
HTMLリストの説明とその機能
HTMLリストは、情報をリスト形式で表示するために使用されます。すべてのリストは、1つ以上のリスト要素を含むことができます。HTMLリストには、次の3つの種類があります。
1. 順序付きリスト (Ordered List or Numbered List: ol)
順序付きリストは、項目に番号を付けて表示するリストです。リストの各項目は、<li>要素で囲みます。
<ol>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ol>上記コードの出力結果:
- リスト項目1
- リスト項目2
- リスト項目3
2. 箇条書きリスト (Unordered List or Bulleted List: ul)
箇条書きリストは、項目の先頭に記号(デフォルトでは黒丸)を付けて表示するリストです。リストの各項目は、<li>要素で囲みます。
<ul>
<li>リスト項目1</li>
<li>リスト項目2</li>
<li>リスト項目3</li>
</ul>上記コードの出力結果:
- リスト項目1
- リスト項目2
- リスト項目3
3. 定義リスト (Definition List: dl)
定義リストは、用語とその定義を対にして表示するリストです。定義リストは、<dl>要素、用語を表す<dt>要素、定義を表す<dd>要素で構成されます。
<dl>
<dt>HTML</dt>
<dd>HyperText Markup Languageの略。Webページを作成するためのマークアップ言語です。</dd>
<dt>CSS</dt>
<dd>Cascading Style Sheetsの略。Webページのスタイルを設定するための言語です。</dd>
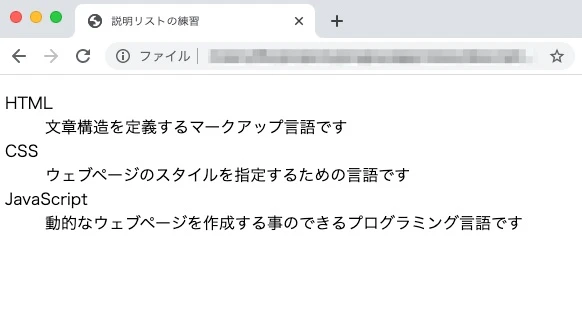
</dl>上記コードの出力結果:
- HTML
- HyperText Markup Languageの略。Webページを作成するためのマークアップ言語です。
- CSS
- Cascading Style Sheetsの略。Webページのスタイルを設定するための言語です。
HTMLリストの要素一覧
| 要素 | 説明 |
|---|---|
<ol> |
順序付きリストを作成します。 |
<ul> |
箇条書きリストを作成します。 |
<li> |
リストの項目を作成します。 |
<dl> |
定義リストを作成します。 |
<dt> |
定義リストの用語を作成します。 |
<dd> |
定義リストの定義を作成します。 |
HTMLリストに関するQ&A
Q1: 順序付きリストの番号の種類を変更できますか?
A1: はい、変更できます。<ol>要素にtype属性を追加することで、番号の種類を指定できます。例えば、ローマ数字で番号を付ける場合は、<ol type="i">とします。
Q2: 箇条書きリストの記号の種類を変更できますか?
A2: はい、変更できます。CSSを使用して、リストのスタイルを変更することで、記号の種類を変更できます。
Q3: リストの中にリストを入れ子にすることはできますか?
A3: はい、できます。リストの中にリストを入れ子にすることで、階層構造を持ったリストを作成できます。