
tableタグと一緒に使うタグ
HTMLで表を作成する際に使用するtableタグですが、単独では意味を成しません。表の構造を定義し、データを表示するためには、いくつかの関連するタグと組み合わせて使用する必要があります。この記事では、tableタグと一緒に使用する主なタグとその役割について詳しく解説し、具体的な例を交えてわかりやすく説明します。
表構造を定義するタグ
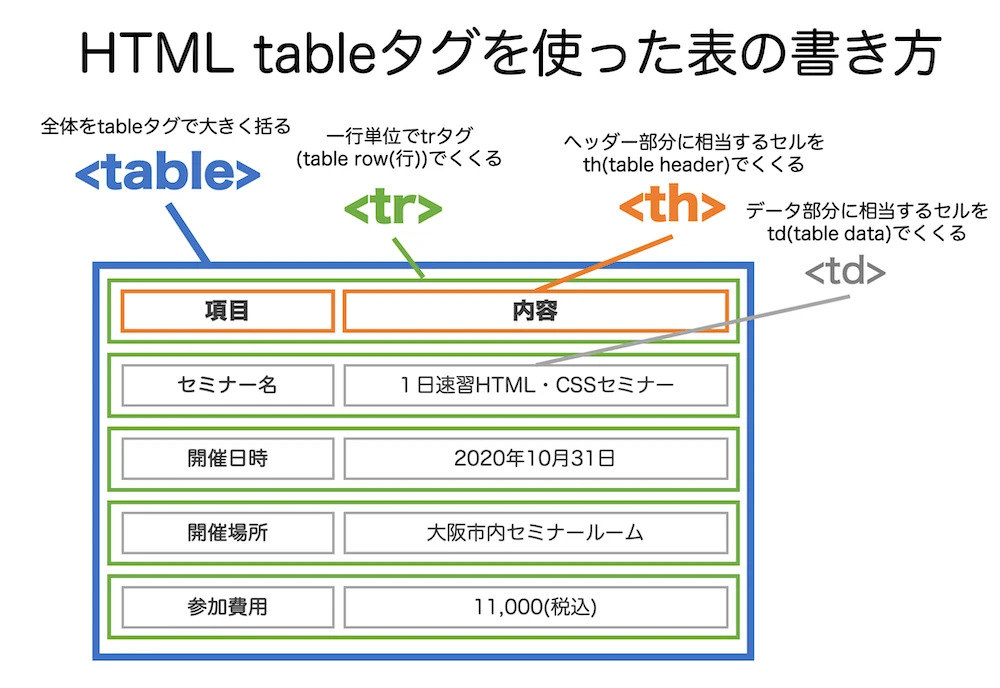
tableタグは、表そのものを表すタグであり、表のデータを表示するためには、以下の3つのタグと組み合わせて使用します。
1. trタグ:行を定義する
trタグは「table row(表の行)」の略で、表の行を定義します。tableタグの子要素として使用し、trタグで囲まれた部分が1つの行として扱われます。
使用例
<table>
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
</table>
2. thタグ:ヘッダーセルを定義する
thタグは「table header cell(表のヘッダーセル)」の略で、表のヘッダーセルを定義します。ヘッダーセルは、通常、行や列の見出しとして使用され、デフォルトで太字で表示されます。
使用例
<table>
<tr>
<th>項目</th>
<th>価格</th>
</tr>
<tr>
<td>りんご</td>
<td>100円</td>
</tr>
</table>
3. tdタグ:データセルを定義する
tdタグは「table data cell(表のデータセル)」の略で、表のデータセルを定義します。データセルは、表の各行に含まれる具体的なデータを表します。
使用例
<table>
<tr>
<td>田中太郎</td>
<td>20歳</td>
</tr>
</table>
表の構造例
上記のタグを組み合わせて、以下のようなシンプルな表を作成することができます。
| 名前 | 年齢 |
|---|---|
| 田中太郎 | 20歳 |
| 佐藤花子 | 25歳 |
まとめ
tableタグと組み合わせて使用する主なタグは、tr、th、tdの3つです。これらのタグを適切に使うことで、HTMLで表現力豊かな表を作成することができます。
関連QA
Q1: thタグとtdタグの違いは何ですか?
A1: thタグは表のヘッダーセルを定義するのに対し、tdタグは表のデータセルを定義するために使用します。セルの内容が、行や列の見出しを表す場合はthタグを、具体的なデータを表す場合はtdタグを使用しましょう。
Q2: trタグを省略することはできますか?
A2: いいえ、trタグは表の行を定義するために必須のタグです。trタグがない場合、ブラウザは表の構造を正しく認識できません。
Q3: 表のデザインを変更するにはどうすれば良いですか?
A3: 表のデザインは、CSSを使用して変更することができます。例えば、枠線のスタイルや色、セルの背景色、フォントサイズなどを調整することができます。