
```html
HTMLのTRタグについて
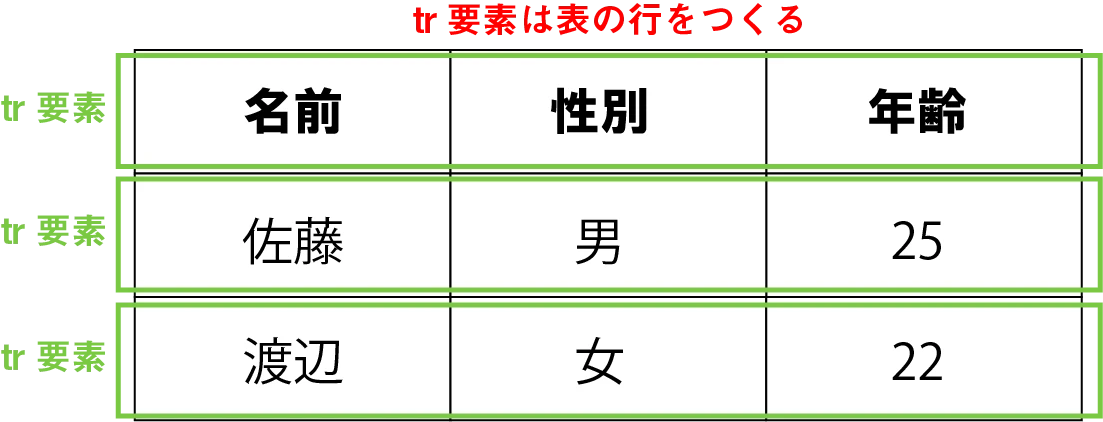
HTMLで表を作成する際に、「TR」タグは欠かせない要素の一つです。「TR」とは「table row」の略で、表の行部分(横方向)を指定するタグです。この記事では、「TR」タグの使い方について、具体例を交えながら詳しく解説していきます。
TRタグの基本的な使い方
「TR」タグは、「TABLE」タグと「/TABLE」タグで囲まれた表の中に記述します。一つの「TR」タグが、表の一つの行になります。行の中に、さらにセル(データを入れる箱)を追加するには、「TD」タグ(テーブルデータ)または「TH」タグ(テーブルヘッダー)を使用します。
以下は、簡単な表を作成する例です。
<table>
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>田中太郎</td>
<td>30</td>
</tr>
<tr>
<td>佐藤花子</td>
<td>25</td>
</tr>
</table>
上記のコードを実行すると、以下のような表が表示されます。
| 名前 | 年齢 |
|---|---|
| 田中太郎 | 30 |
| 佐藤花子 | 25 |
まとめ
「TR」タグは、HTMLで表を作成する上で非常に重要なタグです。行を指定することで、表の内容を整理し、見やすく表示することができます。「TD」タグや「TH」タグと組み合わせて、様々な表を作成してみましょう。
関連QA
Q1: TRタグの中に、直接文章を記述することはできますか?
A1: いいえ、TRタグの中に直接文章を記述することはできません。TRタグは行を定義するタグであり、内容を記述するにはTDタグまたはTHタグを使用する必要があります。
Q2: 表の行数を増やしたい場合はどうすればよいですか?
A2: TRタグを追加することで、表の行数を増やすことができます。TRタグは、TABLEタグと/TABLEタグの間に記述します。
Q3: TRタグで、表の行のスタイルを変更することはできますか?
A3: はい、TRタグにはstyle属性を指定することで、行のスタイルを変更することができます。例えば、背景色を変更したい場合は、<tr style="background-color: #f0f0f0;">のように記述します。
```