
HTMLのダウンロード保存先を指定する方法
ウェブサイトからファイルをダウンロードする際、保存先を指定したい場合がありますね。この記事では、HTMLやJavaScriptを使って、ダウンロード保存先を指定する方法をご紹介します。
ブラウザの設定を変更する
ほとんどのブラウザでは、設定画面からダウンロード保存先を指定できます。具体的な手順は以下の通りです。
例として、Google Chromeの場合の手順を説明します。
- 画面右上にあるメニューボタン(縦に点が3つ並んだアイコン)をクリックします。
- 「設定」をクリックします。
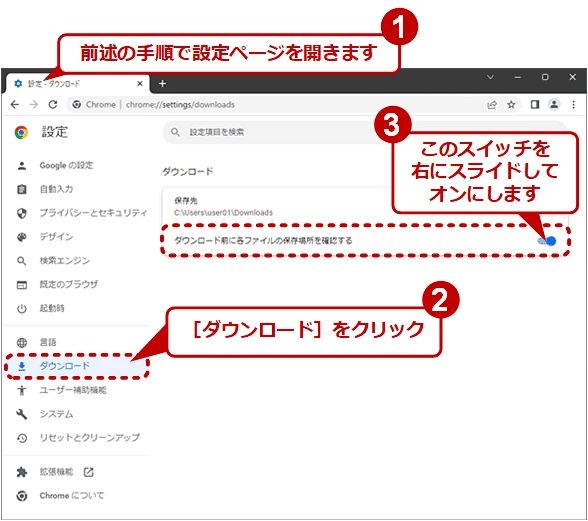
- 画面左側にある「ダウンロード」をクリックします。
- 「保存先」項目の「変更」ボタンをクリックして、保存先として指定したい場所を選択します。
HTMLの<a>タグでダウンロード属性を使う
HTMLのタグにdownload属性を付けることで、ファイルをダウンロードさせることができます。download属性にファイル名を指定すると、その名前でダウンロードされます。
<a href="example.pdf" download="サンプルレポート.pdf">ダウンロード</a>
この方法では、ダウンロードされるファイルの名前を指定することはできますが、保存先フォルダを指定することはできません。
JavaScriptを使う
JavaScriptを使ってファイルをダウンロードする場合、保存先フォルダを直接指定することはできません。これはセキュリティ上の理由からです。
しかし、JavaScriptとHTML5の機能を組み合わせることで、ユーザーに保存先を選択させるようなダウンロード機能を実装できます。
以下は、BlobオブジェクトとURL.createObjectURL()を使って、JavaScriptでダウンロード機能を実装する例です。
<button id="download">ダウンロード</button>
<script>
document.getElementById('download').addEventListener('click', function() {
// Blobオブジェクトを作成
const blob = new Blob(['Hello, world!'], { type: 'text/plain' });
// BlobオブジェクトのURLを作成
const url = URL.createObjectURL(blob);
// ダウンロードリンクを作成
const a = document.createElement('a');
a.href = url;
a.download = 'sample.txt';
// リンクをクリックしてダウンロード
a.click();
// 後処理: URLを解放
URL.revokeObjectURL(url);
});
</script>
この方法でも、ユーザーが保存先フォルダを選択する必要があります。
まとめ
HTMLやJavaScriptを使ってダウンロード保存先を指定する方法をご紹介しました。セキュリティ上の制限から、JavaScriptで直接保存先フォルダを指定することはできません。しかし、ユーザーに選択させる形でダウンロード機能を実装することは可能です。
よくある質問
Q1: JavaScriptでダウンロード保存先を指定することはできますか?
A1: いいえ、セキュリティ上の理由から、JavaScriptで直接ダウンロード保存先を指定することはできません。ユーザーが保存先を選択する必要があります。
Q2: HTMLの<a>タグでdownload属性を使わずに、ダウンロードダイアログを表示させる方法はありますか?
A2: はい、サーバーサイドでContent-Dispositionヘッダーを設定することで、ダウンロードダイアログを表示させることができます。具体的な方法は使用するサーバーサイドの言語やフレームワークによって異なります。
Q3: JavaScriptでダウンロード機能を実装する際に、Blobオブジェクト以外の方法を使うことはできますか?
A3: はい、例えば、Fetch APIやXMLHttpRequestを使ってファイルデータを取得し、ダウンロードすることも可能です。ただし、これらの方法でも、保存先フォルダを直接指定することはできません。