
WYSIWYGとは?意味やメリット、活用事例をわかりやすく解説
Webサイトやブログ記事を作成する際、HTMLやCSSといった専門知識が必要となるケースは少なくありません。しかし、専門知識がなくても、イメージ通りのコンテンツを作成できるのがWYSIWYGエディターです。この記事では、WYSIWYGの基礎知識からメリット、具体的な活用事例までご紹介します。
WYSIWYGとは?
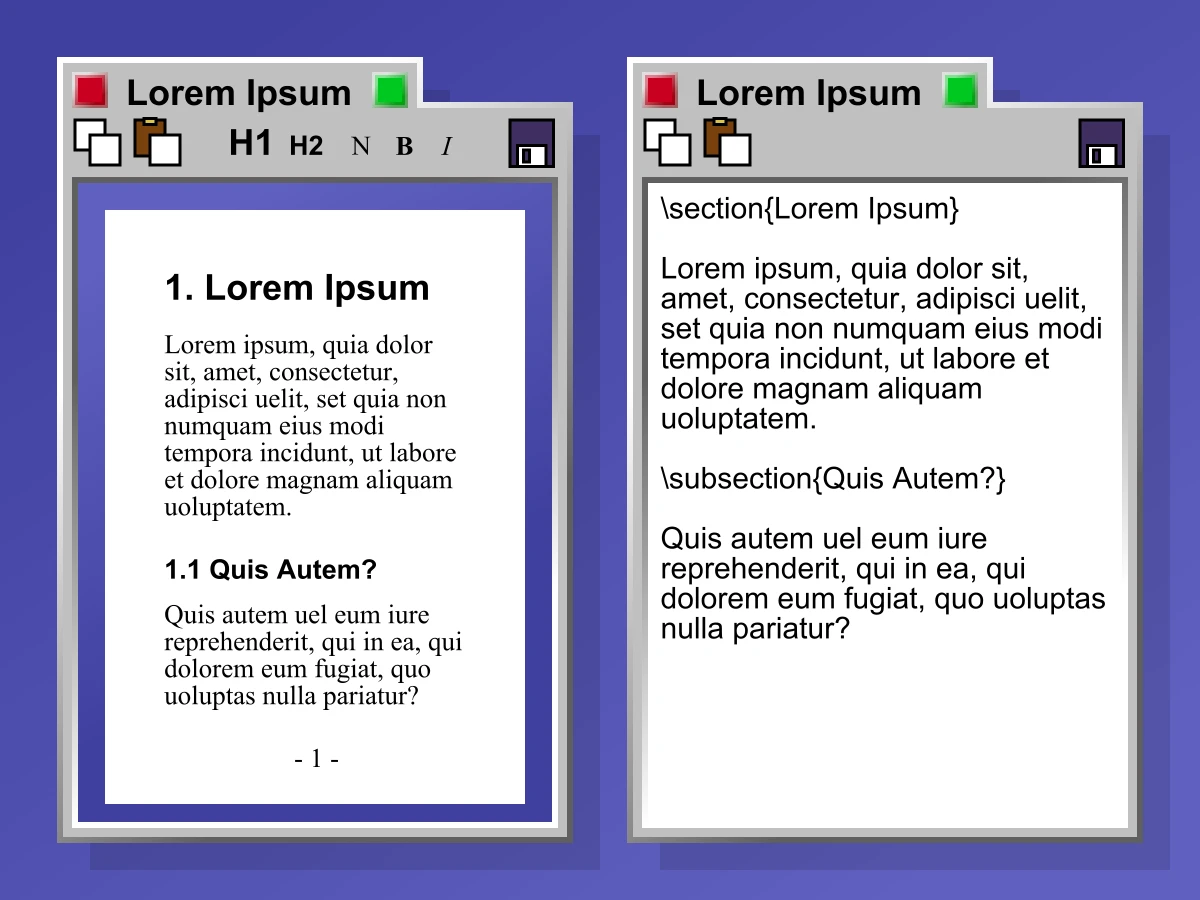
WYSIWYGとは、「What You See Is What You Get(見たままが得られる)」の略語で、画面上で編集した内容がそのまま出力結果に反映されるインターフェースを指します。つまり、HTMLやCSSなどのコードを意識することなく、視覚的にわかりやすくコンテンツを作成・編集できるのが特徴です。
WYSIWYGエディターのメリット
WYSIWYGエディターを利用するメリットは以下の通りです。
| メリット | 解説 |
|---|---|
| 直感的な操作が可能 | 専門知識がなくても、ワードプロセッサのように直感的に操作できます。 |
| 効率的なコンテンツ作成 | コード入力やプレビューの時間を短縮し、効率的にコンテンツを作成できます。 |
| 初心者でも高品質なコンテンツ作成が可能 | デザインやレイアウトの知識がなくても、プロ並みのコンテンツを作成できます。 |
WYSIWYGエディターの活用事例
WYSIWYGエディターは、様々な場面で利用されています。代表的な例としては、以下のようなものが挙げられます。
- ブログ記事の作成
- Webサイトの構築
- メールマガジンの作成
- 社内資料の作成
WYSIWYGエディターの例
多くのWYSIWYGエディターが存在しますが、代表的な例としては以下のようなものがあります。
- WordPressのGutenbergエディター
- Googleドキュメント
- Microsoft Word
HTMLでの記述例
WYSIWYGエディターを使わずに、HTMLで記述する場合、以下のようにコードを記述する必要があります。
見出し
段落テキストです。
一方、WYSIWYGエディターでは、これらのコードを意識することなく、視覚的に見出しや段落を作成できます。
まとめ
WYSIWYGは、Webコンテンツ作成のハードルを下げ、誰でも簡単に質の高いコンテンツを作成することを可能にする技術です。是非、WYSIWYGエディターを活用して、あなたのWebサイトやブログをより魅力的なものにしてみてください。
よくある質問
Q1: WYSIWYGエディターは無料で利用できますか?
A1: 無料で利用できるものもあれば、有料のものもあります。目的に合わせて最適なエディターを選択しましょう。
Q2: WYSIWYGエディターで作成したコンテンツはSEOに影響しますか?
A2: エディターによって異なりますが、SEOに最適化されたコードを出力するものも多いです。ただし、コンテンツの内容自体が重要であることは変わりません。
Q3: WYSIWYGエディターはHTMLやCSSの知識がなくても使えますか?
A3: はい、HTMLやCSSの知識がなくても直感的に操作できます。ただし、より高度なカスタマイズをする場合は、ある程度の知識が必要になることもあります。