
基本的なHTMLファイルとは? - ウェブページの裏側のコードを解き明かす
あなたはウェブページがどのように作られているか、不思議に思ったことはありませんか?その答えはHTMLにあります!この記事では、HTMLの基本を分かりやすく解説し、ウェブページの裏側にあるコードの世界へご案内します。
HTMLファイル:ウェブページの基石
- すべてのウェブページは、.htmlまたは.htmという拡張子を持つファイルです。
- これらのファイルはHTML言語で書かれており、ブラウザにコンテンツの表示方法を指示します。
HTMLタグ:コンテンツに意味を与える記号
- HTMLはタグを使用して、テキスト、画像、リンクなどのコンテンツの意味と構造を定義します。
- タグは通常、開始タグ
<タグ名>と終了タグ</タグ名>のペアで出現します。 - 例えば、
<h1>と</h1>タグは、ページ上の一番大きな見出しを定義します。
HTML要素:ウェブページを構築する積木
- HTML要素は通常、開始タグ、コンテンツ、終了タグで構成されます。例えば、
<h1>これは見出しです</h1>のように記述します。 - 要素によって異なる機能を持っています。例えば、
<h1>はタイトルを定義し、<p>は段落を定義します。 - さまざまなHTML要素を組み合わせることで、多様なウェブページのレイアウトやコンテンツを作成できます。
HTML要素の例
| 要素 | 説明 | 例 |
|---|---|---|
<p> |
段落を表します。 | <p>これは段落です。</p> |
<a> |
リンクを表します。 | <a href="https://www.example.com">リンクテキスト</a> |
<img> |
画像を表します。 | <img src="image.jpg" alt="画像の説明"> |
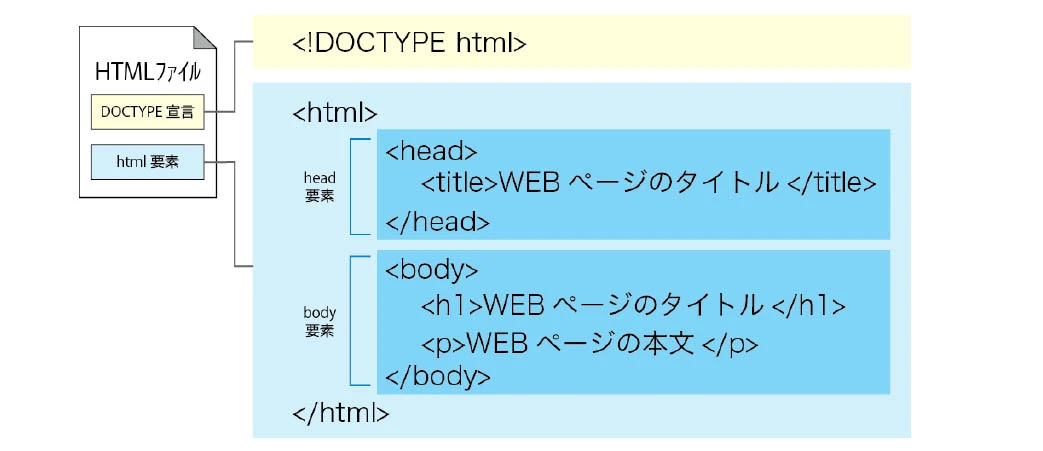
基本的なHTMLファイルの構造
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>ページのタイトル</title>
</head>
<body>
<h1>これは見出しです</h1>
<p>これは段落です。</p>
</body>
</html>
学習リソース
まとめ
HTMLはウェブページを構築するための基盤となるものです。HTMLを学ぶことで、ウェブページの構造やコンテンツの構成方法を理解し、自分だけのウェブページを作成できるようになります。
よくある質問
Q1. HTMLとCSSの違いは何ですか?
HTMLはウェブページの骨組みを作り、コンテンツの意味や構造を定義します。一方、CSSはウェブページの見た目を装飾します。例えば、色、フォント、レイアウトなどを指定します。
Q2. HTMLを学ぶには、特別なソフトウェアが必要ですか?
いいえ、特別なソフトウェアは必要ありません。メモ帳などのテキストエディタとウェブブラウザがあれば、HTMLの学習を始めることができます。
Q3. HTMLを学ぶには、どれくらいの時間がかかりますか?
HTMLの基本を学ぶだけなら、数時間から数日で十分です。しかし、より高度なウェブページを作成するには、さらに時間をかけて学習する必要があります。