
```html
HTMLで表を作成する方法
HTMLで表を作成するには、<table>タグを使用します。 このタグは、データを表形式で構造化し、ユーザーにわかりやすく提示するために使用されます。この記事では、HTMLで表を作成するための基本的な方法と、表をより見やすくするための様々な属性について詳しく解説します。
表の基本構造
HTMLの表は、行と列で構成されています。 表を作成するには、以下のタグを使用します。
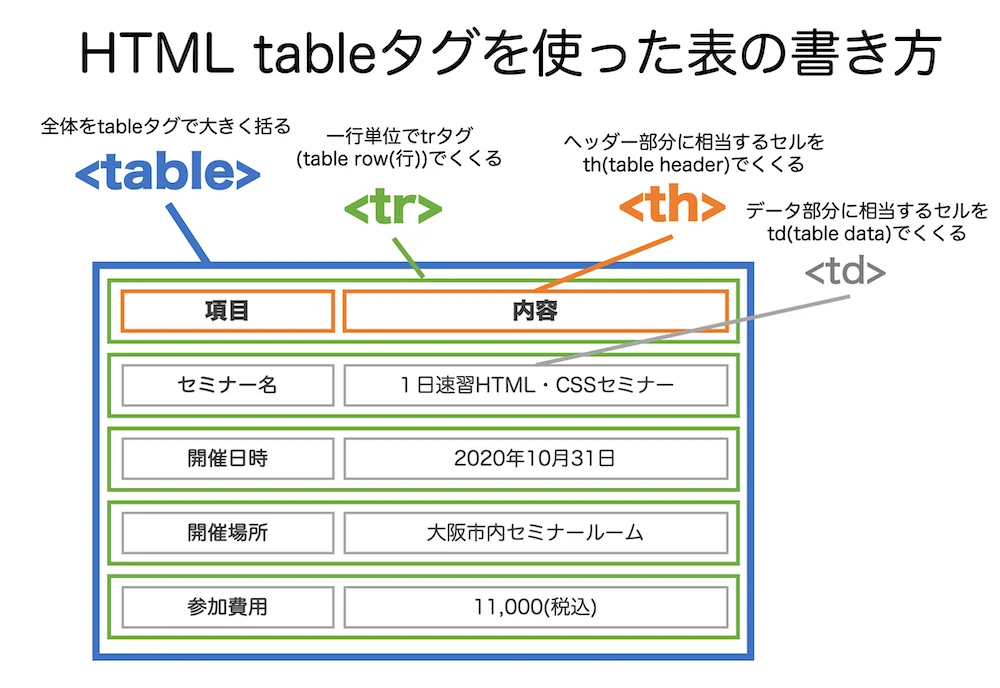
<table>: 表の開始と終了を表します。<tr>: 表の行の開始と終了を表します。<td>: 表のセル(データ)の開始と終了を表します。
これらのタグを使って、以下のような簡単な表を作成することができます。
<table>
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
<tr>
<td>セル3</td>
<td>セル4</td>
</tr>
</table>
このコードは、2行2列の表を作成します。
| セル1 | セル2 |
| セル3 | セル4 |
表の見出し
表に見出しを付けるには、<th>タグを使用します。 <th>タグは、<td>タグと同じように使用しますが、デフォルトで太字で表示されます。
<table>
<tr>
<th>見出し1</th>
<th>見出し2</th>
</tr>
<tr>
<td>セル1</td>
<td>セル2</td>
</tr>
</table>
| 見出し1 | 見出し2 |
|---|---|
| セル1 | セル2 |
表の属性
表には、より詳細な構造やスタイルを設定するための属性があります。 よく使われる属性は以下の通りです。
border: 表の枠線の太さを指定します。cellpadding: セル内の余白を指定します。cellspacing: セル間の余白を指定します。colspan: セルを横方向に結合します。rowspan: セルを縦方向に結合します。
これらの属性を使用することで、より複雑で見やすい表を作成することができます。
例:複雑な表
<table border="1" cellpadding="5">
<tr>
<th colspan="2">見出し</th>
</tr>
<tr>
<td>セル1</td>
<td rowspan="2">セル2</td>
</tr>
<tr>
<td>セル3</td>
</tr>
</table>
| 見出し | |
|---|---|
| セル1 | セル2 |
| セル3 | |
Q&A
- Q1: 表の中に画像を挿入できますか?
- はい、
<img>タグを使用して、表のセル内に画像を挿入することができます。 - Q2: 表のスタイルをCSSで変更できますか?
- はい、CSSを使用して、表の枠線、背景色、フォントなどを変更することができます。
- Q3: 表のセルを結合するにはどうすればいいですか?
colspan属性とrowspan属性を使用することで、セルを横方向または縦方向に結合することができます。
```