
```html
HTMLでリンクからファイルをダウンロードする方法
ウェブサイトを運営していると、資料や画像などをユーザーにダウンロードしてもらう機会があるかと思います。HTMLのリンクを使うことで、簡単にダウンロード機能を実装することができます。この記事では、HTMLでダウンロードリンクを作成する方法について、具体的な例を交えながら解説します。
基本的なダウンロードリンクの作成方法
HTMLでダウンロードリンクを作成するには、タグを使用します。href属性にダウンロードさせたいファイルのパスを指定し、download属性にユーザーがダウンロードしたときに表示させたいファイル名を指定します。
例えば、"sample.pdf"というPDFファイルをダウンロードさせたい場合は、以下のようになります。
<a href="sample.pdf" download="サンプル資料.pdf">サンプル資料をダウンロード</a>
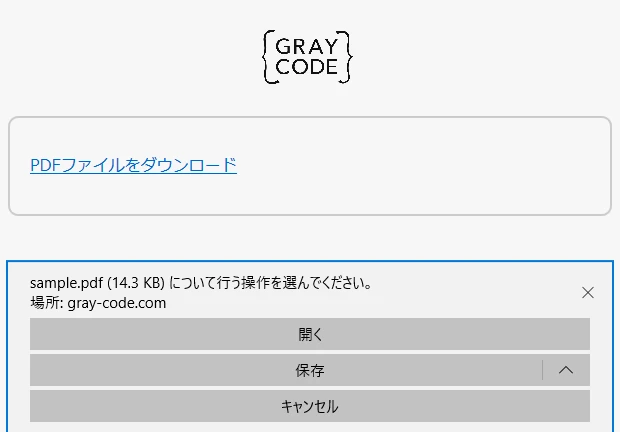
このコードを記述すると、「サンプル資料をダウンロード」というリンクが表示され、クリックすると"sample.pdf"が"サンプル資料.pdf"という名前でダウンロードされます。
様々なダウンロードリンクの例
ダウンロードリンクは、様々なファイル形式に対応しています。以下は、いくつかの例です。
| ファイル形式 | コード例 |
|---|---|
| PDFファイル | <a href="sample.pdf" download="サンプル資料.pdf">サンプル資料をダウンロード</a> |
| 画像ファイル (jpg) | <a href="image.jpg" download="サンプル画像.jpg">サンプル画像をダウンロード</a> |
| テキストファイル | <a href="data.txt" download="サンプルデータ.txt">サンプルデータをダウンロード</a> |
| ZIPファイル | <a href="archive.zip" download="サンプルファイル.zip">サンプルファイルをダウンロード</a> |
よくある質問
Q1: download属性を指定しないとどうなる?
A1: download属性を指定しないと、ブラウザはファイルを直接開こうとします。ファイル形式によってはダウンロードではなく、ブラウザ上で表示される場合もあります。
Q2: 別のサーバーにあるファイルをダウンロードできますか?
A2: はい、可能です。href属性に外部サイトのURLを指定することで、ダウンロードできます。ただし、著作権には十分注意してください。
Q3: JavaScriptを使ってダウンロードリンクを作成できますか?
A3: はい、可能です。JavaScriptを使えば、動的にダウンロードリンクを生成したり、ダウンロード前に処理を実行したりできます。
```