
HTMLのリンク:要素について
ウェブサイトを構築する上で、様々なリソースを結びつける「リンク」は欠かせない要素です。HTMLでは、主にアンカータグ () を使ってページ内や外部ページへのリンクを作成しますが、外部リソースとの関係性を示すために 要素も重要な役割を担っています。
要素とは?
は HTML の要素で、現在の文書と外部のリソースとの関係を指定します。この要素は、主に以下の目的で使用されます。
- スタイルシートの読み込み
- ウェブサイトアイコン(favicon)の設定
- モバイル端末向けのアイコン設定
- RSSフィードやAtomフィードの提供
要素は、文書の
要素内に配置する必要があります。要素の属性
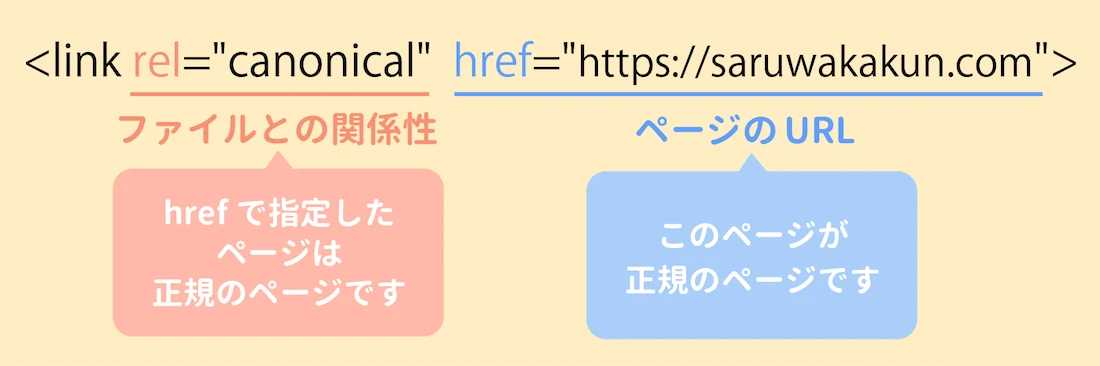
要素には、リソースとの関係性を明確にするための様々な属性が存在します。主な属性とその役割は以下の通りです。
| 属性 | 説明 | 必須 |
|---|---|---|
href |
リンク先のURLを指定します。 | 必須 |
rel |
現在の文書とリンク先のリソースの関係性を指定します。 | 必須 |
type |
リンク先のリソースのMIMEタイプを指定します。 | 任意 |
sizes |
アイコンなどのサイズ情報を指定します。 | 任意 |
media |
リンク先のリソースが適用されるメディアの種類を指定します。 | 任意 |
要素の使用例
以下に、 要素の一般的な使用例をいくつか紹介します。
1. 外部スタイルシートの読み込み
<link rel="stylesheet" href="style.css">
この例では、rel="stylesheet"で外部スタイルシートとの関係性を示し、href="style.css"でスタイルシートのファイル名を指定しています。
2. ファビコンの設定
<link rel="icon" href="favicon.ico" type="image/x-icon">
この例では、rel="icon"でファビコンとの関係性を示し、href="favicon.ico"でファビコンのファイル名を指定しています。type属性でファイル形式を明記しています。
3. モバイル端末向けのアイコン設定
<link rel="apple-touch-icon" href="apple-touch-icon.png" sizes="180x180">
この例では、rel="apple-touch-icon"でiOSデバイスのホーム画面に追加されるアイコンとの関係性を示し、href="apple-touch-icon.png"でアイコンのファイル名を指定しています。sizes属性でアイコンのサイズを指定しています。
要素に関するQ&A
Q1. 要素はbody要素内に記述しても良いですか?
A1. いいえ、 要素は
要素内に記述する必要があります。body要素内に記述しても正しく機能しません。Q2. スタイルシートは複数読み込むことはできますか?
A2. はい、 要素を複数記述することで、複数のスタイルシートを読み込むことができます。
Q3. 要素でJavaScriptファイルを読み込むことはできますか?
A3. いいえ、 要素はJavaScriptファイルを読み込むためのものではありません。JavaScriptファイルを読み込む場合は、