
HTML と CSS の確認方法
Webサイトを制作する上で、HTML や CSS が正しく記述されているかを確認することは非常に重要です。誤った記述があると、サイトのデザインが崩れたり、機能が正常に動作しなかったりする可能性があります。
この記事では、ブラウザに搭載されている開発者ツールを使って、HTML と CSS を確認する方法を解説します。
開発者ツールの起動
ほとんどのブラウザでは、「Ctrl + Alt + I」キーを押すか、ブラウザのメニューから「開発」「Webインスペクタを表示」などを選ぶことで開発者ツールを起動できます。
要素の検証
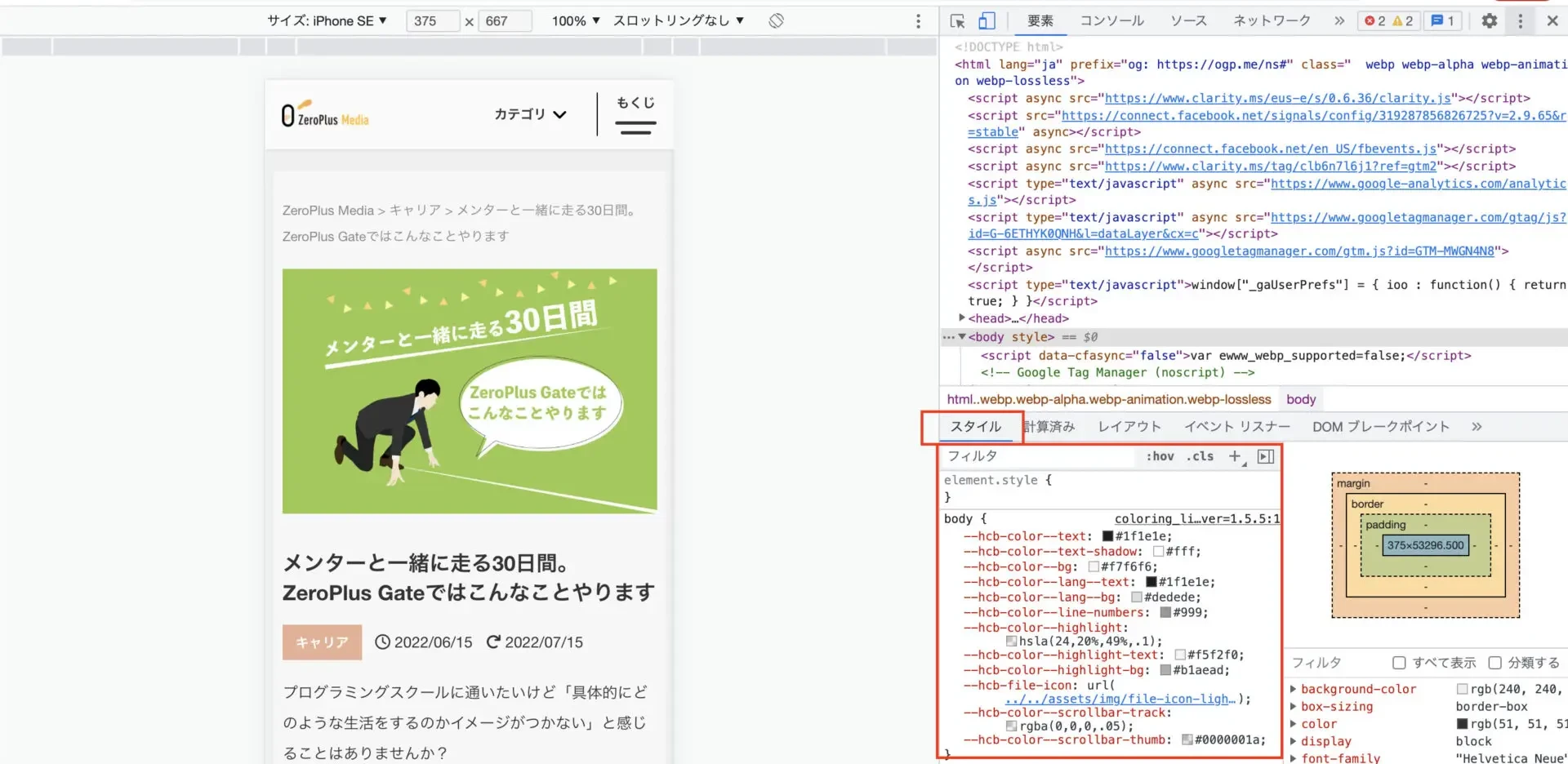
開発者ツールを起動したら、左下にある虫眼鏡アイコンをクリックします。

その後、Webページ上の確認したい要素にマウスカーソルを合わせると、該当部分がハイライト表示されます。クリックすると、その要素に対応する HTML と CSS が開発者ツールに表示されます。
HTML の確認
開発者ツールでは、HTML の構造と内容を確認できます。特定の要素を選択すると、その要素の開始タグと終了タグがハイライト表示され、属性値も確認できます。
HTML の確認例
例えば、以下の HTML コードがあるとします。
<h2 class="title">見出し</h2>
開発者ツールで "見出し" というテキストを選択すると、上記コードがハイライト表示され、h2要素に "title" というクラスが付与されていることがわかります。
CSS の確認
開発者ツールでは、要素に適用されている CSS のプロパティと値を確認できます。
CSS の確認例
先ほどの HTML コードに以下の CSS が適用されているとします。
.title {
font-size: 24px;
color: blue;
}
開発者ツールで "見出し" というテキストを選択すると、右側に適用されているスタイルが表示されます。

"title" というクラスに font-size: 24px; と color: blue; が設定されていることがわかります。
よくある質問
Q1: 開発者ツールを開かずに HTML と CSS を確認する方法はありますか?
A1: はい、ページのソースを表示することで確認できます。ブラウザのメニューから「ページのソースを表示」などを選ぶことで、HTML のコード全体を見ることができます。
Q2: 開発者ツールで HTML や CSS を編集できますか?
A2: はい、編集できます。開発者ツールで編集した内容は、ブラウザ上での表示にのみ反映され、実際のファイルは変更されません。ページを再読み込みすると、編集内容はリセットされます。
Q3: 開発者ツールは、どのブラウザでも同じように使えますか?
A3: 基本的な機能は同じですが、ブラウザによってインターフェースや一部の機能が異なる場合があります。