
HTMLで3行5列の表を作成する方法
HTMLで表を作成するには、<table>要素を使用します。表は、行と列に編成されたデータを表示するための構造化された方法を提供します。この記事では、3行5列の表を作成する方法について説明します。
表の行を追加する
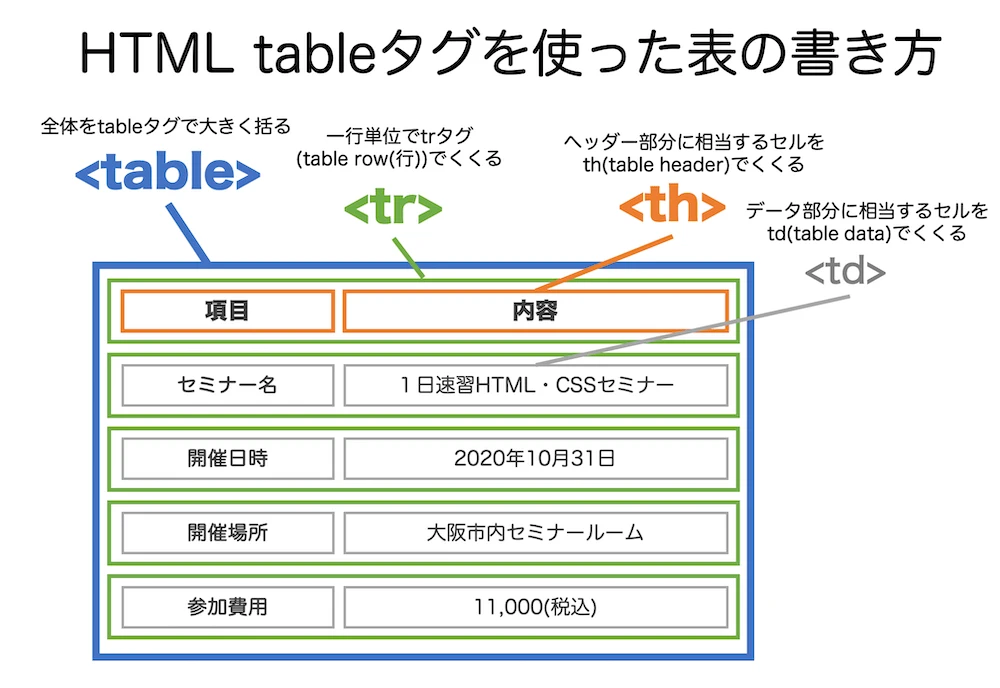
表の行は、<tr>タグを使用して追加します。各<tr>要素は、表の新しい行を表します。3行の表を作成するには、3つの<tr>タグを使用します。
表のヘッダーを追加する
表のヘッダーは、<th>タグを使用して追加します。ヘッダーは通常、各列の見出しとして使用されます。各行に5つの列がある場合は、各<tr>要素内に5つの<th>タグを追加する必要があります。
表のセルを追加する
表のセルまたはデータは、<td>タグを使用して追加します。各<td>要素は、表の1つのセルを表します。5列の表を作成するには、各<tr>要素内に5つの<td>タグを追加する必要があります。
例
3行5列の表を作成するHTMLコードの例を次に示します。
<table>
<tr>
<th>ヘッダー1</th>
<th>ヘッダー2</th>
<th>ヘッダー3</th>
<th>ヘッダー4</th>
<th>ヘッダー5</th>
</tr>
<tr>
<td>行1、セル1</td>
<td>行1、セル2</td>
<td>行1、セル3</td>
<td>行1、セル4</td>
<td>行1、セル5</td>
</tr>
<tr>
<td>行2、セル1</td>
<td>行2、セル2</td>
<td>行2、セル3</td>
<td>行2、セル4</td>
<td>行2、セル5</td>
</tr>
</table>
出力
上記のHTMLコードは、次の表を作成します。
| ヘッダー1 | ヘッダー2 | ヘッダー3 | ヘッダー4 | ヘッダー5 |
|---|---|---|---|---|
| 行1、セル1 | 行1、セル2 | 行1、セル3 | 行1、セル4 | 行1、セル5 |
| 行2、セル1 | 行2、セル2 | 行2、セル3 | 行2、セル4 | 行2、セル5 |
関連する質問と回答
質問1:表の幅と高さを変更するにはどうすればよいですか?
回答:<table>タグのwidth属性とheight属性を使用して、表の幅と高さを変更できます。たとえば、<table width="500" height="300">は、幅500ピクセル、高さ300ピクセルの表を作成します。
質問2:表に境界線を追加するにはどうすればよいですか?
回答:<table>タグのborder属性を使用して、表に境界線を追加できます。たとえば、<table border="1">は、1ピクセルの境界線を持つ表を作成します。
質問3:表のセルを結合するにはどうすればよいですか?
回答:<td>タグのcolspan属性とrowspan属性を使用して、表のセルを結合できます。colspan属性は、セルを水平方向に結合する列数を指定します。rowspan属性は、セルを垂直方向に結合する行数を指定します。