTMLタグを理解することで、Webページを自由に作成し、様々な機能を実装することができます。
よくある質問
Q1. HTMLタグは大文字と小文字を区別しますか?
A1. いいえ、HTMLタグは大文字と小文字を区別しません。<p>と<P>は同じように扱われます。ただし、コードの可読性を向上させるために、小文字で記述することを推奨します。
Q2. HTMLタグを覚える必要はありますか?
A2. いいえ、すべてのHTMLタグを覚える必要はありません。頻繁に使用するタグは自然と覚えることができますし、必要に応じてリファレンスを参照すれば問題ありません。
Q3. HTMLだけでWebサイトを作れますか?
A3. はい、HTMLだけでシンプルなWebサイトを作成することは可能です。しかし、より魅力的で機能的なWebサイトを作成するためには、CSSやJavaScriptなどの他の技術と組み合わせて使用することが一般的です。