
```html
HTMLの表:行の作り方
HTMLで表を作成する際、「行」は表の情報を整理する上で欠かせない要素です。この記事では、HTMLの表における「行」の役割と、行を作成するためのタグ「<tr>」の使い方について解説します。
「tr」タグとは?
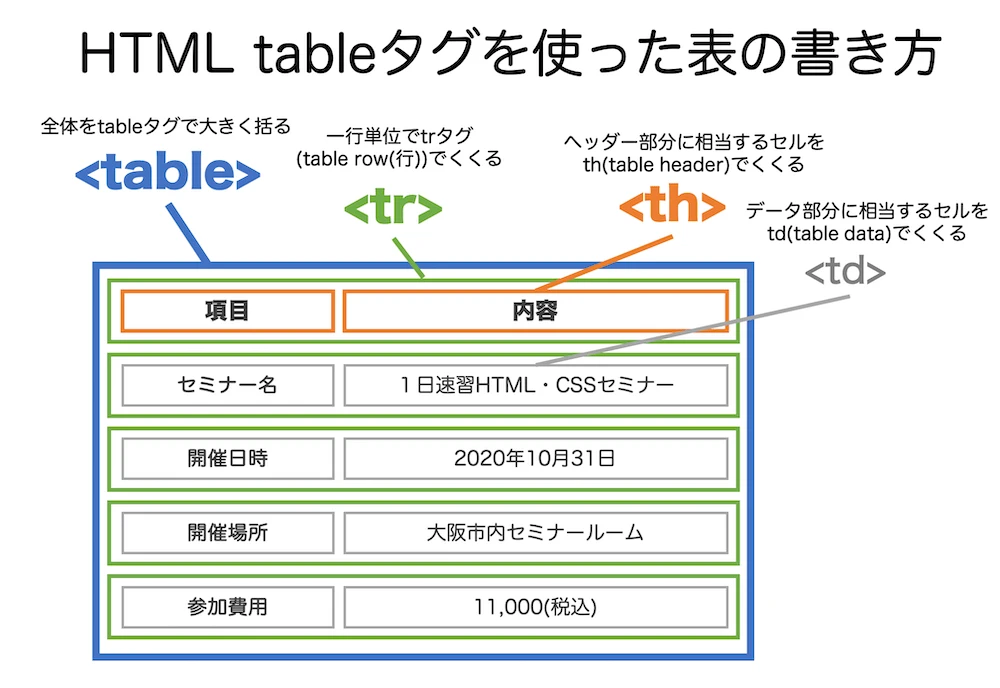
「<tr>」とは、「table row」の略で、表の行部分(横方向)を指定するタグです。 <tr>タグで囲まれた部分が、表の1行として認識されます。
<table>
<tr>
<!-- この中に、1行分のデータが入ります -->
</tr>
</table>
セルを作成する
行の中に、実際のデータを表示するためには、「セル」を作成する必要があります。セルは、表の縦の列と横の行が交差した部分を表し、データを入れるための箱のようなものです。
セルを作成するには、以下の2つのタグを使用します。
<th>: 表頭を表すセルを作成します。太字で表示されることが多いです。<td>: 表のデータセルを作成します。
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>データ1-1</td>
<td>データ1-2</td>
</tr>
</table>
上記のコードを実行すると、以下のような表が表示されます。
| 見出し1 | 見出し2 |
|---|---|
| データ1-1 | データ1-2 |
まとめ
<tr>タグは、HTMLで表を作成する際に、行を定義するために必須のタグです。 <th>タグや<td>タグと組み合わせて使用することで、表形式のデータを表示することができます。
関連Q&A
Q1: 1つの表の中に、複数の「tr」タグを使用できますか?
A1: はい、使用できます。複数の<tr>タグを使用することで、複数の行を持つ表を作成することができます。
Q2: 「th」タグと「td」タグの違いは何ですか?
A2: <th>タグは表頭、<td>タグはデータセルを表します。<th>タグは通常、太字で表示されます。
Q3: 表の行の高さを変更できますか?
A3: はい、CSSを使って変更できます。<tr>タグに対して、heightプロパティを設定することで、行の高さを指定できます。
```