
HTML のリストについて
Webページを作成する際、情報を整理して表示することは非常に重要です。HTMLでは、リストを使って情報を箇条書きで表現することで、ユーザーにとって読みやすく、理解しやすいページを作成することができます。この記事では、HTMLのリストについて、その種類や使い方、そして具体的な例を交えながら解説していきます。
リストタグとは
リストタグとは、文章を読みやすくするために”箇条書き”を作るHTMLのタグのことです。文字の集まりだったものが、1個のまとまりをもったリストであることを表現することができます。 HTMLでは、大きく分けて以下の2種類のリストがあります。
| リストの種類 | 説明 |
|---|---|
| 順序なしリスト(ul要素) | 項目の順番に意味がないリストを作成します。 |
| 順序付きリスト(ol要素) | 項目の順番に意味があるリストを作成します。 |
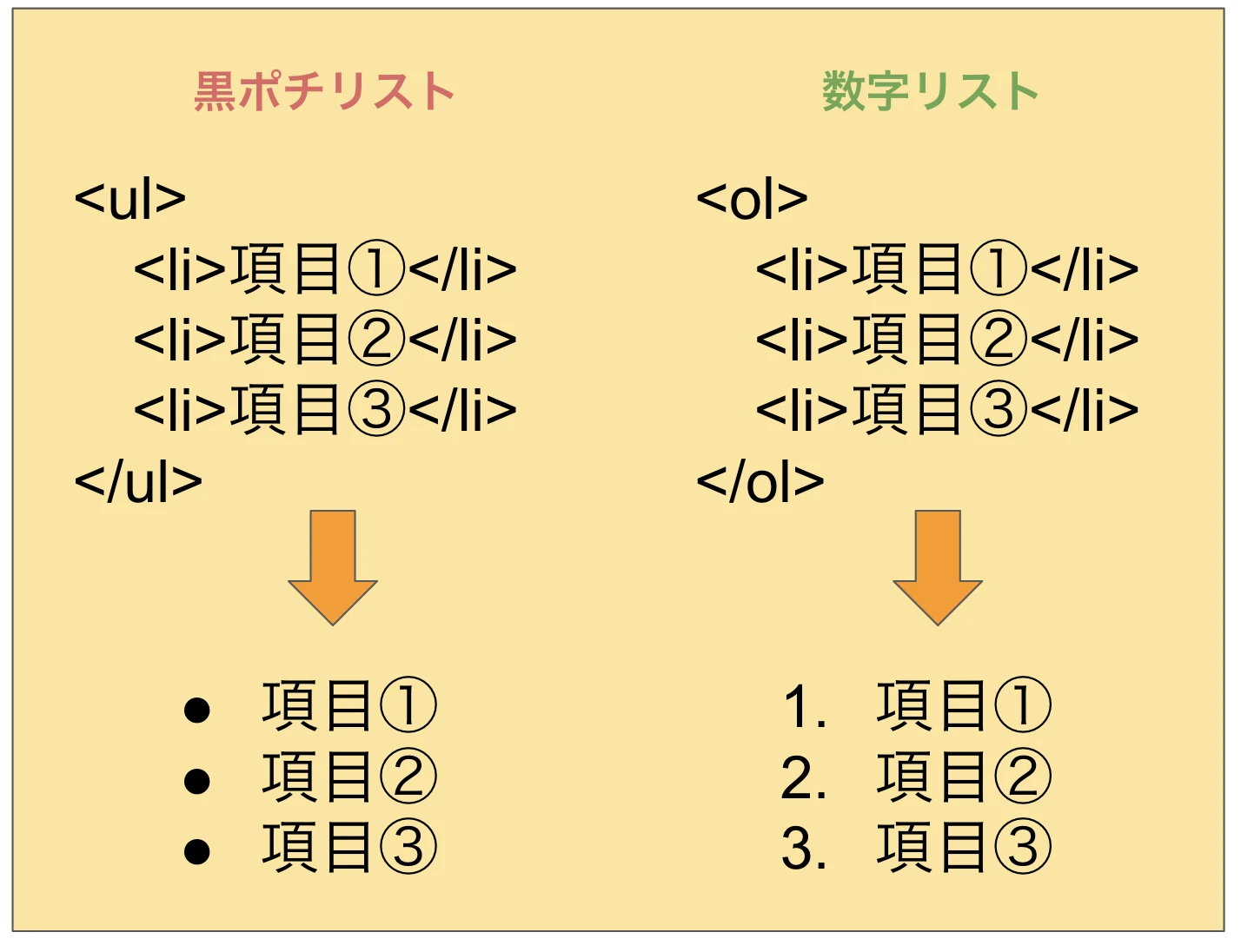
順序なしリスト (ul要素)
順序なしリストは、項目の順番に特に意味がない場合に使用します。例えば、好きな食べ物や趣味などを列挙する際に便利です。順序なしリストは、<ul>タグと<li>タグを使って作成します。
順序なしリストの例
<ul>
<li>りんご</li>
<li>バナナ</li>
<li>みかん</li>
</ul>
表示例
- りんご
- バナナ
- みかん
順序付きリスト (ol要素)
順序付きリストは、項目の順番に意味がある場合に使用します。例えば、ランキングや手順などを表示する際に便利です。順序付きリストは、<ol>タグと<li>タグを使って作成します。
順序付きリストの例
<ol>
<li>資料をまとめる</li>
<li>プレゼンテーションを作成する</li>
<li>発表練習をする</li>
</ol>
表示例
- 資料をまとめる
- プレゼンテーションを作成する
- 発表練習をする
まとめ
HTMLのリスト機能を使うことで、Webページに表示する情報を整理し、ユーザーにとって見やすく、理解しやすいページを作成することができます。順序なしリストと順序付きリストを適切に使い分けることで、より効果的に情報を伝えることができます。
HTMLリストに関するQ&A
Q1: リストの中にリストを入れることはできますか?
A1: はい、可能です。リストの中にリストを入れ子にすることができます。入れ子にする場合は、リストタグの中にさらにリストタグを記述します。
Q2: リストのマーカーを変更することはできますか?
A2: はい、CSSを使用することで、リストのマーカーの種類や色などを変更することができます。
Q3: リストタグはSEOに効果がありますか?
A3: リストタグ自体が直接SEOに影響を与えるわけではありませんが、リストを使うことでページの内容が整理され、ユーザーにとって見やすくなるため、結果的にSEOに良い影響を与える可能性があります。