
作成したページのソースコードをダウンロードする方法
ウェブサイトのデザインや機能を参考にしたい時、ページのソースコード(HTML、CSS、JavaScriptなど)をダウンロードして保存したい場合があるかと思います。ここでは、Chromeブラウザを用いて、ページのソースコードをダウンロードする方法と、その保存方法について解説します。
Chromeブラウザを用いたダウンロード方法
Chromeブラウザでは、簡単な操作でページのソースコードをダウンロードすることができます。
- 「ページを別名で保存」を開く
ダウンロードしたいページを開いた状態で、Chromeブラウザの右上にある ︙ (縦三点リーダー) をクリックします。表示されたメニューの中から その他のツール > ページを別名で保存... を選択します。
- 保存形式と場所を指定
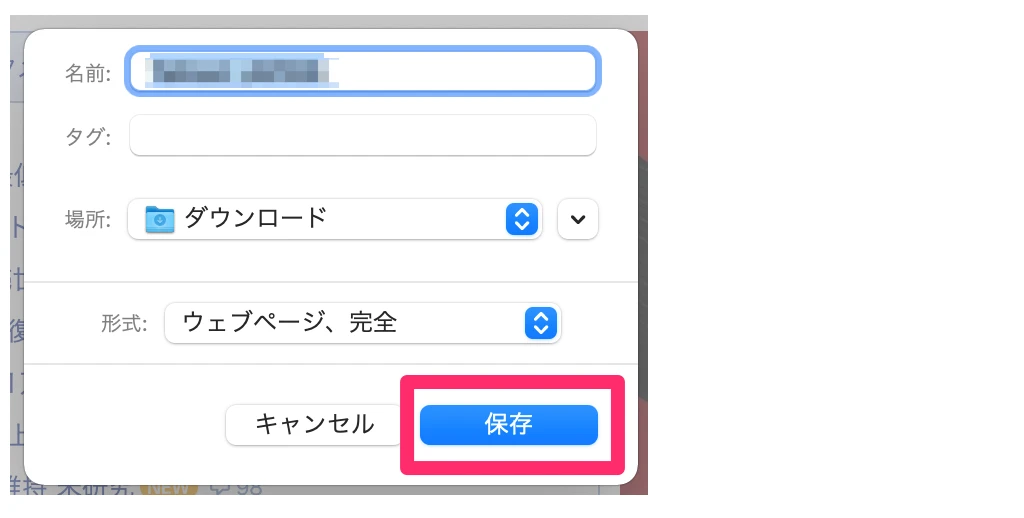
以下のウィンドウが表示されます。

- ファイル名: 保存するファイル名を任意に設定します。
- ファイルの種類: ウェブページ、完全 を選択します。これにより、HTMLファイルに加えて、画像やCSSなどの関連ファイルもまとめてダウンロードされます。
- 保存先: 保存したいフォルダを選択します。
設定が完了したら、保存 ボタンをクリックします。
ダウンロードしたファイルの確認
指定した保存先に、HTMLファイルと、それに関連するファイルが格納されたフォルダが作成されます。
| ファイル/フォルダ名 | 説明 | |---|---| | index.html (ファイル名.html) | ダウンロードしたページのHTMLファイル | | (ファイル名)_files | 画像やCSSなど、ページに関連するファイルが格納されたフォルダ |
index.html (ファイル名.html) をテキストエディタで開くと、ソースコードを確認することができます。
コード例
ダウンロードしたHTMLファイルの一部を例に、コードを見てみましょう。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
</head>
<body>
<h1>見出し</h1>
<p>段落</p>
</body>
</html>
Q&A
Q. ページを別名で保存を選択しても、HTMLファイルしか保存されない
A. ファイルの種類で「ウェブページ、完全」ではなく、「ウェブページ、HTMLのみ」が選択されている可能性があります。「ウェブページ、完全」を選択して保存してください。
Q. ダウンロードしたHTMLファイルを開いても、画像が表示されない
A. HTMLファイルと同じフォルダに、画像ファイルが保存されていることを確認してください。画像ファイルへのパスが正しいかを確認し、必要であれば修正してください。
Q. JavaScriptのコードもダウンロードできますか?
A. はい、ダウンロードできます。ただし、ウェブサイトによっては、JavaScriptのコードが難読化されている場合があり、そのままでは読みづらいことがあります。