
ウェブサイトからHTMLをコピーする方法
ウェブサイトのデザインや機能が気になったことはありませんか?どのように作られているのか、HTMLコードを見てみたいと思ったことはありませんか? 実は、Webブラウザに組み込まれているツールを使用すれば、簡単にウェブサイトのHTMLコードを取得できます。
ブラウザの開発者ツールを使用する
最も簡単な方法は、Webブラウザに組み込まれている開発者ツールを使用することです。 ほとんどのモダンブラウザ(Chrome、Firefox、Safari、Edgeなど)には、開発者ツールが標準搭載されています。 ここでは、Google Chromeを例に、具体的な手順を説明します。
- HTMLをコピーしたいウェブサイトを開きます。
- コピーしたい部分で右クリックし、「検証」を選択します。
- あるいは、キーボードの
Ctrl+Shift+I(Windows/Linux) またはCommand+Option+I(Mac) を押します。
- あるいは、キーボードの
- 画面の右または下に開発者ツールが表示されます。 開発者ツールには、HTML、CSS、JavaScriptなど、ウェブサイトの様々な情報が表示されます。
- Elementsタブが選択されていることを確認します。 Elementsタブには、ウェブサイトのHTML構造がツリー状に表示されます。
- コピーしたいHTML要素を見つけます。 開発者ツール上部の矢印アイコンをクリックし、コピーしたいページ上の要素をクリックすると、該当するHTML要素がハイライトされます。
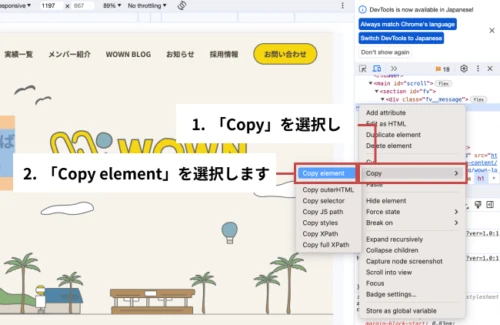
- HTML要素を右クリックし、「Copy」>「Copy element」を選択します。
- テキストエディタやHTMLエディタに貼り付けます。 これで、選択した部分のHTMLコードがコピーできました。
<div class="example">
<h2>これは見出しです</h2>
<p>これは段落です。</p>
</div>
例: 上記のコード例をコピーしたい場合、<div class="example"> を右クリックし、「Copy」>「Copy element」を選択すると、 <div> から </div> までのコードがすべてコピーされます。
注意点
- ウェブサイトによっては、HTMLのコピーを制限している場合があります。
- コピーしたHTMLを自身のウェブサイトで使用する場合、著作権に注意してください。
- JavaScriptやCSSなど、HTML以外の要素もウェブサイトの表示に影響を与えます。 HTMLだけをコピーしても、全く同じように表示されるとは限りません。
よくある質問
Q: 開発者ツールが見つかりません。
A: ブラウザによって、開発者ツールの開き方が異なる場合があります。ブラウザのヘルプページなどを参照してください。
Q: HTMLをコピーして、自分のウェブサイトに貼り付けられますか?
A: 著作権に注意が必要です。ウェブサイトの利用規約を確認するか、ウェブサイトの管理者に問い合わせてください。
Q: コピーしたHTMLを編集できますか?
A: はい、コピーしたHTMLはテキストエディタなどで編集できます。 ただし、編集したHTMLを元のウェブサイトに反映させることはできません。