
JavaScript における DOM と DHTML の違い
Web 開発の世界では、DOM と DHTML という用語がよく混同されます。どちらも動的な Web ページを作成するために使用されますが、実際には明確な違いがあります。
DOM とは
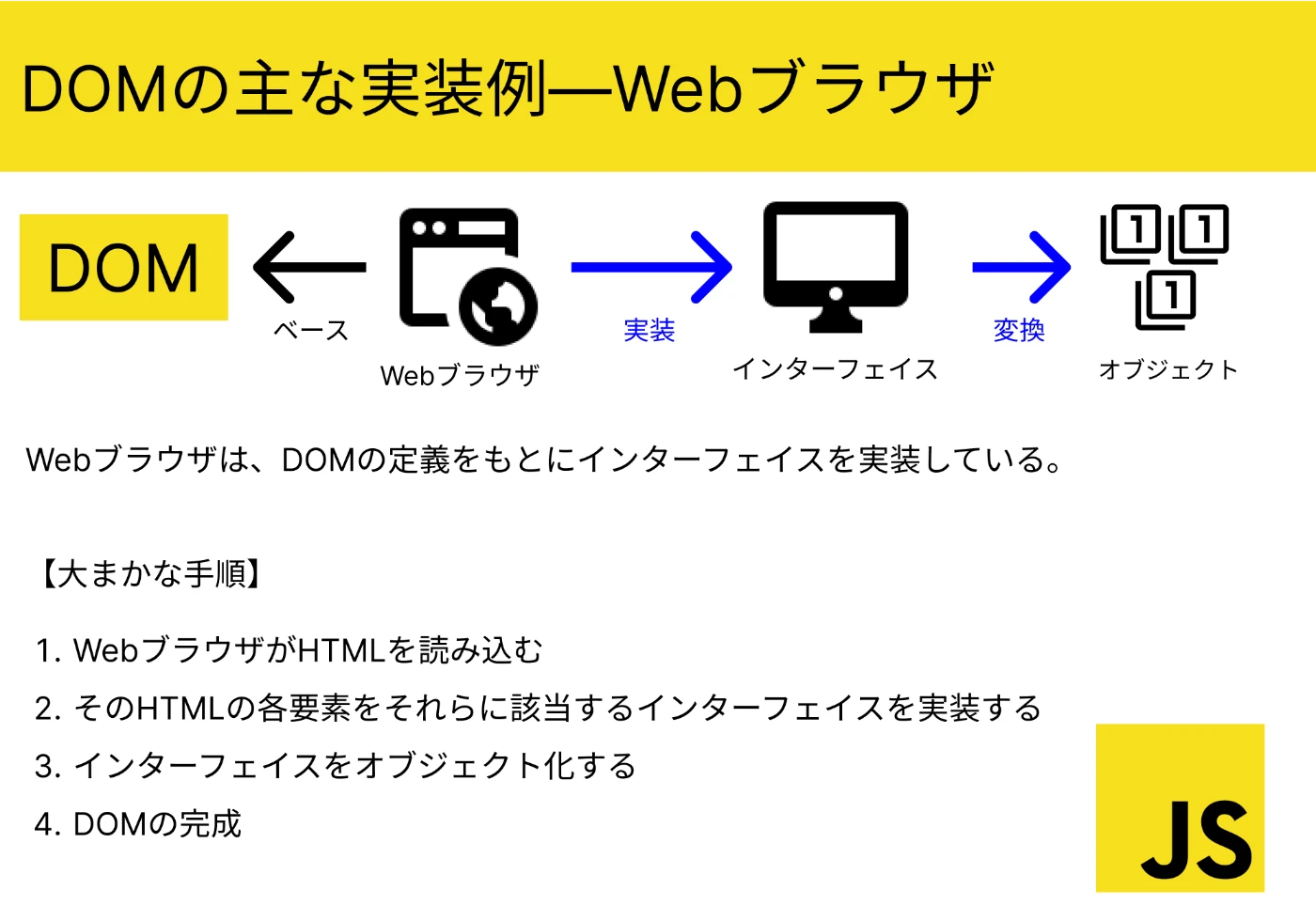
DOM は「Document Object Model」の略で、HTML や XML などのドキュメントをプログラムから操作するための API です。ブラウザが HTML 文書を読み込むと、それを DOM と呼ばれるツリー構造に変換します。DOM は、ドキュメントの構造、内容、スタイルにアクセスし、変更するためのメソッドとプロパティを提供します。
簡単に言うと、DOM は Web ページの構成要素(HTML 要素)を JavaScript などのプログラミング言語から操作できるようにするインターフェースです。
// 例:DOM を使用して段落要素の内容を変更する
const paragraph = document.getElementById("myParagraph");
paragraph.textContent = "DOM を使用して変更されました!";
DHTML とは
DHTML は「Dynamic HTML」の略で、静的な HTML ページにインタラクティブ性と動的な効果を追加するために使用される技術の総称です。DHTML は、HTML、CSS、JavaScript などの技術の組み合わせを使用して実現されます。DHTML を使用すると、ユーザーの操作に応じて Web ページの内容、スタイル、レイアウトを動的に変更できます。
DHTML は特定の技術ではなく、むしろ Web ページに動的な機能を追加するためのアプローチと考えることができます。DOM は、DHTML アプリケーションがドキュメント構造にアクセスし、それを操作するために使用する手段の 1 つです。
// 例:DHTML を使用してボタンクリック時に要素を非表示にする
<button onclick="hideElement()">要素を非表示</button>
<script>
function hideElement() {
document.getElementById("myElement").style.display = "none";
}
</script>DOM と DHTML の違い
以下の表は、DOM と DHTML の主な違いをまとめたものです。
| 機能 | DOM | DHTML |
|---|---|---|
| 定義 | ドキュメントをプログラムから操作するための API | 動的な Web ページを作成するための技術の総称 |
| 目的 | ドキュメントの構造、内容、スタイルへのアクセスと変更 | 静的な HTML ページにインタラクティブ性と動的な効果を追加 |
| 技術 | JavaScript を使用してアクセス可能 | HTML、CSS、JavaScript などの組み合わせ |
まとめ
DOM は Web ページの構造を表すものであり、DHTML は動的な Web エクスペリエンスを作成するために使用される技術の組み合わせです。DHTML アプリケーションは、DOM を使用してドキュメント要素にアクセスし、操作することで動的な効果を実現します。
よくある質問
Q1: DHTML は現在も使用されていますか?
A1: 「DHTML」という用語は、Ajax や HTML5 などの新しい技術の登場により、近年ではあまり使用されなくなりました。ただし、DHTML の基本的な概念は、今日の最新の Web 開発でも依然として有効です。
Q2: DOM を操作するには JavaScript が必要ですか?
A2: はい、一般的に Web ブラウザ環境では JavaScript を使用して DOM にアクセスし、操作します。ただし、他のプログラミング言語やサーバーサイド技術でも DOM を操作することができます。
Q3: DOM を学ぶことのメリットは何ですか?
A3: DOM を学ぶことで、動的な Web ページを作成し、ユーザーにインタラクティブなエクスペリエンスを提供することができます。JavaScript を使用して DOM を操作することで、Web アプリケーションの可能性を大きく広げることができます。