
HTMLでPDFダウンロードリンクを作成する方法
この記事では、HTMLを使ってPDFファイルへのダウンロードリンクを作成する方法について解説します。HTMLのタグとdownload属性を使用することで、ユーザーがWebページから簡単にPDFファイルをダウンロードできるようにすることができます。
タグとdownload属性
download属性は、以下のいずれかの方法で使用できます。
| 使用方法 | 説明 |
|---|---|
download |
ファイル名を設定せずにダウンロードします。ブラウザは、リンク先のファイル名を使用します。 |
download="ファイル名.拡張子" |
指定したファイル名でダウンロードします。 |
PDFダウンロードリンクの作成例
以下は、PDFファイルへのダウンロードリンクを作成する例です。
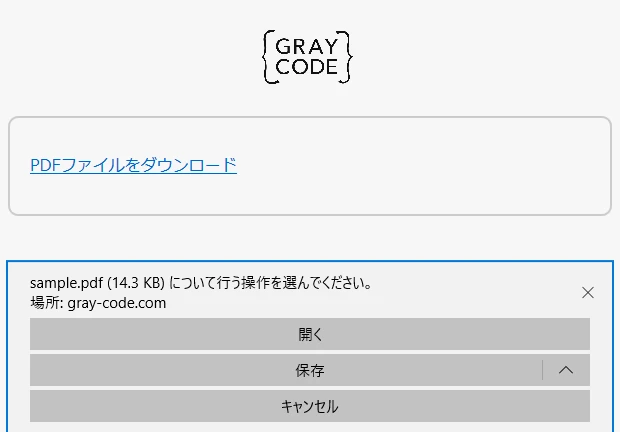
<a href="sample.pdf" download>PDFファイルをダウンロード</a>この例では、"sample.pdf"というPDFファイルへのダウンロードリンクが作成されます。リンクをクリックすると、"sample.pdf"という名前でPDFファイルがダウンロードされます。
download属性にファイル名を指定する場合は、以下のようになります。
<a href="sample.pdf" download="サンプルファイル.pdf">PDFファイルをダウンロード</a>この場合、リンクをクリックすると、"サンプルファイル.pdf"という名前でPDFファイルがダウンロードされます。
よくある質問
Q1: download属性はすべてのブラウザでサポートされていますか?
A1: いいえ、すべてのブラウザでサポートされているわけではありません。古いブラウザではサポートされていない場合があります。その場合は、JavaScriptなど、別の方法でダウンロード機能を実装する必要があります。
Q2: download属性を使用せずにPDFファイルをダウンロードすることはできますか?
A2: はい、可能です。PDFファイルをサーバーに配置し、そのURLをタグのhref属性に指定します。ただし、この方法では、ユーザーはブラウザ内でPDFファイルを開くことになり、ダウンロードは開始されません。
Q3: どのようなファイル形式をダウンロードできますか?
A3: download属性は、PDFファイルだけでなく、画像ファイル、Wordファイル、テキストファイルなど、さまざまな種類のファイルをダウンロードするために使用できます。